このセクションでは、ポータブルアプリケーションまたは共有アプリケーションに XuniComboBox コントロールを追加し、ユーザーのために候補としてドロップダウンに項目のリストを表示する方法を説明します。
XuniComboBox コントロールを表示するには、次の手順を実行します。
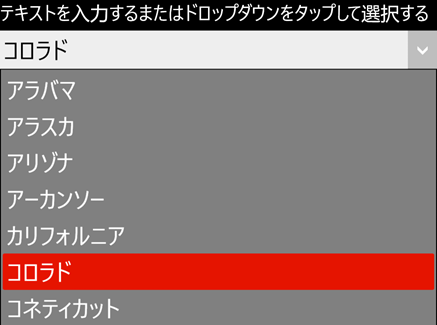
次の図は、ユーザーがキー入力するときに入力候補を表示する XuniComboBox を示します。

手順 1:ドロップダウンに表示する項目リストの追加
ドロップダウンリストに表示する項目のリストを追加するには、次の手順を実行します。
- 新しいポータブルまたは共有 Xamarin.Forms アプリケーションを作成します(詳細については「新しい Xamarin.Forms アプリの作成」を参照)。
- 新しいクラス(たとえば States.cs)をアプリケーションに追加します。
- 次のコードを追加して、項目のコレクションを初期化します(ここでは、米国の主な州のリスト)。
C# コードのコピーpublic class States { public string Name { get; set; } public States(string name) { this.Name = name; } public static List<States> GetStates() { List<States> data = new List<States>(); data.Add(new States("アラバマ")); data.Add(new States("アラスカ")); data.Add(new States("アリゾナ")); data.Add(new States("アーカンソー")); data.Add(new States("カリフォルニア")); data.Add(new States("コロラド")); data.Add(new States("コネティカット")); data.Add(new States("デラウェア")); data.Add(new States("コロンビア特別区")); data.Add(new States("フロリダ")); data.Add(new States("ジョージア")); data.Add(new States("グアム")); data.Add(new States("ハワイ")); data.Add(new States("アイダホ")); data.Add(new States("イリノイ")); data.Add(new States("インディアナ")); data.Add(new States("アイオワ")); data.Add(new States("カンザス")); return data; } }
手順 2:XAML ページへの XuniComboBox コントロールの追加
- アプリケーションに新しい Forms XAML ページ(たとえば Page1.xaml)を追加します。
- <ContentPage> タグを編集して、必要な Xuni 参照を追加します。
XAML コードのコピーxmlns:xuni="clr-namespace:Xuni.Forms.Input;assembly=Xuni.Forms.Input"
- 編集可能な XuniComboBox コントロールを初期化し、<ContentPage></ContentPage> タグ内の <StackLayout></StackLayout> タグ間に以下のマークアップを追加して、Name、DisplayMemberPath などの基本的なプロパティを設定します。
XAML コードのコピー<StackLayout> <Label Text="テキストを入力するまたはドロップダウンをタップして選択する" FontSize="25"/> <xuni:XuniComboBox x:Name="cbxEdit" IsEditable="True" HorizontalOptions="FillAndExpand" DropDownBackgroundColor="Gray" DisplayMemberPath="Name" VerticalOptions="Start" /> </StackLayout>
- ソリューションエクスプローラーで Page1.xaml ノードを展開し、Page1.xaml.cs を開きます。コンストラクタに以下のコードを追加して、ComboBox の ItemsSource プロパティを設定します。
C# コードのコピーvar array = States.GetStates(); this.cbxEdit.ItemsSource = array;
手順 3:プロジェクトの実行
- ソリューションエクスプローラーで、App.cs ファイルをダブルクリックして開きます。
- Forms XAML ページを返すには、コンストラクタ App() で MainPage を Page1 に設定します。以下のコードに例を示します。
C# コードのコピーpublic App() { // アプリケーションのルートページ MainPage = new Page1(); }
- iOS および Windows Phone アプリを実行するには、いくつかの追加手順が必要です。
-
iOS アプリ:
- ソリューションエクスプローラーで、YourAppName.iOS プロジェクト内の
AppDelegate.csをダブルクリックして開きます。 - FinishedLaunching() メソッドに次のコードを追加します。
C# コードのコピーXuni.Forms.Input.Platform.iOS.Forms.Init();
- ソリューションエクスプローラーで、YourAppName.iOS プロジェクト内の
-
Windows Phone アプリ:
- ソリューションエクスプローラーで、YouAppName.WinPhone プロジェクトにMainPage.xaml ノードを展開します。
- MainPage.xaml.cs をダブルクリックして開き、クラスコンストラクタに次のコードを追加します。
C# コードのコピーXuni.Forms.Input.Platform.WinPhone.XuniInputRenderer.Init();
-
iOS アプリ:
- [F5]を押してプロジェクトを実行します。