凡例を表示する場所と方法は、凡例の position プロパティを設定することによって選択できます。凡例を非表示にするには、position プロパティを None に設定します。また、borderColor、borderWidth、backgroundColor、および labelFont プロパティを設定して、凡例をカスタマイズすることもできます。
legendToggle プロパティを true に設定すると、対応する凡例項目をクリックすることで、任意の系列の表示/非表示を切り替えることができます。
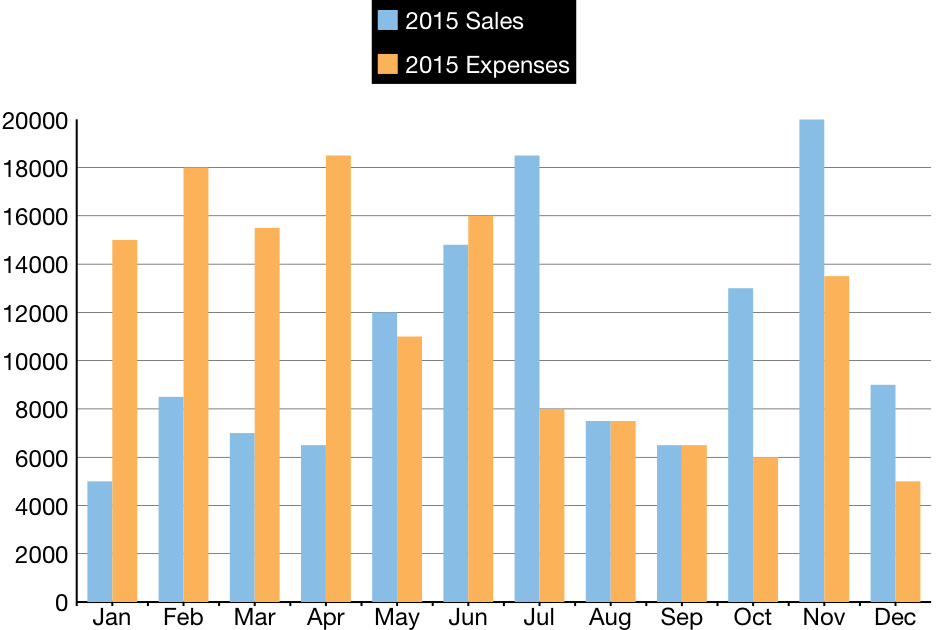
次の図は、FlexChart コントロール内でカスタマイズされた凡例です。

 |
|
次のコード例は、凡例をカスタマイズする方法を示します。この例では、「外観のカスタマイズ」セクションで作成したサンプルを使用します。
サンプルコード
chart.axisX.labelsVisible = true
chart.axisY.labelsVisible = true
chart.legend.borderColor = UIColor.whiteColor()
chart.legend.borderWidth = 2
chart.legend.backgroundColor = UIColor.blackColor()
chart.legend.labelTextColor = UIColor.whiteColor()
chart.legendToggle = true
chart.legend.position = XuniChartLegendPosition.Top
chart.axisY.labelsVisible = true;
chart.axisX.labelsVisible = true;
chart.legend.borderColor = [UIColor whiteColor];
chart.legend.borderWidth = 2;
chart.legend.backgroundColor = [UIColor blackColor];
chart.legend.labelTextColor = [UIColor whiteColor];
chart.legendToggle = true;
chart.legend.position = XuniChartLegendPositionTop;
chart.Legend.BorderColor = UIColor.White;
chart.Legend.BorderWidth = 2;
chart.Legend.BackgroundColor = UIColor.Black;
chart.Legend.LabelTextColor = UIColor.White;
chart.LegendToggle = true;
chart.Legend.Position = Position.PositionTop;