ユーザーは、プロットするデータに応じてプロット要素の全体的な外観をカスタマイズしたい場合もあります。たとえば、ユーザーが表示しようとするトレンドで、プロット要素に特殊なスタイル設定を適用する必要がある場合が考えられます。
設計時にコードをカスタマイズして、プロット領域にトレンドをデザインのように表示できます。この機能を使用すると、ユーザーは単純な系列や一次関数のほかに、複雑な三角関数を表示できます。
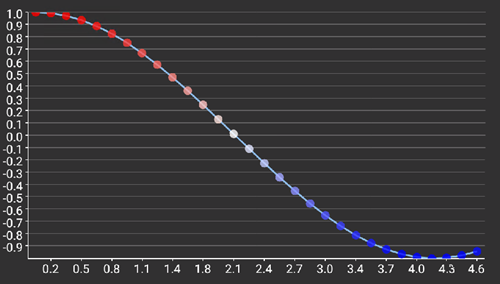
次の図は、正弦曲線を表すようにカスタマイズされたプロットを表示する FlexChart コントロールを示しています。

以下の手順は、FlexChart コントロールに条件付き書式設定を追加する方法について具体的に説明します。
- ソリューションエクスプローラーで、ポータブルアプリケーションを右クリックし、[追加]→[新しい項目]を選択します。[新しい項目の追加]ダイアログが表示されます。
- [新しい項目の追加]ダイアログで、[Forms XAML ページ]を選択して、ConditionalFormatting という名前を付けます。
- [OK]をクリックして、XAML ページをプロジェクトに追加します。
- XAML ページで、既存のコードを次のものに置き換えて正弦曲線を作成します。
XAML コードのコピー<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Test.ConditionalFormatting" xmlns:xuni="clr-namespace:Xuni.Forms.FlexChart;assembly=Xuni.Forms.FlexChart"> <xuni:FlexChart x:Name="flexChart2" BindingX="X" ChartType="LineSymbols" VerticalOptions="FillAndExpand" PlotElementLoading="OnPlotElementLoading"> <xuni:FlexChart.Series> <xuni:ChartSeries BindingX="X" Binding="Y" /> </xuni:FlexChart.Series> </xuni:FlexChart> </ContentPage>
- ソリューションエクスプローラーで、ConditionalFormatting.cs ファイルを開きます。このファイルに次のコードを追加すると、実行時に Flexchart コントロールに表示されるデータが追加されます。
C# コードのコピーpublic partial class ConditionalFormatting : ContentPage { public ConditionalFormatting() { InitializeComponent(); List<Point> listPoints = new List<Point>(); for (int i = 0; i < 30; i++) { listPoints.Add(new Point(0.16 * i, Math.Cos(0.12 * i))); } this.flexChart2.ItemsSource = listPoints; this.flexChart2.AxisY.Format = "F1"; this.flexChart2.AxisX.Format = "F1"; } void OnPlotElementLoading(object sender, ChartPlotElementLoadingEventArgs e) { Point pnt; if (e.DataItem == null) { pnt = ((List<Point>)flexChart2.ItemsSource).ElementAt(e.PointIndex); } else { pnt = (Point)e.DataItem; } double y = pnt.Y; var r = (y >= 0 ? 1 : ((1 + y))); var b = (y < 0 ? 1 : ((1 - y))); var g = ((1 - Math.Abs(y))); var a = 0.8; e.PlotElement.Content.BackgroundColor = Color.FromRgba(r, g, b, a); } }
- [F5]キーを押してプロジェクトを実行すると、チャート領域に正弦曲線が表示されます。