FlexChart コントロールの外観を向上させる簡単な方法は、各要素をカスタマイズするのではなく、事前定義されたテーマを使用することです。palette プロパティを使用して、コントロールに適用するテーマを指定します。
 |
メモ:palette プロパティをコードから削除して、デフォルトのテーマに戻します。 |
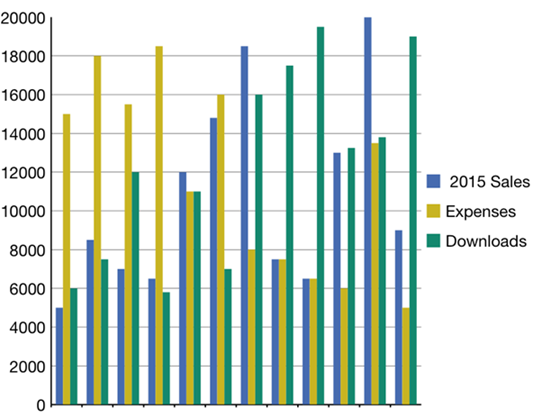
次の図は、palette プロパティが cocoa に設定されたときの FlexChart コントロールを示しています。

次のコード例は、テーマを設定する方法を示します。
サンプルコード
chart.palette = XuniPalettes.cocoa()
chart.palette = [Palettes cocoa];
chart.Palette = XuniPalettes.Cocoa();
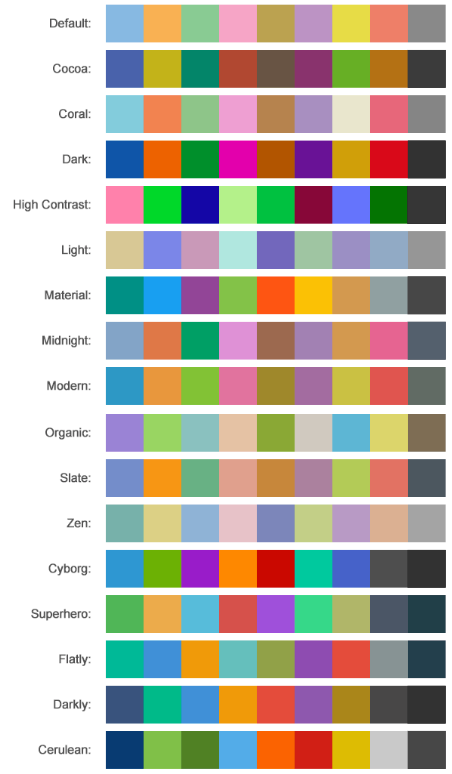
FlexChart には、すばやいカスタマイズに適用できる定義済みのテンプレートが付属しています。XuniPalettes クラスに用意されている 17 の定義済みテンプレートを以下に示します。

関連トピック