ヒットテスト機能を使用すると、ユーザーはタップしたときの X 座標と Y 座標、および FlexChart の任意のポイントのインデックスの値がわかります。このメソッドは、FlexChart の系列外にツールチップを表示するといったシナリオで役立ちます。
次のコード例は、mChart.getTapped イベントを定義する方法を示します。このイベントは、HiTest メソッドを呼び出して、FlexChart 領域内のタップされたポイントの情報を取得します。
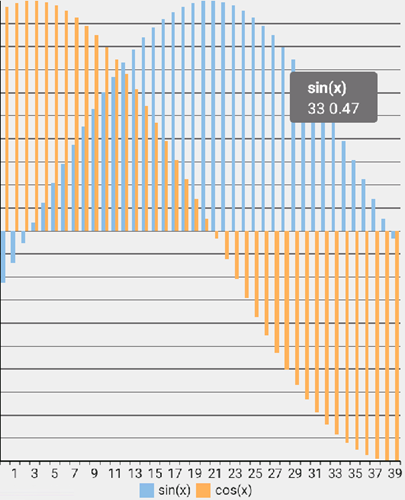
次の図は、HitTest 機能を定義した後の FlexChart を示しています。

サンプルコード
手順 1:HitTest のデータソースの作成
データソースファイル、つまりクイックスタートで作成した ChartPoint.java のコードを次のコードに置き換えます。
| Java |
コードのコピー
|
|---|---|
public class ChartPoint { protected int count; protected double sine; protected double cosine; public ChartPoint(int count, double d, double e) { super(); this.count = count; this.sine = d; this.cosine = e; } public int getCount() { return count; } public void setCount(int count) { this.count = count; } public double getSine() { return sine; } public void setSine(double sine) { this.sine = sine; } public double getCosine() { return cosine; } public void setCosine(double cosine) { this.cosine = cosine; } } |
|
手順 2:FlexChart コントロールの追加とデータソース内の系列とのバインド
- 次の参照を MainActivity.java ファイルに追加します。
Java コードのコピーimport android.app.Activity; import android.graphics.Point; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.widget.TextView; import com.grapecity.xuni.core.IEventHandler; import com.grapecity.xuni.core.ObservableList;
- MainActivity.java ファイルの FlexChart コントロールをインスタンス化し、それをデータソースファイル、つまり ChartPoint.java で定義した正弦系列および余弦系列とバインドします。
Java コードのコピーpublic class MainActivity extends Activity { private FlexChart mChart; private TextView mHitTestInfo; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // ウィジェットの初期化 mChart = (FlexChart) findViewById(R.id.flexchart); mHitTestInfo = (TextView) findViewById(R.id.hitTestInfo); // FlexChart の X 軸に対するバインドを設定します mChart.setBindingX("count"); // 系列要素を初期化し、変数へのバインドを設定します Series seriesSine = new Series(mChart, "sin(x)", "sine"); Series seriesCosine = new Series(mChart, "cos(x)", "cosine"); // 系列をリストに追加します mChart.getSeries().add(seriesSine); mChart.getSeries().add(seriesCosine); // データ/項目のソースを FlexPie で設定 mChart.setItemsSource(getList()); // 以前に呼び出された既存の call() をオーバーライドするハンドラ // 各チャート要素をレンダリングして、必要な要素をカスタマイズします mChart.getTapped().addHandler(new IEventHandler() { @Override public void call(Object arg0, Object arg1) { Point p = (Point) arg1; FlexChartHitTestInfo info = mChart.hitTest(p.x, p.y); // タッチイベントごとに hitTestInfo を表示します if (info != (null) && info.dataPoint != null) { String displayText; displayText = "Chart Element:Series\n" + "Series Name:" + info.dataPoint.seriesName + "\n" + "Point Index:" + info.dataPoint.pointIndex + "\n" + "X:" + info.dataPoint.xValue.toString() + " Y:" + info.dataPoint.yValue.toString(); mHitTestInfo.setText(displayText); } else mHitTestInfo.setText("Chart Element:None"); } }, this); } // ランダムオブジェクトのリストを作成するメソッド private ObservableList<ChartPoint> getList() { ObservableList<ChartPoint> list = new ObservableList<ChartPoint>(); Random random = new Random(); int n = 40; // 系列要素の数 double angle = random.nextInt(360); for (int i = 0; i < n; i++, angle += 5) { list.add(new ChartPoint(i, Math.sin(Math.toRadians(angle)), Math.cos(Math.toRadians(angle)))); } return list; }
- また、次のコードをレイアウトファイル、つまり activity_main.xml に追加します。次のコードは、TextView タイプの mHitTestInfo 要素を MainActivity クラスとリンクします。
XML コードのコピー<TextView android:id="@+id/hitTestInfo" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="bottom" />