このセクションでは、XuniAutoComplete コントロールを iOS アプリケーションに追加し、そのコントロールにデータを挿入する方法を説明します。データは、コントロールのドロップダウン部分にリストとして表示されます。
XuniComboBox コントロールを表示するには、次の手順を実行します。
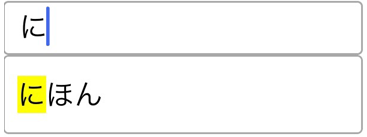
次の図は、ユーザーがキー入力するときに入力候補を表示する XuniAutoComplete コントロールを示します。

手順 1:ドロップダウンに表示する項目リストの追加
ドロップダウンリストに表示する項目のリストを追加するには、次の手順を実行します。
- XCode で新しい iOS アプリケーションクラスを作成します(詳細については「新しい iOS アプリの作成」を参照)。
- ドロップダウンリストに表示するデータを追加する新しいクラス(SampleData など)を作成します。
- 次のコードを SampleData.h ファイルと SampleData.m ファイルに追加します。
import Foundation class SampleData: NSObject { var name: String init(name: String) { self.name = name } class func demoData() -> NSMutableArray { let dataArray = NSMutableArray() let array = ["オーストラリア","バングラデシュ","ブラジル","カナダ", "ちゅうごく", "フランス","ドイツ","インド", "にほん", "ネパール", "パキスタン", "スリランカ"] let imageArray = ["オーストラリア","バングラデシュ","ブラジル","カナダ", "ちゅうごく", "フランス","ドイツ","インド", "にほん", "ネパール", "パキスタン", "スリランカ"] return dataArray; } }#import <Foundation/Foundation.h> @interface SampleData : NSObject @property NSString *name; - (id)initWithName: (NSString *)name; + (NSMutableArray *)demoData; @end#import "SampleData.h" @implementation SampleData - (id)initWithName:(NSString *)name { self = [super init]; if(self) { _name = name; } return self; } + (NSMutableArray *)demoData { NSMutableArray *dataArray = [[NSMutableArray alloc]init]; NSArray *array = @[@"オーストラリア",@"バングラデシュ",@"ブラジル",@"カナダ", @"ちゅうごく", @"フランス",@"ドイツ",@"インド", @"にほん", @"ネパール", @"パキスタン", @"スリランカ"]; for (int i = 0; i < array.count; i++) { SampleData *data = [[SampleData alloc]initWithName:array[i]]; [dataArray addObject:data]; } return dataArray; } @endusing Foundation; public class Country : NSObject { [Export("Name")] public string Name { get; set; } public Country() { Name = string.Empty; } public static NSMutableArray GetCountries() { NSMutableArray listCountries = new NSMutableArray(); string[] countries = new string[] { "オーストラリア","バングラデシュ","ブラジル","カナダ", "ちゅうごく", "フランス","ドイツ","インド", "にほん", "ネパール", "パキスタン", "スリランカ" }; foreach (var item in countries) { listCountries.Add(new Country { Name = item }); } return listCountries; } }
手順 2:XuniAutoComplete コントロールを ViewController に追加します
- Project Navigator から ViewController.m に切り替えます。
- 次の import 文を追加します。
import UIKit import XuniInputKit#import "SampleData.h" #import "XuniInputKit/XuniInputKit.h"using Foundation; using Xuni.iOS.Input; using UIKit; - viewDidLoad メソッドで XuniAutoComplete コントロールを初期化し、コントロールの dropDownHeight、displayMemberPath、itemsSource などの基本的なプロパティを設定します。
var autoComplete = XuniAutoComplete() autoComplete.dropDownHeight = 200 autoComplete.displayMemberPath = “@name” autoComplete.itemsSource = SampleData.demoData() autoComplete.showButton = autoComplete.placeholder = @“テキストを入力….” self.view.addSubview(autoComplete)XuniAutoComplete *autoComplete = [[XuniAutoComplete alloc] initWithFrame:CGRectZero]; autoComplete.tag = 1; autoComplete.dropDownHeight = 200; autoComplete.displayMemberPath = @"name"; autoComplete.itemsSource = [SampleData demoData]; autoComplete.showButton = NO; autoComplete.placeholder = @"テキストを入力....."; [self.view addSubview:autoComplete];var autoComplete = new XuniAutoComplete(); autoComplete.DropDownHeight = 200; autoComplete.ItemsSource = Country.GetCountries(); autoComplete.DisplayMemberPath = @"Name"; autoComplete.ShowButton = false; autoComplete.Placeholder = @"テキストを入力....."; View.AddSubview(autoComplete); - viewDidLayoutSubviews メソッドで frame プロパティを使用してコントロールのフレームを設定します。
override func viewDidLayoutSubviews() { super.viewDidLayoutSubviews() autoComplete.frame = CGRectMake(50, 50, 200, 30) }/- (void)viewDidLayoutSubviews { [super viewDidLayoutSubviews]; XuniAutoComplete *autoComplete = (XuniAutoComplete *)[self.view viewWithTag:1]; autoComplete.frame = CGRectMake(50, 50, 200, 30); }public override void ViewDidLayoutSubviews() { base.ViewDidLayoutSubviews(); autoComplete.Frame = new CoreGraphics.CGRect(30, 50, 200, 30); }
手順 3:プロジェクトの実行
Command-R を押してアプリケーションを実行します。