このセクションでは、FlexChart コントロールを Android アプリケーションに追加する方法、およびデータソースを FlexChart にバインドする設定する方法について説明します。それには、データソースとして機能するクラスを Android プロジェクトに追加します。
このトピックは 3 つの手順で構成されます。
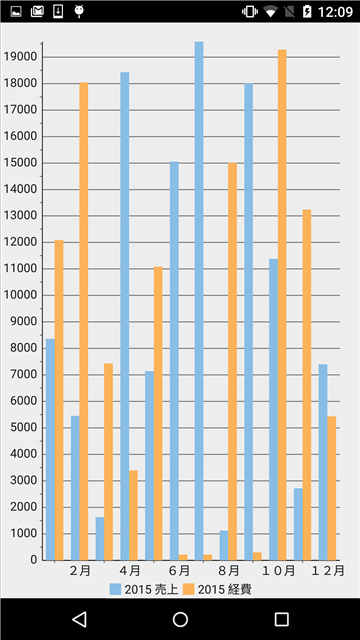
次の図は、上記の手順を実行した後の FlexChart を示しています。

手順 1:FlexChart のデータソースの作成
次のクラスは、FlexChart コントロールのデータソースとして機能します。
先頭に戻る| Java |
コードのコピー
|
|---|---|
import java.util.Random; import com.grapecity.xuni.core.collection.ObservableList; public class ChartPoint { protected String name; protected int sales; protected int expenses; protected int downloads; public ChartPoint(String name, int sales, int expenses, int downloads) { super(); this.name = name; this.sales = sales; this.expenses = expenses; this.downloads = downloads; } public String getName() { return name; } public void setName(String name) { this.name = name; } public int getSales() { return sales; } public void setSales(int sales) { this.sales = sales; } public int getExpenses() { return expenses; } public void setExpenses(int expenses) { this.expenses = expenses; } public int getDownloads() { return downloads; } public void setDownloads(int downloads) { this.downloads = downloads; } // ChartPoint タイプのランダムオブジェクトのリストを作成するメソッド public static ObservableList<ChartPoint> getList() { ObservableList<ChartPoint> list = new ObservableList<ChartPoint>(); int n = 12; // 系列要素の数 String[] month = { "1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月" }; Random random = new Random(); for (int i = 0; i < n; i++) { list.add(new ChartPoint(month[i], random.nextInt(20000), random.nextInt(20000), random.nextInt(20000))); } return list; } } |
|
| C# |
コードのコピー
|
|---|---|
class FlexChartDataSource : Java.Lang.Object { #region ** fields static Random _rnd = new Random(); static string[] _months = new string[] { "1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月" }; #endregion #region ** initialization public FlexChartDataSource() { this.Name = string.Empty; this.Sales = 0; this.Expenses = 0; this.Downloads = 0; } public FlexChartDataSource(string name, double sales, double expenses, double downloads) { this.Name = name; this.Sales = sales; this.Expenses = expenses; this.Downloads = downloads; } #endregion #region ** object model public string Name { get; set; } public double Sales { get; set; } public double Expenses { get; set; } public double Downloads { get; set; } #endregion #region ** implementation // ** 静的リストプロバイダ public static IList<object> GetSalesDataList() { var list = new List<object>(); for (int i = 0; i < GetMonths().Length; i++) { list.Add(new FlexChartDataSource { Sales = _rnd.NextDouble() * 10000, Expenses = _rnd.NextDouble() * 5000, Downloads = _rnd.Next(20000), }); } return list; } // ** 静的値プロバイダ public static string[] GetMonths() { return _months; } #endregion } |
|
手順 2:FlexChart コントロールの追加
Java で FlexChart コントロールを初期化するには、次の手順を実行します。
サンプルコード
- プロジェクトの MainActivity クラスに、次の参照を追加します。
- MainActivity クラス内の FlexChart コントロールをインスタンス化し、追加したコントロールを Datasource、つまり ChartPoint クラスにバインドします。
Java コードのコピーpublic class MainActivity extends Activity { private FlexChart mChart; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //ウィジェットの初期化 mChart = (FlexChart) findViewById(R.id.flexchart); //FlexChart の X 軸に対するバインドを設定します mChart.setBindingX("name"); // 系列要素を初期化し、ChartPoint Class の変数へのバインドを設定します Series seriesSales = new Series(mChart, "2015売上", "sales"); Series seriesExpenses = new Series(mChart, "2015経費", "expenses"); seriesSales.setChartType(ChartType.COLUMN); seriesExpenses.setChartType(ChartType.COLUMN); // 系列をリストに追加します mChart.getSeries().add(seriesSales); mChart.getSeries().add(seriesExpenses); // データ/項目のソースを FlexChart で設定 mChart.setItemsSource(ChartPoint.getList()); } }
C# コードのコピーpublic class MainActivity : Activity { FlexChart mChart; protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); LicenseManager.Key = License.Key; // 「メイン」レイアウトリソースからビューを設定します SetContentView(Resource.Layout.Main); // ウィジェットの初期化 mChart = FindViewById<FlexChart>(Resource.Id.flexchart); // Flexchart の X 軸に対するバインドを設定します mChart.BindingX = "Name"; // 系列要素を初期化します ChartSeries sales = new ChartSeries(mChart, "Sales", "Sales"); ChartSeries expenses = new ChartSeries(mChart, "Expenses", "Expenses"); sales.ChartType = ChartType.Column; expenses.ChartType = ChartType.Column; // 系列をリストに追加します mChart.Series.Add(sales); mChart.Series.Add(expenses); // データソースを設定します mChart.ItemsSource = FlexChartDataSource.GetSalesDataList(); } }
- Java の場合は activity_main レイアウトファイル、C# の場合は Main.axml に次の XML コードを追加して、コントロールをデバイスにレンダリングします。
XML コードのコピー<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="${relativePackage}.${activityClass}" > <com.grapecity.xuni.flexchart.FlexChart android:id="@+id/flexchart" android:layout_width="match_parent" android:layout_height="match_parent" > </com.grapecity.xuni.flexchart.FlexChart> </LinearLayout>
C# コードのコピー<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <com.grapecity.xuni.flexchart.FlexChart android:id="@+id/flexchart" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout>
手順 3:プロジェクトの実行
パッケージエクスプローラーで、アプリケーションを右クリックし、[実行]→[Android アプリケーション]をクリックします。
関連トピック