FlexChart でデータラベルを追加して、チャート領域の縦棒、横棒、またはポイントに対応する正確な値を表示できます。FlexChart では、ChartDataLabel クラスの Position プロパティを設定することで、データラベルを表示できます。ユーザーは、次の位置にデータラベルを表示できます。
- 上 - チャート領域の縦棒、横棒、またはポイントの上側
- 下 - チャート領域の縦棒、横棒、またはポイントの下側
- 右 - チャート領域の縦棒、横棒、またはポイントの右側
- 左 - チャート領域の縦棒、横棒、またはポイントの左側
- 中 - チャート領域の縦棒、横棒、またはポイントの中央
次の図は、プロットされた要素を背景としてデータラベルを表示する FlexChart コントロールです。
次のコード例は、FlexChart コントロールのデータラベルを設定する方法を示します。例では、クイックスタートセクションで作成したサンプルを使用します。
| C# |
コードのコピー
|
|---|---|
//データラベルを設定します。
chart.DataLabel.Position = Xuni.Forms.FlexChart.ChartLabelPosition.Top;
|
|
データラベルには、任意の量のテキストなどの UI 要素を格納できます。FlexChart コントロールにデータラベルを表示するには、DataLabel.Position プロパティを設定し、ラベルとして表示するコンテンツテンプレートを定義する必要があります。次の例は、「軸ラベルの書式設定」トピックで使用するデータソースファイルを実装します。
XAML のコード
XAML で、位置を設定してコンテンツテンプレートを定義するには、FlexChart のコントロールタグ間に次のマークアップを追加します。
| XAML |
コードのコピー
|
|---|---|
<xuni:FlexChart.DataLabel> <xuni:ChartDataLabel Position="Top"> <xuni:ChartDataLabel.ContentTemplate> <DataTemplate> <Frame Padding="0"> <Label Text="{Binding Value, StringFormat='{0:F2}'}"></Label> </Frame> </DataTemplate> </xuni:ChartDataLabel.ContentTemplate> </xuni:ChartDataLabel> </xuni:FlexChart.DataLabel> |
|
C# のコード
コードでラベル位置を変更するには、次のコードを追加します。
| C# |
コードのコピー
|
|---|---|
//データラベルの設定
chart.DataLabel.Position = Xuni.Forms.FlexChart.ChartLabelPosition.Top;
|
|
また、データラベルには、X 値、Y 値、系列名、連結データオブジェクトの未プロットのフィールドなどの多くの情報を表示できます。ラベルのデータコンテキストは ChartDataPoint クラスのインスタンスです。このクラスは次のプロパティを公開します。
- PointIndex - データポイントのポイントインデックスを取得または設定します。
- SeriesIndex - 系列のインデックスを取得します。
- SeriesName - 凡例内に表示される系列名を取得します。
- Value - このデータポイントの Y 値(数値)を取得します。
- ValueX - このデータポイントに対応する X 値を取得します。
- DataObject - このポイントが連結される基底のビジネスオブジェクトを取得します。
ChartDataPoint クラスは、さらにバブル、ローソク足、HLOC の各チャートタイプに使用されるプロパティを公開します。
- BubbleSize - バブルサイズ値を取得します(バブルチャートでのみ使用されます)。
- Close - 終値を取得します(ローソク足または HLOC チャートでのみ使用されます)。
- High - 高値を取得します(ローソク足または HLOC チャートでのみ使用されます)。
- Low - 安値を取得します(ローソク足または HLOC チャートでのみ使用されます)。
- Open - 始値を取得します(ローソク足または HLOC チャートでのみ使用されます)。
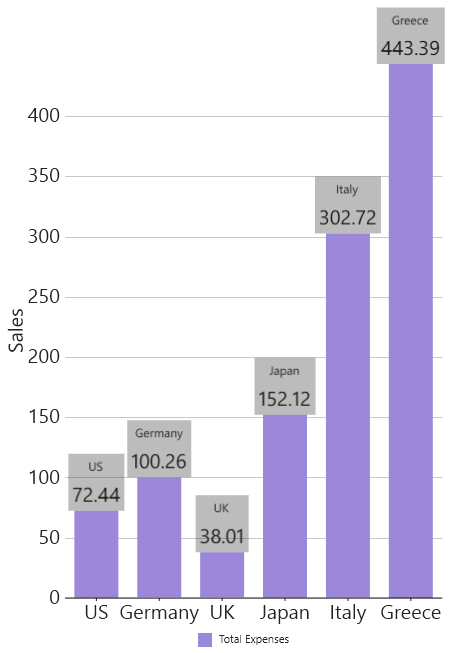
1 つのラベルに X 値と Y 値を表示するには、次に示すように、データラベルテンプレートに Label を 2 つ追加します。
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<xuni:ChartDataLabel Position="Top"> <xuni:ChartDataLabel.ContentTemplate> <DataTemplate> <Frame BackgroundColor="#55363636" Padding="4"> <StackLayout Orientation="Vertical"> <Label Text="{Binding ValueX}" HorizontalOptions="Center" FontSize="12"/> <Label Text="{Binding Value, StringFormat='{0:F2}'}"></Label> </StackLayout> </Frame> </DataTemplate> </xuni:ChartDataLabel.ContentTemplate> </xuni:ChartDataLabel> |
|
次の図は、1 つのラベルに X 値と Y 値を表示したところです。