borderColor、borderWidth、backgroundColor、および labelTextColor プロパティを使用して、FlexPie の凡例をカスタマイズします。さらに、position プロパティを使用して、チャート凡例の表示位置を決定できます。
 |
positionプロパティが Top、Bottom、Left、または Right に、orientation プロパティが Horizontal に設定されており、十分な画面領域がない場合、凡例は自動的に折り返されます。 |
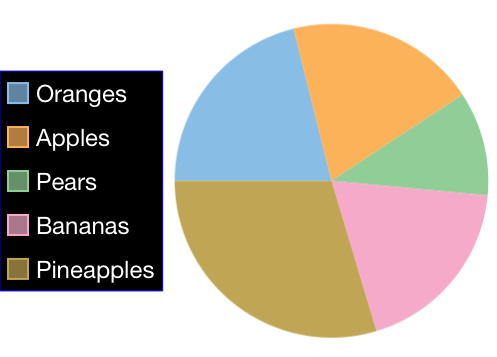
次の図は、FlexPie コントロール内でカスタマイズされた凡例です。

次のコード例は、これらのプロパティを設定する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
サンプルコード
pieChart.legend.borderColor = UIColor.blueColor()
pieChart.legend.borderWidth = 0.5
pieChart.legend.backgroundColor = UIColor.blackColor()
pieChart.legend.labelTextColor = UIColor.whiteColor()
pieChart.legend.position = XuniChartLegendPosition.Left
pieChart.legend.borderColor = [UIColor blueColor];
pieChart.legend.borderWidth = 0.5;
pieChart.legend.backgroundColor = [UIColor blackColor];
pieChart.legend.labelTextColor = [UIColor whiteColor];
pieChart.legend.position = XuniChartLegendPositionLeft?;
pieChart.Legend.BorderColor = UIColor.Blue;
pieChart.Legend.BorderWidth = 0.5;
pieChart.Legend.BackgroundColor = UIColor.Black;
pieChart.Legend.LabelTextColor = UIColor.White;
pieChart.Legend.Position = Position.PositionLeft;