事前定義されたテーマを使用して、FlexPie コントロールの外観を引き立てます。palette プロパティを使用して、コントロールに適用するテーマを指定します。
 |
メモ:palette プロパティをコードから削除して、デフォルトのテーマに戻します。 |
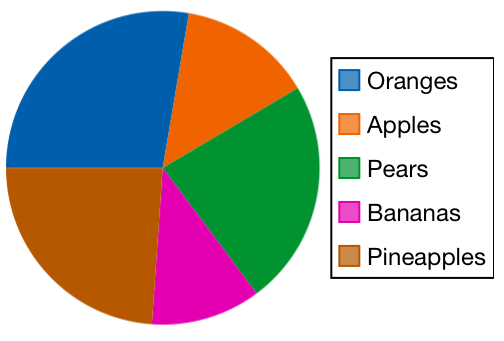
次の図は、palette プロパティが Dark に設定されたときの FlexPie を示しています。

次のコード例は、テーマを設定する方法を示します。例では、「クイックスタート」セクションで作成したサンプルを使用します。
サンプルコード
pieChart.palette = XuniPalettes.dark()
pieChart.palette = Palettes.dark;
pieChart.Palette = XuniPalettes.Dark();
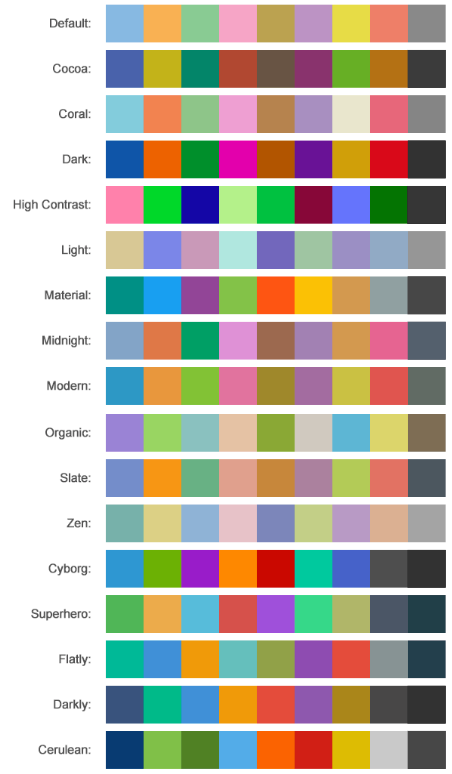
FlexPie には、すばやいカスタマイズに適用できる定義済みのテンプレートが付属しています。XuniPalettes クラスに用意されている 17 の定義済みテンプレートを以下に示します。

関連トピック