このセクションでは、ポータブルアプリケーションまたは共有アプリケーションに XuniAutoComplete コントロールを追加し、ユーザーのために候補としてドロップダウンに項目のリストを表示する方法を説明します。
XuniAutoComplete コントロールを表示するには、次の手順を実行します。
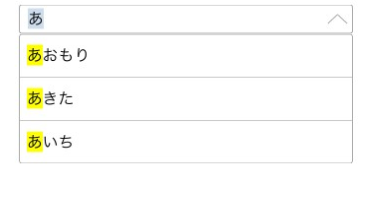
次の図は、ユーザーがテキストを入力したときに、XuniAutoComplete コントロールがドロップダウンリストに候補リストをどのように提供するかを示しています。

手順 1:定義済み候補リストの追加
ドロップダウンリストに表示する項目のリストを追加するには、次の手順を実行します。
- 新しいポータブルまたは共有 Xamarin.Forms アプリケーションを作成します(詳細については「新しい Xamarin.Forms アプリの作成」を参照)。
- 新しいクラス(たとえば Country.cs)をアプリケーションに追加します。
- 次のコードを追加して、項目のコレクションを初期化します(ここでは、主な国のリスト)。
C# コードのコピーpublic class Country { public string Name { get; set; } public static List<Country> GetCountries() { List<Country> listCountries = new List<Country>(); string[] countries = new string[] { "あおもり", "あきた", "いわて", "みやぎ", "ふくしま", "やまがた", "みやざき", "ふくおか", "やまなし", "やまぐち", "とやま", "あいち"}; foreach (var item in countries) { listCountries.Add(new Country() { Name = item }); } return listCountries; } }
手順 2:XuniAutoComplete コントロールの追加と候補の挿入
- アプリケーションに新しい Forms XAML ページ(たとえば Page1.xaml)を追加します。
- <ContentPage> タグを編集して、必要な Xuni 参照を追加します。
XAML コードのコピーxmlns:xuni="clr-namespace:Xuni.Forms.Input;assembly=Xuni.Forms.Input"
- 編集可能な XuniAutoComplete コントロールを初期化し、<ContentPage></ContentPage> タグ内の <StackLayout></StackLayout> タグ間に以下のマークアップを追加して、Name、DisplayMemberPath などの基本的なプロパティを設定します。
XAML コードのコピー<StackLayout Orientation="Vertical"> <xuni:XuniAutoComplete x:Name="autoComplete" IsEditable="True" HorizontalOptions="FillAndExpand" DropDownBackgroundColor="Gray" DisplayMemberPath="Name" VerticalOptions="Start"> <xuni:XuniAutoComplete.ListView> <ListView> <ListView.ItemTemplate> <DataTemplate> <StackLayout Orientation="Horizontal" > <Label Text="{Binding Name}" /> </StackLayout> </DataTemplate> </ListView.ItemTemplate> </ListView> </xuni:XuniAutoComplete.ListView> </xuni:XuniAutoComplete> </StackLayout>
- ソリューションエクスプローラーで Page1.xaml ノードを展開し、Page1.xaml.cs を開きます。コンストラクタに以下のコードを追加して、AutoComplete コントロールの ItemsSource プロパティを設定します。
C# コードのコピーthis.autoComplete.ItemsSource = Country.GetCountries();
手順 3:プロジェクトの実行
- ソリューションエクスプローラーで、App.cs ファイルをダブルクリックして開きます。
- Forms XAML ページを返すには、コンストラクタ App() で MainPage を Page1 に設定します。以下のコードに例を示します。
C# コードのコピーpublic App() { // アプリケーションのルートページ MainPage = new Page1(); }
- iOS および Windows Phone アプリを実行するには、いくつかの追加手順が必要です。
-
iOS アプリ:
- ソリューションエクスプローラーで、YourAppName.iOS プロジェクト内の
AppDelegate.csをダブルクリックして開きます。 - FinishedLaunching() メソッドに次のコードを追加します。
C# コードのコピーXuni.Forms.Input.Platform.iOS.Forms.Init();
- ソリューションエクスプローラーで、YourAppName.iOS プロジェクト内の
-
Windows Phone アプリ:
- ソリューションエクスプローラーで、YouAppName.WinPhone プロジェクトにMainPage.xaml ノードを展開します。
- MainPage.xaml.cs をダブルクリックして開き、クラスコンストラクタに次のコードを追加します。
C# コードのコピーXuni.Forms.Input.Platform.WinPhone.XuniInputRenderer.Init();
-
iOS アプリ:
- [F5]を押してプロジェクトを実行します。