Xuni iCollectionView インタフェースは、FlexGrid などのデータコントロールの昇順ソートと降順ソートをサポートします。ソートを有効にするには、1 つ以上の XuniSortDescription オブジェクトを CollectionView.sortDescriptions プロパティに追加します。実行時に列をソートするには、列ヘッダーをタップするだけで FlexGrid コントロールの特定の列をソートできます。FlexGrid の allowSorting プロパティが true(デフォルト値)に設定されていることを確認してください。
XuniSortDescription オブジェクトは柔軟であり、個々の列にオブジェクトを追加して、そのソート順を昇順または降順に設定できます。次の例では、CustomerID 列が降順ソートに設定されていることに注意してください。
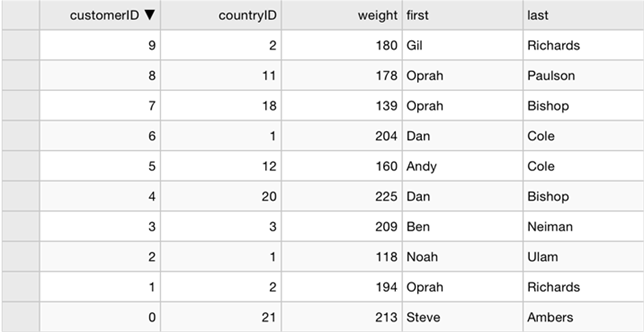
次の図は、これらのプロパティを設定した後の FlexGrid を示しています。

次のコード例は、Objective-C でこのプロパティを設定する方法を示します。
サンプルコード
| Objective-C |
コードのコピー
|
|---|---|
//グリッドのソートを有効にします。 flex.allowSorting=true; XuniSortDescription *sd = [[XuniSortDescription alloc] initWithProperty:@"customerID" ascending:false]; flex.itemsSource = [CustomerData getCustomerData:10]; [flex.collectionView.sortDescriptions addObject:sd]; |
|