デフォルトのツールチップには、通常、選択された点の X 値および Y 値と共に凡例の名前が表示されます。FlexChart を使用すると、tooltip プロパティを使って、ツールチップの背景色、テキスト色、ツールチップ遅延などをカスタマイズできます。
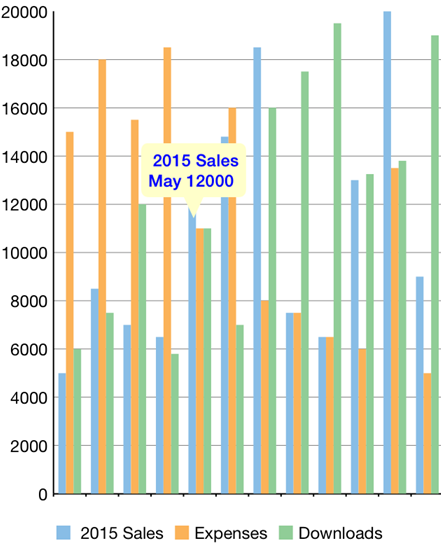
次の図は、ツールチップが FlexChart に表示されたところです。

次のコード例は、ツールチップをカスタマイズする方法を示します。
サンプルコード
chart.tooltip.isVisible = true
chart.tooltip.backgroundColor = UIColor.darkGrayColor()
chart.tooltip.textColor = UIColor.blueColor()
chart.tooltip.gap = 10
chart.tooltip.showDelay = 1
chart.tooltip.visible = true;
chart.tooltip.backgroundColor = [UIColor colorWithRed:1 green:1 blue:0.792 alpha:1];
chart.tooltip.textColor = [UIColor blueColor];
chart.tooltip.gap = 10;
chart.tooltip.showDelay = 0.5;
chart.Tooltip.IsVisible = true;
chart.Tooltip.BackgroundColor = UIColor.FromRGBA(1,1,0,1);
chart.Tooltip.TextColor = UIColor.Blue;
chart.Tooltip.Gap = 10;
chart.Tooltip.ShowDelay = 0.5;