複数の軸を FlexChart コントロールに追加し、そのプロパティをカスタマイズできます。この機能を使用すると、単一の FlexChart インスタンスに、X 軸が同じで Y 軸が異なる 2 つの系列を追加できます。さらに外観をカスタマイズするには、異なるチャートタイプを選択することで 2 つの系列を区別できます。
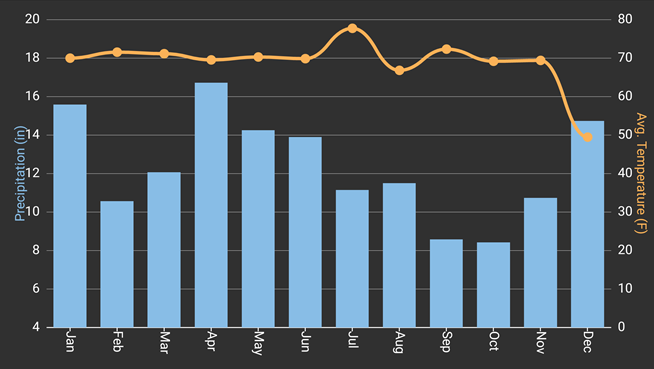
次の図は、通常の X 軸で月を表示し、左 Y 軸と右 Y 軸で 2 つの異なる系列要素、Temperature(気温)と Precipitation(降水量)を表示する FlexChart コントロールです。

以下の手順は、FlexChart コントロールに複数の Y 軸を追加する方法について具体的に説明します。
- ソリューションエクスプローラーで、ポータブルアプリケーションを右クリックし、[追加]→[新しい項目]を選択します。[新しい項目の追加]ダイアログが表示されます。
- [新しい項目の追加]ダイアログで、[Forms XAML ページ]を選択して、MultipleYAXes という名前を付けます。
- [OK]をクリックして、XAML ページをプロジェクトに追加します。
- XAML ページで、既存のコードを次のものに置き換えて、Precipitation と Temperature という 2 つの系列要素を表示する Flexchart コントロールを作成します。
XAML コードのコピー<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:xuni="clr-namespace:Xuni.Forms.FlexChart;assembly=Xuni.Forms.FlexChart" x:Class="Test.MultipleYAxes" Title="Customizing Axes"> <Grid Padding="10"> <xuni:FlexChart x:Name="flexChart" BindingX="MonthName" VerticalOptions="FillAndExpand"> <!-- データ系列 --> <xuni:FlexChart.Series> <xuni:ChartSeries Binding="Precipitation" Name="Precip"/> <xuni:ChartSeries Binding="Temp" ChartType="SplineSymbols" Name="Avg. Temp" AxisY="axisT"/> </xuni:FlexChart.Series> <!-- デフォルトの X 軸 --> <xuni:FlexChart.AxisX> <xuni:ChartAxis LabelAngle="90" MajorGridVisible="False"/> </xuni:FlexChart.AxisX> <!-- デフォルトの Y 軸 --> <xuni:FlexChart.AxisY> <xuni:ChartAxis Min="4" Max="20" MajorUnit="2" TitleText="Precipitation (in)" TitleTextColor="#88bde6" AxisLineVisible="False" MajorTickWidth="0"/> </xuni:FlexChart.AxisY> <!-- 補助 Y 軸 --> <xuni:FlexChart.Axes> <xuni:ChartAxis Name="axisT" Position="Right" Min="0" Max="80" MajorUnit="10" TitleText="Avg. Temperature (F)" TitleTextColor="#fbb258" AxisLineVisible="False" MajorGridVisible="False" MajorTickWidth="0"/> </xuni:FlexChart.Axes> </xuni:FlexChart> </Grid> </ContentPage>
- ソリューションエクスプローラーで、MultipleYAxes.cs ファイルを開きます。このファイルに次のコードを追加すると、実行時に Flexchart コントロールに表示されるデータが追加されます。
C# コードのコピーpublic partial class MultipleYAxes : ContentPage { public MultipleYAxes() { InitializeComponent(); this.flexChart.ItemsSource = GetWeatherData(); // 凡例を非表示します。 this.flexChart.Legend.Position = Xuni.Forms.ChartCore.ChartPositionType.None; } public IEnumerable<WeatherData> GetWeatherData() { List<WeatherData> weatherData = new List<WeatherData>(); string[] monthNames = new string[] { "Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec" }; double[] tempData = new double[] { 24, 30, 45, 58, 68, 75, 83, 80, 72, 62, 47, 32 }; Random random = new Random(); for (int i = 0; i < monthNames.Length; i++) { WeatherData wd = new WeatherData(); wd.MonthName = monthNames[i]; wd.Precipitation = random.Next(8, 18) + random.NextDouble(); wd.Temp = Math.Tan(i * i) + 70; weatherData.Add(wd); } return weatherData; } } public class WeatherData { public string MonthName { get; set; } public double Temp { get; set; } public double Precipitation { get; set; } }
- [F5]キーを押してプロジェクトを実行すると、2 つの Y 軸が共通の X 軸に対して表示されます。