header プロパティを設定して、FlexPie コントロールにタイトルを追加します。footer プロパティを設定すると、フッターも設定できます。
FlexPie には、ヘッダーおよびフッターテキスト色をカスタマイズするその他のプロパティもあります。
headerTextColor:ヘッダーテキストのテキスト色を選択できます。footerTextColor:フッターテキストのテキスト色を選択できます。
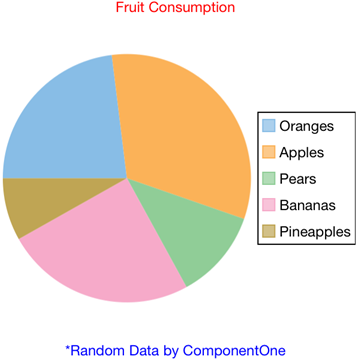
次の図は、これらのプロパティを設定した後の FlexPie を示しています。

次のコード例は、ヘッダーとフッターをカスタマイズする方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
サンプルコード
pieChart.header = "Fruit Consumption"
pieChart.headerTextColor = UIColor.redColor()
pieChart.footer = "Random Data by ComponentOne"
pieChart.footerTextColor = UIColor.blueColor()
pieChart.header = @"Fruit Consumption";
pieChart.headerTextColor = [UIColor redColor];
pieChart.footer = @"*Random Data by ComponentOne";
pieChart.footerTextColor = [UIColor blueColor];
pieChart.Header = "Fruit Consumption";
pieChart.HeaderTextColor = UIColor.Red;
pieChart.Footer = "*Random Data by ComponentOne";
pieChart.FooterTextColor = UIColor.Blue;