FlexGrid では、セル内で編集を行う際に、さまざまな関数を追加できます。これらの関数を使用して、全体の編集感をカスタマイズできます。ユーザーがその変更を本当に実行したいのかどうかを確認するために、確認メッセージボックスを追加してポップアップできるため、魅力的で柔軟なデータの更新方法が実現されています。
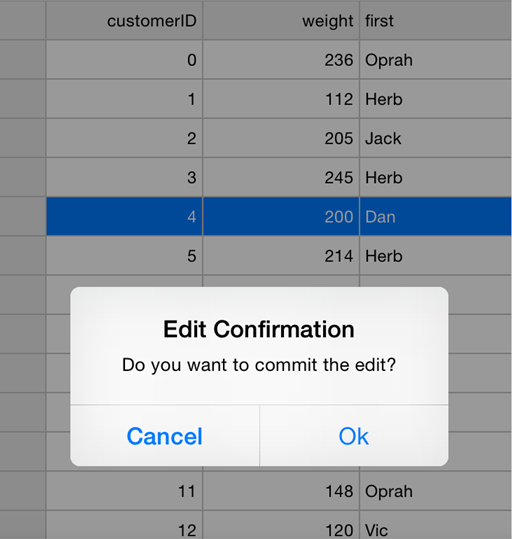
次の図は、編集確認メッセージボックスを追加した後の FlexGrid を示しています。

次のコード例は、このプロパティを設定する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用しています。
サンプルコード
import UIKit
import XuniFlexGridKit
class EditConfirmationController: UIViewController, FlexGridDelegate {
var grid = FlexGrid()
var temp = NSObject()
override func viewDidLoad() {
super.viewDidLoad()
// ビューを読み込んだ後の追加セットアップを行います。
grid.isReadOnly = false
grid.delegate = self
grid.itemsSource = CustomerData.getCustomerData(100)
grid.columns.removeObjectAtIndex(1)
self.view.addSubview(grid)
}
override func viewDidLayoutSubviews() {
super.viewDidLayoutSubviews()
grid.frame = CGRectMake(0, 65, self.view.bounds.size.width, self.view.bounds.size.height - 65)
grid.setNeedsDisplay()
}
func beginningEdit(sender: FlexGrid!, panel: GridPanel!, forRange range: GridCellRange!) -> Bool {
temp = grid.cells.getCellDataForRow(range.row, inColumn: range.col, formatted: false)
return false
}
func cellEditEnded(sender: FlexGrid!, panel: GridPanel!, forRange range: GridCellRange!) {
dispatch_async(dispatch_get_main_queue()) { () -> Void in
if(self.grid.cells.getCellDataForRow(range.row, inColumn: range.col, formatted: false).isEqual(self.temp))
{
return;
}
let title = "Edit Confirmation"
let message = "Do you want to commit the edit?"
let alert = UIAlertController(title: title, message: message, preferredStyle: .Alert)
alert.addAction(UIAlertAction(title: "Ok", style: .Default, handler: nil))
alert.addAction(UIAlertAction(title: "Cancel", style: .Cancel, handler: {(action) -> Void in
self.grid.cells.setCellData(self.temp, forRow: range.row, inColumn: range.col)
self.grid.invalidate()
}))
self.presentViewController(alert, animated: true, completion: nil)
}
}
}
#import "ViewController.h"
#import "FlexGridDataSource.h"
#import "FlexGridKit/FlexGridKit.h"
@interface ViewController (){
NSObject *_temp;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// ビューを読み込んだ後の追加セットアップを行います。
FlexGrid *grid = [[FlexGrid alloc] init];
_temp = [[NSObject alloc] init];
grid.tag = 1;
grid.delegate = self;
grid.isReadOnly = false;
grid.itemsSource = [FlexGridDataSource demo];
[grid.columns removeObjectAtIndex:1];
self.view = grid;
}
- (void)viewDidLayoutSubviews{
[super viewDidLayoutSubviews];
FlexGrid *grid = (FlexGrid*)[self.view viewWithTag:1];
grid.frame = CGRectMake(0, 65, self.view.bounds.size.width, self.view.bounds.size.height - 65);
[grid setNeedsDisplay];
}
-(void) beginningEdit:(FlexCellRangeEventArgs *)args{
FlexGrid *grid = (FlexGrid*)[self.view viewWithTag:1];
_temp = [grid.cells getCellDataForRow:args.row inColumn:args.col formatted:false];
}
-(void) cellEditEnding:(FlexCellRangeEventArgs *)args{
FlexGrid *flex = (FlexGrid*)[self.view viewWithTag:1];
NSString *title = [[NSString alloc] init];
NSString *message = [[NSString alloc] init];
title = @"Edit Confirmation";
message = @"Do you want to commit the edit?";
UIAlertController *alertController = [UIAlertController alertControllerWithTitle:title message:message preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"OK" style:UIAlertActionStyleDefault handler:nil];
UIAlertAction *cancelAction = [UIAlertAction actionWithTitle:@"Cancel" style:UIAlertActionStyleCancel handler:^(UIAlertAction *action){
[flex.cells setCellData:_temp forRow:args.row inColumn:args.col];
[flex invalidate];
}];
[alertController addAction:okAction];
[alertController addAction:cancelAction];
[self presentViewController:alertController animated:true completion:nil];
}
@end
#import <UIKit/UIKit.h>
#import <FlexGridKit/FlexGridKit.h>
@interface ViewController : UIViewController<FlexGridDelegate>
- (void) beginningEdit:(FlexCellRangeEventArgs *)args;
- (void) cellEditEnding:(FlexCellRangeEventArgs *)args;
@end