FlexPie でデータラベルを追加して、円グラフの扇形それぞれに対応する厳密な値を表示できます。それには、設計時に PieLabelPosition 列挙を使用して Position プロパティを設定し、プロット領域にデータラベルを表示させるだけです。FlexPie では、ユーザーは次の位置にデータラベルを設定できます。
- 内側 - データラベルが円の内部に表示されます。
- 外側 - データラベルが円の外部に表示されます。
- 中央 - データラベルが円の中央に表示されます。
- なし - データラベルは、表示されません(デフォルト値)。
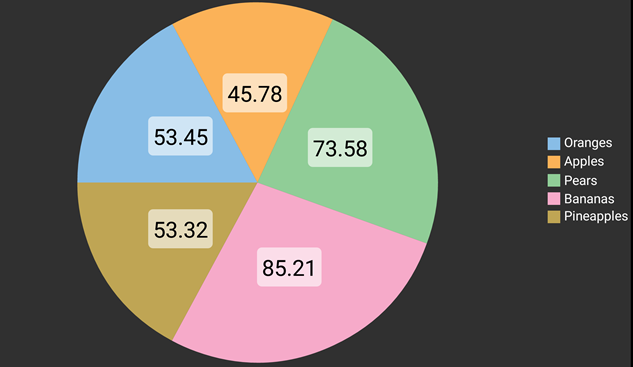
次の図は、データラベルが中央に表示された FlexPie です。

C# のコード
FlexPie コントロールにデータラベルを表示するには、次のコードをクイックスタートのサンプルに追加します。
| C# |
コードのコピー
|
|---|---|
//データラベルを設定します。
chart.DataLabel.Position = Xuni.Forms.FlexPie.Enums.PieLabelPosition.Center;
|
|
デーだラベルは他の値を表示することができます。データラベルをカスタマイズしてFlexPieコントロールに表示するためには、DataLabelPositionプロパティを設定し、内容を表示するラベルをテンプレートとして作成する必要があります。
XAMLのコード
| XAML |
コードのコピー
|
|---|---|
<xuni:FlexPie.DataLabel> <xuni:PieDataLabel Position="Center"> <xuni:PieDataLabel.ContentTemplate> <DataTemplate> <Frame BackgroundColor="#99FFFFFF" Padding="5"> <Label Text="{Binding Value, StringFormat='{0:F2}'}" TextColor="Black" FontSize="20" /> </Frame> </DataTemplate> </xuni:PieDataLabel.ContentTemplate> </xuni:PieDataLabel> </xuni:FlexPie.DataLabel> |
|
C#のコード
| C# |
コードのコピー
|
|---|---|
//データラベルの表示位置を設定します。
chart.DataLabel.Position = Xuni.Forms.FlexPie.PieLabelPosition.Outside;
|
|
データラベルに表示する内容は、PieDataPoint オブジェクトから取得できます。取得できる内容は以下です。
- Name - 凡例に表示される名前
- Percentage - 対象スライスの値を表すパーセンテージ
- PointIndex - データポイントのポイントインデックス
- Value - 対象スライスの値を
- DataObject - 接続しているデータオブジェクト
XAMLのコード
| Xaml |
コードのコピー
|
|---|---|
<xuni:FlexPie.DataLabel> <xuni:PieDataLabel Position="Center"> <xuni:PieDataLabel.ContentTemplate> <DataTemplate> <Frame BackgroundColor="#99FFFFFF" Padding="5"> <Label Text="{Binding Percentage, StringFormat='{0:P1}'}" TextColor="Black" FontSize="20" /> </Frame> </DataTemplate> </xuni:PieDataLabel.ContentTemplate> </xuni:PieDataLabel> </xuni:FlexPie.DataLabel> |
|
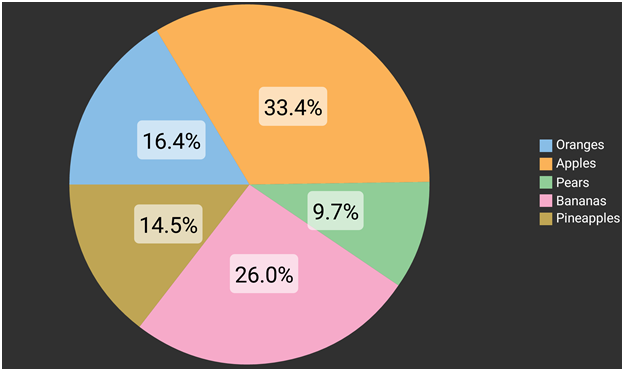
次の図は、データラベルの値をパーセンテージで表示しています。