このセクションでは、iOS アプリケーションに XuniComboBox コントロールを追加し、ユーザーのために入力候補としてドロップダウンに項目のリストを表示する方法を説明します。
XuniComboBox コントロールを表示するには、次の手順を実行します。
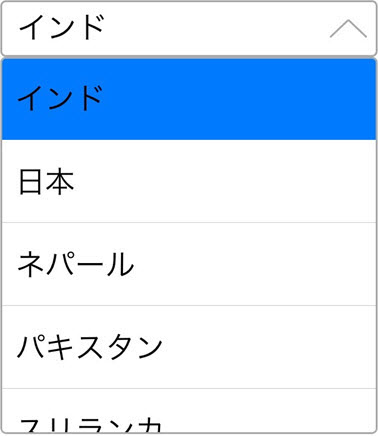
次の図は、ユーザーがキー入力するときに入力候補を表示する XuniComboBox を示します。

手順 1:ドロップダウンに表示する項目リストの追加
ドロップダウンリストに表示する項目のリストを追加するには、次の手順を実行します。
- XCode で新しい iOS アプリケーションクラスを作成します(詳細については「新しい iOS アプリの作成」を参照)。
- ドロップダウンリストに表示するデータを追加する新しいクラス(SampleData など)を作成します。
- 次のコードを SampleData.h ファイルと SampleData.m ファイルに追加します。
import Foundation class SampleData: NSObject { var name: String init(name: String) { self.name = name } class func demoData() -> NSMutableArray { let dataArray = NSMutableArray() let array = ["オーストラリア","バングラデシュ","ブラジル","カナダ", "ちゅうごく", "フランス","ドイツ","インド", "にほん", "ネパール", "パキスタン", "スリランカ"] let imageArray = ["オーストラリア","バングラデシュ","ブラジル","カナダ", "ちゅうごく", "フランス","ドイツ","インド", "にほん", "ネパール", "パキスタン", "スリランカ"] return dataArray; } }#import <Foundation/Foundation.h> @interface SampleData : NSObject @property NSString *name; - (id)initWithName: (NSString *)name; + (NSMutableArray *)demoData; @end#import "SampleData.h" @implementation SampleData - (id)initWithName:(NSString *)name { self = [super init]; if(self) { _name = name; } return self; } + (NSMutableArray *)demoData { NSMutableArray *dataArray = [[NSMutableArray alloc]init]; NSArray *array = @[@"オーストラリア",@"バングラデシュ",@"ブラジル",@"カナダ", @"ちゅうごく", @"フランス",@"ドイツ",@"インド", @"にほん", @"ネパール", @"パキスタン", @"スリランカ"]; for (int i = 0; i < array.count; i++) { SampleData *data = [[SampleData alloc]initWithName:array[i]]; [dataArray addObject:data]; } return dataArray; } @endusing Foundation; public class Country : NSObject { [Export("Name")] public string Name { get; set; } public Country() { Name = string.Empty; } public static NSMutableArray GetCountries() { NSMutableArray listCountries = new NSMutableArray(); string[] countries = new string[] { "オーストラリア","バングラデシュ","ブラジル","カナダ", "ちゅうごく", "フランス","ドイツ","インド", "にほん", "ネパール", "パキスタン", "スリランカ" }; foreach (var item in countries) { listCountries.Add(new Country { Name = item }); } return listCountries; } }
手順 2:ViewController への XuniComboBox コントロールの追加
- Project Navigator から ViewController.m に切り替えます。
- 次の import 文を追加します。
import UIKit import XuniInputKit#import "SampleData.h" #import "XuniInputKit/XuniInputKit.h"using Foundation; using Xuni.iOS.Input; using UIKit; - viewDidLoad メソッドで XuniComboBox コントロールを初期化し、コントロールの displayMemberPath、itemsSource などの基本的なプロパティを設定します。
class ComboBoxController: UIViewController, XuniDropDownDelegate, XuniComboBoxDelegate { var comboBox = XuniComboBox() override func viewDidLoad() { super.viewDidLoad() self.comboBox.delegate = self self.comboBox.displayMemberPath = "name" self.combo.itemsSource = SampleData.demoData() self.comboBoxEdit.dropDownHeight = 200 self.comboBoxEdit.placeholder = "テキストを入力…” self.view.addSubview(comboBox) } }@interface ViewController () <XuniComboBoxDelegate, XuniViewDelegate> @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; XuniComboBox *comboBox = [[XuniComboBox alloc] initWithFrame:CGRectZero]; comboBox.tag = 1; comboBox.delegate = self; comboBox.displayMemberPath = @"name"; comboBox.itemsSource = [SampleData demoData]; comboBox.dropDownHeight = 200; comboBox.placeholder = @"テキストを入力...."; [self.view addSubview:comboBox]; }var comboBox = new XuniComboBox(); comboBox.DropDownHeight = 200; comboBox.ItemsSource = Country.GetCountries(); comboBox.DisplayMemberPath = @"Name"; comboBox.ShowButton = true; comboBox.IsEditable = true; comboBox.Placeholder = @"テキストを入力....."; - 以下のコードを追加して、viewDidLayoutSubviews メソッドで XuniComboBox コントロールのフレームを設定します。
override func viewDidLayoutSubviews(){ super.viewDidLayoutSubviews() comboBox.frame = CGRectMake(50, 50, 200, 30) }- (void)viewDidLayoutSubviews { [super viewDidLayoutSubviews]; XuniComboBox *comboBox = (XuniComboBox *)[self.view viewWithTag:1]; comboBox.frame = CGRectMake(50, 50, 200, 30); }public override void ViewDidLayoutSubviews() { base.ViewDidLayoutSubviews(); comboBox.Frame = new CoreGraphics.CGRect(30, 50, 200, 30); }
手順 3:プロジェクトの実行
Command-R を押してアプリケーションを実行します。