
GridDataMap コンストラクタには 3 つのキーパラメータがあります。データマップのソースコレクションは、配列または XuniCollectionView のいずれかになります。
- array/initWithArray (NSMutableArray) - 検索項目を含む指定の配列 - または - collectionView/initWithCollectionView (XuniCollectionView) - 検索項目を含む指定のコレクション
- selectedValuePath (NSString) - 項目(データ値)のキーとして使用するプロパティ名
- displayMemberPath (NSString) - 項目のビジュアル表現として使用するプロパティ名
サンプルコード
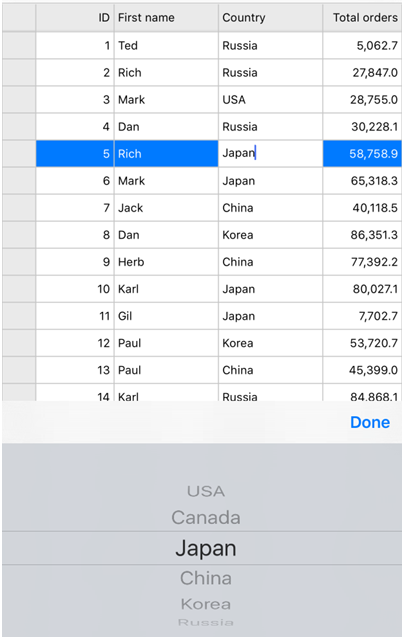
以下のコードは、グリッドを製品のコレクションに連結してから、DataMap をグリッドの「CategoryID」列に割り当てて、グリッドに ID 自体ではなくカテゴリ名を表示します。
var c3 = GridColumn()
c3.binding = "countryID"
c3.header = "Country"
c3.dataMap = FlexDataMap(countryArray, selectedValuePath: "countryID", displayMemberPath: "name")
GridColumn *c3 = [[GridColumn alloc] init];
c3.binding = @"countryID";
c3.header = @"Country";
c3.dataMap = [[FlexDataMap alloc] initWithArray:countryArray selectedValuePath:@"countryID" displayMemberPath:@"name"];
Column c3 = grid.Columns.GetItem<Column>(3);
c3.Binding = “countryID”;
c3.Header = “Country”;
c3.DataMap = new FlexDataMap (countryArray, (NSString)”ID”, (NSString)”Name”);
countryArray は、Country 型の NSMutableArray です。Country クラスは NSObject を継承し、2 つのプロパティ(ID と Name)を持ちます。