FlexGrid は、ICollectionView インタフェースを使用して昇順ソートと降順ソートをサポートします。ソートを有効にするには、1 つ以上の XuniSortDescription オブジェクトを CollectionView.sortDescriptions property に追加し、FlexGrid の allowSorting プロパティが true(デフォルト値)に設定されていることを確認します。キーにする列のヘッダーをタップするだけで FlexGrid をソートできます。
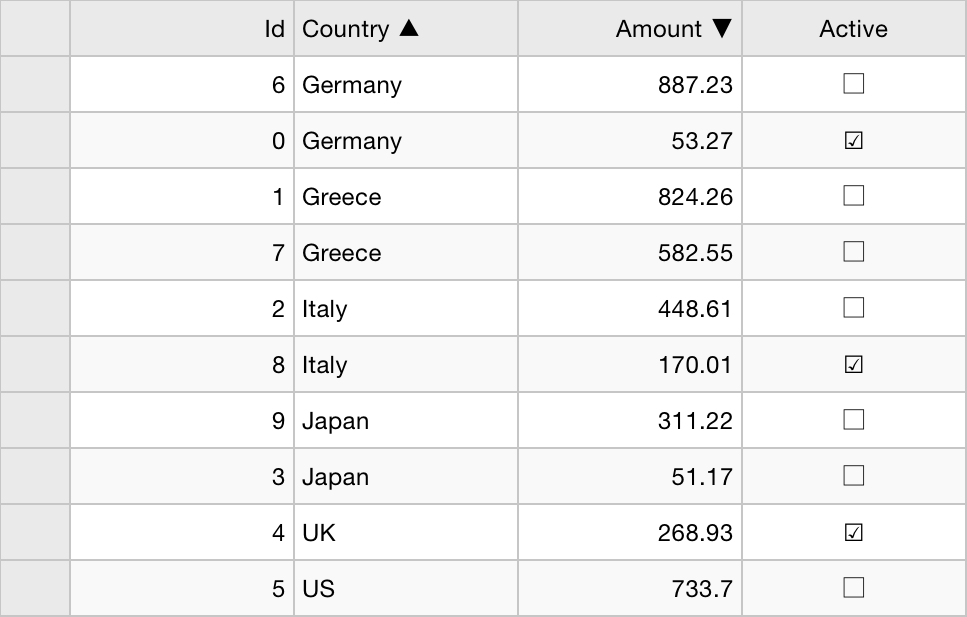
XuniSortDescription オブジェクトは柔軟であり、個々の列にオブジェクトを追加して、そのソート順を昇順または降順に設定できます。次の例では、Country 列のソートが昇順、Amount 列が降順に設定されていることに注意してください。
次の図は、ソートが適用された後の FlexGrid を示しています。

次のコード例は、Flexgrid コントロールをソートする方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用しています。
サンプルコード
//グリッドのソートを有効にします。
grid.allowSorting = true
//オブジェクトをXuniSortDescriptionに追加します。
let sd1 = XuniSortDescription(property: "country", ascending: true)
let sd2 = XuniSortDescription(property: "amount", ascending: false)
grid.collectionView.sortDescriptions.addObject(sd1)
grid.collectionView.sortDescriptions.addObject(sd2)
//グリッドのソートを有効にします。
grid.allowSorting = true;
//オブジェクトをXuniSortDescriptionに追加します。
XuniSortDescription *sd1 = [[XuniSortDescription alloc] initWithProperty:@"Country" ascending:YES];
XuniSortDescription *sd2 = [[XuniSortDescription alloc] initWithProperty:@"Amount" ascending:NO];
[grid.collectionView.sortDescriptions addObject:sd1];
[grid.collectionView.sortDescriptions addObject:sd2];
grid.AllowSorting = true;
別のフィールドを基準にして列をソート
デフォルトでは、ソートは連結フィールドに適用されます。ただし、別のフィールドを基準にして列をソートすることもできます。それには、sortMemberPath プロパティをグリッドのソート基準にする列に設定するだけです。たとえば、次の列は「FullName」に連結されていますが、「LastName」を基準にしてソートされます。
let col = GridColumn()
col.binding = "firstName"
col.sortMemberPath = "lastName"
GridColumn *col = [[GridColumn alloc] init];
col.binding = @"FirstName";
col.sortMemberPath = @”LastName”;