このセクションでは、XuniRadialGauge コントロールを Android アプリケーションに追加し、いくつかのプロパティを設定する方法について説明します。Java で Xuni コンポーネントを追加する方法については、「Java による Xuni コンポーネントの追加」を参照してください。
このトピックは 2 つの手順で構成されます。
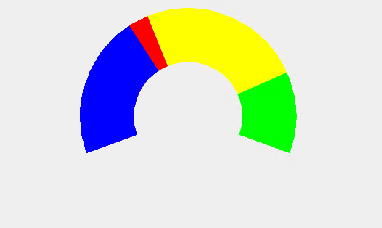
次の図は、上記の手順を実行した後の XuniRadialGauge を示しています。

手順 1:XuniRadialGauge コントロールの追加
XuniRadialGauge コントロールを初期化するには、次の手順を実行します。
サンプルコード
- MainActivity クラスファイルに、次の参照を追加します。
- MainActivity クラスファイル内の XuniLinearGauge コントロールをインスタンス化し、いくつかのプロパティを次のように設定します。
Java コードのコピーpublic class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); XuniRadialGauge gauge = (XuniRadialGauge)findViewById(R.id.gauge); //基本的なプロパティの設定 gauge.setValue(35); gauge.setMin(0); gauge.setMax(100); gauge.setStartAngle(-20); gauge.setSweepAngle(220); gauge.setAutoScale(true); gauge.setGaugeWidth(.3f); //範囲を作成します GaugeRange low = new GaugeRange(); GaugeRange med = new GaugeRange(); GaugeRange high = new GaugeRange(); //範囲をカスタマイズします low.setMin (0); low.setMax (40); low.setColor(Color.RED); med.setMin (40); med.setMax (80); med.setColor(Color.YELLOW); high.setMin (80); high.setMax (100); high.setColor(Color.GREEN); //Ranges を追加します gauge.setShowRanges(true); gauge.getRanges().add(low); gauge.getRanges().add(med); gauge.getRanges().add(high); } }
C# コードのコピーpublic class MainActivity : Activity { protected override void OnCreate(Bundle bundle) { base.OnCreate(bundle); // 「メイン」レイアウトリソースからビューを設定します SetContentView(Resource.Layout.Main); // 基本的なプロパティの設定 XuniRadialGauge radialGauge = FindViewById<XuniRadialGauge>(Resource.Id.radialgauge); radialGauge.Min = 0; radialGauge.Max = 1; radialGauge.Value = .25; radialGauge.StartAngle = -20; radialGauge.SweepAngle = 220; //範囲を作成します GaugeRange low = new GaugeRange(); GaugeRange med = new GaugeRange(); GaugeRange high = new GaugeRange(); //範囲をカスタマイズします low.Min = 0; low.Max = .40; low.Color = Color.Red.ToArgb(); med.Min = 0.40; med.Max = 0.80; med.Color = Color.Yellow.ToArgb(); high.Min = 0.80; high.Max = 1.00; high.Color = Color.Green.ToArgb(); //Ranges を追加します radialGauge.Ranges.Add(low); radialGauge.Ranges.Add(med); radialGauge.Ranges.Add(high); } }
- Java の場合は activity_main ファイル(レイアウトファイル)、C# の場合は Main.axml に次の XML コードを追加して、コントロールをデバイスにレンダリングします。
XML コードのコピー<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.gaugeeclipse.MainActivity" > <com.grapecity.xuni.gauge.XuniRadialGauge android:layout_width="match_parent" android:layout_height="100dp" android:id="@+id/gauge" > </com.grapecity.xuni.gauge.XuniRadialGauge> </RelativeLayout>
C# コードのコピー<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" android:paddingLeft="16dp" android:paddingRight="16dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="linear gauge" /> <com.grapecity.xuni.gauge.XuniLinearGauge android:id="@+id/gauge" android:layout_width="match_parent" android:layout_height="50dp" /> </LinearLayout>
手順 2:プロジェクトの実行
パッケージエクスプローラーで、アプリケーションを右クリックし、[実行]→[Android アプリケーション]をクリックします。
先頭に戻る関連トピック