このセクションでは、Xuni Calendar コントロールを Android アプリケーションに追加し、実行時にカレンダーで日付を選択する方法を説明します。このトピックは 2 つの手順で構成されます。
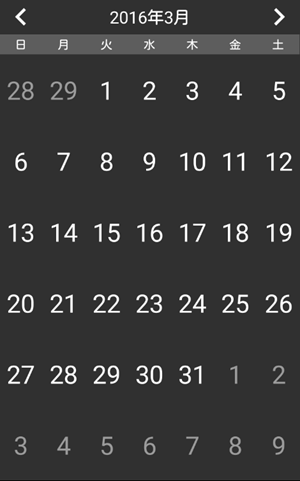
次の図は、上記の手順を実行した後の Xuni Calendar を示しています。

手順 1:Calendar コントロールの追加
C# または XAML で Calendar コントロールを初期化するには、次の手順を実行します。
C# のコード
- 新しいクラス(例:QuickStart.cs)を Portable または Shared プロジェクトに追加し、以下のように Xuni Calendar および Xamarin 参照を含めます。
C# コードのコピーusing Xamarin.Forms; using Xuni.Forms.Calendar;
- 次のコードに示すように、新しいメソッド ReturnMyControl() で Calendar コントロールをインスタンス化します。
C# コードのコピーpublic static XuniCalendar ReturnMyControl() { XuniCalendar calendar = new XuniCalendar(); calendar.MaxSelectionCount = -1; calendar.VerticalOptions = LayoutOptions.FillAndExpand; calendar.HorizontalOptions = LayoutOptions.Center; calendar.FontSize = 30; calendar.WidthRequest = 300; return calendar; }
XAML のコード
- 次のように、Portable または Shared プロジェクトに新しい Forms XAML ページ(例:QuickStart.xaml)を追加し、<ContentPage> タグを変更して Xuni 参照を追加します。.
XAML コードのコピー<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:xuni="clr-namespace:Xuni.Forms.Calendar;assembly=Xuni.Forms.Calendar" x:Class="CalendarQuickStart.QuickStart" Padding="20">
- 次のように、<ContentPage></ContentPage> タグ間の <Grid></Grid>タグ内にマークアップを追加して、Calendar コントロールを初期化します。
XAML コードのコピー<Grid> <Label Text="{Binding MainText}" HorizontalOptions="Center" Font="Large" /> <xuni:XuniCalendar x:Name="calendar" MaxSelectionCount="-1" /> </Grid>
手順 3:プロジェクトの実行
- ソリューションエクスプローラーで、App.cs ファイルをダブルクリックして開きます。
- Calendar コントロールを表示するには、次の手順を実行します。
-
C# クラスを返すには:クラスコンストラクタ App() で、新しい ContentPage を MainPage として設定し、上記の手順 2 の ReturnMyControl() メソッドを呼び出して、ContentPage の Content にコントロールを割り当てます。次のコードは、この手順を実行した後のクラスコンストラクタ App() を示します。
C# コードのコピーpublic App() { // アプリケーションのルートページ MainPage = new ContentPage { Content = QuickStart.ReturnMyControl() }; }
- Forms XAML ページを返すには:コンストラクタ App() で、Forms XAML ページ QuickStart を MainPage として設定します。次のコードは、この手順を実行した後のクラスコンストラクタ App() を示します。
C# コードのコピーpublic App() { // アプリケーションのルートページ MainPage = new QuickStart(); }
-
C# クラスを返すには:クラスコンストラクタ App() で、新しい ContentPage を MainPage として設定し、上記の手順 2 の ReturnMyControl() メソッドを呼び出して、ContentPage の Content にコントロールを割り当てます。次のコードは、この手順を実行した後のクラスコンストラクタ App() を示します。
- iOS および Windows Phone アプリを実行するには、いくつかの追加手順が必要です。
-
iOS アプリ:
- ソリューションエクスプローラで、YourAppName.iOS プロジェクトのAppDelegate.csをダブルクリックします。
- FinishedLaunching() メソッドに次のコードを追加します。
C# コードのコピーXuni.Forms.Calendar.Platform.iOS.Forms.Init();
-
Windows Phone アプリ:
- ソリューションエクスプローラーで、YouAppName.WinPhone プロジェクトにMainPage.xaml ノードを展開します。
- MainPage.xaml.cs をダブルクリックして開き、クラスコンストラクタに次のコードを追加します。
C# コードのコピーXuni.Forms.Calendar.Platform.WinPhone.XuniCalendarRenderer.Init();
-
iOS アプリ: