FlexGrid は、ICollectionView を使用したグループ化をサポートします。グループ化を有効にするには、1 つ以上の GroupDescription オブジェクトを CollectionView.groupDescriptions プロパティに追加します。GroupDescription オブジェクトは柔軟であり、値またはグループ化関数に基づいてデータをグループ化できます。
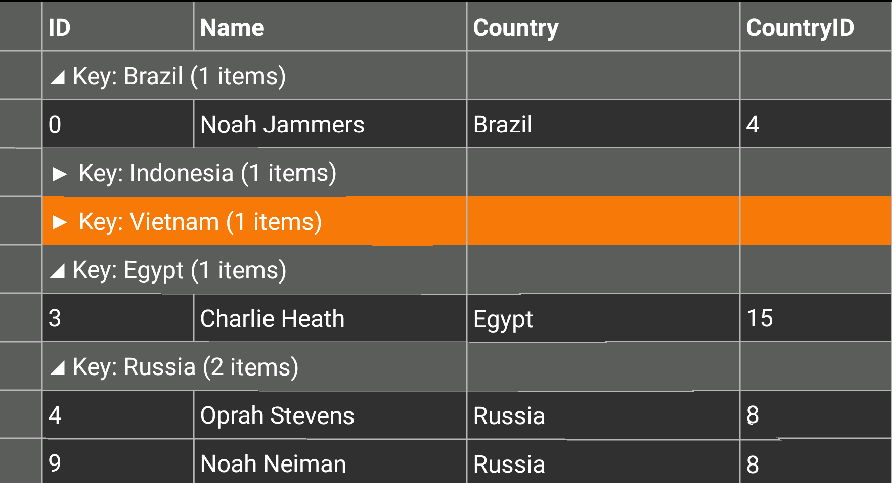
次の図は、これらのプロパティを設定した後の FlexGrid を示しています。

次のコード例は、C# と XAML でこのプロパティを設定する方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用しています。
- 新しいFormsXAMLページの
Grouping.xamlをプロジェクトに追加します。 - FlexGridコントロールを初期化してXAMLでグループ化を可能にするため、
<ContentPage></ContentPage>間のマークアップを以下のように変更します。XAMLのコード
XAML コードのコピー<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="App3.Page1" xmlns:xuni="clr-namespace:Xuni.Forms.FlexGrid;assembly=Xuni.Forms.FlexGrid" > <ContentPage.ToolbarItems> <ToolbarItem x:Name="tb_Collapse" Text="Collapse"></ToolbarItem> </ContentPage.ToolbarItems> <StackLayout> <Grid VerticalOptions="FillAndExpand"> <xuni:FlexGrid x:Name="grid" AutoGenerateColumns="True"/> </Grid> </StackLayout> </ContentPage>
- ソリューションエクスプローラーで
Grouping.xamlノードを展開し、Grouping.xaml.csを開いて C# コードビハインドを表示します。 - 以下のコードをGrouping クラスコンストラクターに追加して、FlexGridのCountry列にグループ化を適用します。
C#のコード
C# コードのコピーXuniCollectionView<string, Customer> colView; Func<Customer, string> selector; public Grouping() { InitializeComponent(); this.tb_Collapse.Command = new Command((s) => { this.grid.CollapseGroups(); }); this.grid.GroupDisplayBinding = new Binding("Key"); UpdateColView(); } private async void UpdateColView() { selector = x => x.Country; colView = new XuniCollectionView<string,Customer>(selector); await colView.SetSourceAsync(App3.Customer.GetCustomerList(10)); this.grid.ItemsSource = colView; }