Xuni for iOS コントロールは、ライトテーマとダークテーマの両方で機能するように設計されています。しかし、ゲージの要素をカスタマイズして見栄えをよくするためのプロパティがいくつかあります。次のコード例は、さまざまなスタイル設定プロパティを使用して、RadialGauge をカスタマイズする方法を示します。
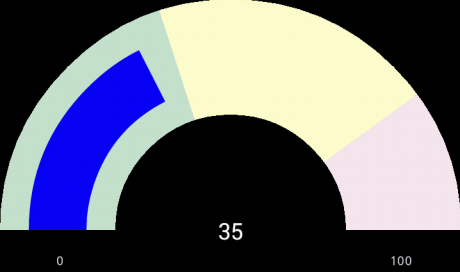
次の図は、外観をカスタマイズした後の RadialGauge を示しています。

次のコード例は、ゲージをカスタマイズする方法を示します。この例では、「RadialGauge クイックスタート」セクションで作成したサンプルを使用します。
サンプルコード
//ゲージをカスタマイズします。
radialGauge.showText = XuniShowText.All
radialGauge.thickness = 0.6
radialGauge.showRanges = true
radialGauge.faceBorderColor = UIColor.grayColor()
radialGauge.faceBorderWidth = 2;
//ゲージポインタをカスタマイズします。
radialGauge.pointerColor = UIColor.redColor()
radialGauge.pointer.borderColor = UIColor.blueColor()
radialGauge.pointer.borderWidth = 2
radialGauge.pointer.thickness = 0.5
//ゲージをカスタマイズします。
radialGauge.showText = ShowTextAll;
radialGauge.thickness = 0.6;
radialGauge.showRanges = true;
radialGauge.faceBorderColor = [UIColor grayColor];
radialGauge.faceBorderWidth = 2;
//ゲージポインタをカスタマイズします。
radialGauge.pointerColor = [UIColor colorWithRed:0 green:0 blue:255 alpha:0.3];
radialGauge.pointer.borderWidth = 2;
radialGauge.pointer.borderColor = [UIColor blueColor];
radialGauge.pointer.thickness = 0.5;
//ゲージのフォントをカスタマイズします。
radialGauge.minFont = [UIFont boldSystemFontOfSize:16.0f];
radialGauge.minFontColor = [UIColor greenColor];
radialGauge.minFont = [UIFont boldSystemFontOfSize:16.0f];
radialGauge.maxFontColor = [UIColor colorWithRed:255 green:0 blue:255 alpha:1];
radialGauge.valueFont = [UIFont boldSystemFontOfSize:24.0f];
// 範囲の外観をカスタマイズします。
lower.color = [UIColor colorWithRed:0 green:255 blue:0 alpha:0.3];
middle.color = [UIColor colorWithRed:255 green:255 blue:0 alpha:0.3];
upper.color = [UIColor colorWithRed:255 green:0 blue:255 alpha:0.3];
//ゲージをカスタマイズします。
gauge.ShowText = ShowText.ShowTextAll;
gauge.Thickness = 0.5;
gauge.FaceBorderColor = UIColor.Gray;
gauge.FaceBorderWidth = 5;
gauge.MinFontColor = UIColor.Green;
gauge.MaxFontColor = UIColor.FromRGBA(255, 0, 255, 1);
gauge.MinFont = UIFont.SystemFontOfSize(10);
gauge.MaxFont = UIFont.SystemFontOfSize(20);
//範囲の外観をカスタマイズします。
low.Color = UIColor.FromRGBA(0, 255, 0, 3);
med.Color = UIColor.FromRGBA(255, 255, 0, 3);
high.Color = UIColor.FromRGBA(255, 0, 255, 3);
//ポインタの外観のカスタマイズ
gauge.Pointer.Thickness = 0.5;
gauge.PointerColor = UIColor.FromRGBA(0, 0, 255, 3);