HitTest() メソッドを使用して、FlexChart 内でユーザーがタップしたポイントの X および Y 座標やインデックスを判定します。このメソッドは、FlexChart の系列外にツールチップを表示するといったシナリオで役立ちます。
次のコード例は、chart_Tapped イベントを定義する方法を示します。このイベントは、HitTest() メソッドを呼び出して、FlexChart 領域内のタップされたポイントの情報を取得し、それをグラフのフッターに表示します。
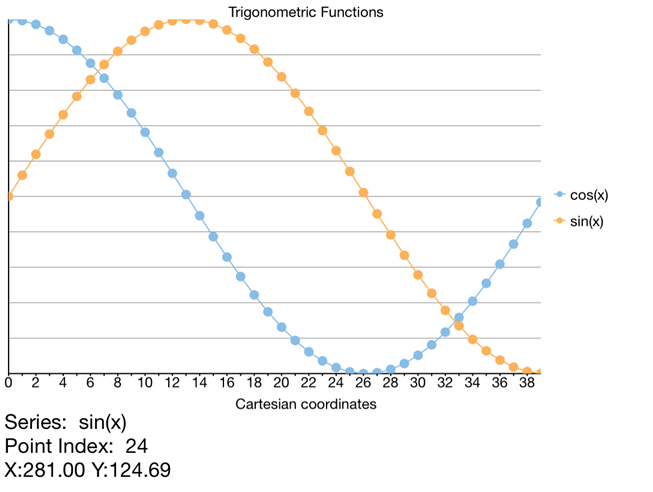
次の図は、HitTest() メソッドを定義した後の FlexChart を示しています。

サンプルコード
HitTest の DataSource の作成
クイックスタートで説明したものと同じ手順で、HitTestData という Cocoa クラスを追加します。Project Navigator から、HitTestData.swiftまたはHitTestData.h(および HitTestData.m)を開きます。ファイル内のコードを次のコードで置き換えます。
import Foundation
import UIKit
class HitTestData: NSObject
{
var x: Double
var y: Double
init(x: Double, y: Double) {
self.x = x
self.y = y
}
class func cosData() -> NSMutableArray
{
var cosData = NSMutableArray()
for var i = 0; i < 40; i++
{
let cosPoint = HitTestData(x: Double(i), y: cos(Double(i) * 0.12))
cosData.addObject(cosPoint)
}
return cosData
}
class func sinData() -> NSMutableArray
{
var sinData = NSMutableArray()
for var i = 0; i < 40; i++
{
let sinPoint = HitTestData(x: Double(i), y: sin(Double(i) * 0.12))
sinData.addObject(sinPoint)
}
return sinData
}
}
#import <Foundation/Foundation.h>
@interface HitTestData : NSObject
@property NSNumber *x;
@property NSNumber *y;
-(id)initWithX: (NSNumber *)x Y: (NSNumber *)y;
+(NSMutableArray *)cosData;
+(NSMutableArray *)sinData;
@end
#import "HitTestData.h"
#import "math.h"
@implementation HitTestData
-(id)initWithX:(NSNumber *)x Y:(NSNumber *)y{
self = [super init];
if(self){
_x = x;
_y = y;
}
return self;
}
//ランダムのデータを生成します。
+(NSMutableArray *) cosData{
NSMutableArray *cosData = [[NSMutableArray alloc] init];
for (int i = 0; i <40; i++) {
HitTestData *cosPoint = [[HitTestData alloc]initWithX:@(i) Y:@(cos(i * 0.12))];
[cosData addObject:cosPoint];
}
return cosData;
}
//ランダムのデータを生成します。
+(NSMutableArray *) sinData{
NSMutableArray *sinData = [[NSMutableArray alloc] init];
for (int i = 0; i <40; i++) {
HitTestData *sinPoint = [[HitTestData alloc]initWithX:@(i) Y:@(sin(i *0.12))];
[sinData addObject:sinPoint];
}
return sinData;
}
@end
コードで FlexChart コントロールを初期化します
FlexChart コントロールを初期化するには、Project Navigator から ViewController.m またはViewController.swiftファイルを開き、その内容を次のコードで置き換えます。これは、FlexChart を初期化するために、View コントローラの viewDidLoad メソッドをオーバーライドします。
import UIKit
import XuniFlexChartKit
class ViewController: UIViewController, FlexChartDelegate
{
var chart = FlexChart()
override func viewDidLoad() {
super.viewDidLoad()
self.title = NSLocalizedString("Hit Test", comment: "")
// ビューを読み込んだ後の追加セットアップを行います。
let seriesCosX = XuniSeries(forChart: _chart, binding: "y, y", name: "cos(x)")
let seriesSinX = XuniSeries(forChart: _chart, binding: "y, y", name: "sin(x)")
seriesCosX.itemsSource = HitTestData.cosData()
seriesSinX.itemsSource = HitTestData.sinData()
chart.series.addObject(seriesCosX)
chart.series.addObject(seriesSinX)
chart.bindingX = "x"
chart.delegate = self
chart.chartType = XuniChartType.LineSymbols
chart.axisY.format = "F"
chart.header = "Trigonometric Functions"
chart.footer = "Cartesian coordinates"
self.view.addSubview(_chart)
}
override func viewDidLayoutSubviews()
{
super.viewDidLayoutSubviews()
chart.frame = CGRectMake(0, self.view.bounds.size.height / 8, self.view.bounds.size.width, self.view.bounds.size.height * 5 / 8)
}
func tapped(sender: XuniView!, point: XuniPoint!) -> Bool
{
let hitTest = chart.hitTest(point)
return false;
}
}
#import <UIKit/UIKit.h>
#import <FlexChartKit/FlexChartKit.h>
@interface ViewController : UIViewController <FlexChartDelegate>
@end
#import "ViewController.h"
#import "HitTestData.h"
#import "FlexChartKit/FlexChartKit.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// ビューを読み込んだ後の追加セットアップを行います。
//系列、ポイントインデックス、および x 値と y 値のラベルを追加。
UILabel *seriesLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 270, 200, 200)];
seriesLabel.text = @" Series";
seriesLabel.tag = 2;
UILabel *pointIndexlabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 290, 200, 200)];
pointIndexlabel.text = @" Point Index";
pointIndexlabel.tag = 3;
UILabel *xyLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 310, 200, 200)];
xyLabel.text = @" X Y Values";
xyLabel.tag = 4;
FlexChart *chart = [[FlexChart alloc] initWithFrame:CGRectMake(0, self.view.bounds.size.height/50, self.view.bounds.size.width*2/3, self.view.bounds.size.height*5/15)];
chart.bindingX = @"x";
XuniSeries *seriesCosX = [[XuniSeries alloc] initForChart:chart binding:@"y, y" name:@"cos(x)"];
XuniSeries *seriesSinX = [[XuniSeries alloc] initForChart:chart binding:@"y, y" name:@"sin(x)"];
seriesCosX.itemsSource = [HitTestData cosData];
seriesSinX.itemsSource = [HitTestData sinData];
//系列オブジェクトの追加。
[chart.series addObject:seriesCosX];
[chart.series addObject:seriesSinX];
chart.delegate = self;
chart.tag = 1;
chart.axisX.labelsVisible = true;
chart.chartType = XuniChartTypeLineSymbols;
chart.axisY.format = @"d";
//ヘッダーとフッターの設定。
chart.header = @"Trigonometric Functions";
chart.footer = @"Cartesian coordinates";
[self.view addSubview:chart];
[self.view addSubview:seriesLabel];
[self.view addSubview:pointIndexlabel];
[self.view addSubview:xyLabel];
}
- (void)selectionChanged:(XuniHitTestInfo*)hitTestInfo {
}
- (void)seriesVisibilityChanged:(XuniSeries*)series{
}
- (void)rendered{
}
- (BOOL)tapped:(XuniPoint*)point{
FlexChart *chart = (FlexChart*)[self.view viewWithTag:1];
UILabel *s = (UILabel *)[self.view viewWithTag:2];
UILabel *pi = (UILabel *)[self.view viewWithTag:3];
UILabel *xy = (UILabel *)[self.view viewWithTag:4];
XuniHitTestInfo *hitTest = [chart hitTest:point];
s.text = [@" Series: " stringByAppendingString: hitTest.series.name];
pi.text = [@" Point Index: " stringByAppendingString: [NSString stringWithFormat:@"%i", hitTest.pointIndex]];
xy.text = [[NSString stringWithFormat:@" X:%1.2f", point.x] stringByAppendingString: [NSString stringWithFormat:@" Y:%1.2f", point.y]];
return true;
}
@end