このトピックでは、XuniDropDown コントロールを使用してカスタム日付ピッカーを作成する手順を説明します。それにはまず、iOS アプリケーションを作成し、XuniDropDown、XuniCalendar、XuniMaskedTextField の各コントロールを初期化します。日付ピッカーを作成するには、header プロパティに MaskedTextField のオブジェクトを設定し、dropDownView プロパティに XuniCalendar クラスのオブジェクトを設定する必要があります。
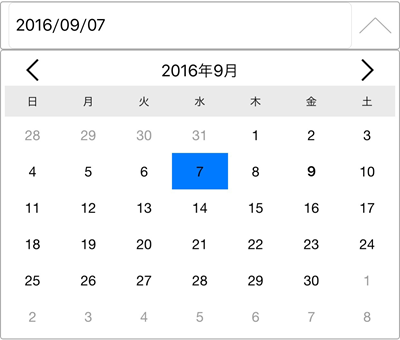
次の図は、XuniDropDown を使用して作成されたカスタム日付ピッカーの外観を示しています。

iOS で XuniDropDown コントロールを使用してカスタム日付ピッカーを作成するには、次の手順を実行します。
- XCode で iOS アプリケーションを作成します(詳細については「新しい iOS アプリの作成」を参照)。
- ViewController.h ファイルに切り替えて、import 文を追加し、ViewController のインタフェースに XuniCalendarDelegate を定義します。
Objective-C コードのコピー#import <UIKit/UIKit.h> #import <XuniCalendarKit/XuniCalendarKit.h> #import <XuniCoreKit/XuniCoreKit.h> @interface ViewController : UIViewController<XuniCalendarDelegate> @end
- ViewController.m ファイルに、次の import 文を追加します。
import XuniInputKit import XuniCalendarKit#import <XuniInputKit/XuniInputKit.h> #import <XuniCalendarKit/XuniCalendarKit.h> - 次のコードを追加して、XuniDropDown、XuniCalendar、および XuniMaskedTextField を初期化し、基本的なプロパティを設定します。
class DropDownController: UIViewController,XuniDropDownDelegate,XuniCalendarDelegate { var dropdown = XuniDropDown() var _field: XuniMaskedTextField? var _dropdownView: XuniDropDownView? var _calendar: XuniCalendar? override func viewDidLoad() { super.viewDidLoad() self.title = "DropDown" dropdown.delegate = self dropdown.buttonColor = UIColor.lightGrayColor() dropdown.dropDownHeight = 300 dropdown.dropDownWidth = (Double)(dropdown.frame.size.width + 30.0) dropdown.dropDownDirection = XuniDropDownDirection.BelowOrAbove dropdown.isAnimated = true _field = XuniMaskedTextField.init() _field!.mask = "0000/00/00" _field!.borderStyle = UITextBorderStyle.None dropdown.header = _field _calendar = XuniCalendar.init() _calendar?.disabledTextColor = UIColor.yellowColor() _calendar?.delegate = self dropdown.dropDownView = _calendar self.view.addSubview(dropdown) }@interface ViewController () { XuniCalendar *calendar; XuniDropDown *dropDown; XuniMaskedTextField *textField; } @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; calendar = [[XuniCalendar alloc]init]; dropDown = [[XuniDropDown alloc]init]; textField = [[XuniMaskedTextField alloc]init]; dropDown.dropDownHeight = 300; dropDown.dropDownWidth = self.view.bounds.size.width; dropDown.dropDownDirection = XuniDropDownDirectionForceBelow; dropDown.isAnimated = YES; calendar.delegate = self; textField.mask=@"0000/00/00"; dropDown.header = textField; dropDown.dropDownView = calendar; [self.view addSubview:dropdown]; } - 次のコードを XuniCalendar の selectionChanged イベントハンドラに追加します。次のコードは、ユーザーがカレンダーから選択した日付を MaskedTextField に設定します。
func selectionChanged(sender:XuniCalendar,selectedDates:XuniCalendarRange) { let _dateFormatter = NSDateFormatter() _dateFormatter.dateFormat = "yyyy/MM/dd" _field!.text = _dateFormatter.stringFromDate((sender).selectedDate) dropdown.isDropDownOpen = false }(void)selectionChanged:(XuniCalendar *)sender selectedDates:(XuniCalendarRange *)selectedDates { NSDateFormatter *df = [[NSDateFormatter alloc]init]; df.dateFormat=@"yyyy/MM/dd"; textField.text = [df stringFromDate:((XuniCalendar *)sender).selectedDate]; dropDown.isDropDownOpen = NO; - viewDidLayoutSubviews メソッドで XuniDropDown コントロールのフレームを設定します。
override func viewDidLayoutSubviews() { super.viewDidLayoutSubviews() dropdown.frame = CGRectMake(15, 75, 200, 50) }-(void)viewDidLayoutSubviews { dropDown.frame = CGRectMake(0,20,self.view.bounds.size.width,50); }