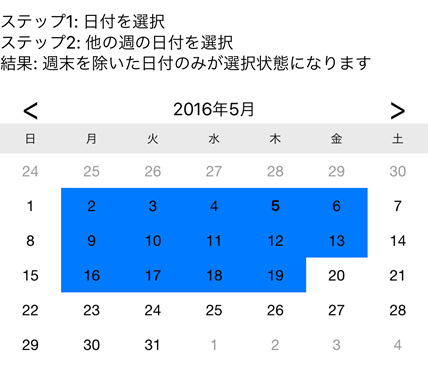
次の図は、異なる週の 2 つの日付をタップすると、平日だけが選択され、週末が選択解除される Xuni Calendar です。

- ViewController.m ファイルの内容を次のコードに置き換えます。.
Objective-C コードのコピー#import "ViewController.h" #import "XuniCalendarKit/XuniCalendarKit.h" @interface ViewController () @end @implementation ViewController{ NSDateComponents *components; } - (void)viewDidLoad { [super viewDidLoad]; [self setTitle:@"Custom Selection"]; components = [[NSDateComponents alloc] init]; UILabel *stepsLabel = [[UILabel alloc] init]; stepsLabel.numberOfLines = 3; stepsLabel.text = @"ステップ1:日付を選択.\nステップ2:他の週の日付を選択.\n結果:週末を除いた日付のみが選択状態になります。"; stepsLabel.tag = 2; XuniCalendar *calendar = [[XuniCalendar alloc] initWithFrame:CGRectZero]; calendar.delegate = self; calendar.maxSelectionCount = 100; calendar.tag = 1; [self.view addSubview:stepsLabel]; [self.view addSubview:calendar]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; } - (void)viewDidLayoutSubviews { [super viewDidLayoutSubviews]; CGSize size = self.view.bounds.size; CGFloat width = fminf(size.width, size.height); UILabel *stepsLabel = (UILabel *)[self.view viewWithTag:2]; XuniCalendar *calendar = (XuniCalendar *)[self.view viewWithTag:1]; stepsLabel.frame = CGRectMake(0, 55, width, 100); calendar.frame = CGRectMake(0, 55 + 100, width, width - 55 -100); } - (void)selectionChanging:(XuniCalendar *)sender args:(XuniCalendarSelectionChangedEventArgs *)args { for (NSDate *date = args.selectedDates.startDate; [date compare:args.selectedDates.endDate] == NSOrderedAscending || [date compare:args.selectedDates.endDate] == NSOrderedSame; date = [self getNextDateOf:date]) { NSInteger weekday = [[[NSCalendar currentCalendar] components:NSCalendarUnitWeekday fromDate:date] weekday]; if (weekday == 1 || weekday == 7) { [args.selectedDates addExcludedDates:date]; } } } - (NSDate *)getNextDateOf:(NSDate *)date { [components setDay:1]; return [[NSCalendar currentCalendar] dateByAddingComponents:components toDate:date options:0]; } @end