このセクションでは、XuniMaskedEntry コントロールをポータブルアプリケーションまたは共有アプリケーションに追加し、[社会保障番号]、[誕生日]、[電話番号]、[都道府県]の 4 つの入力フィールドを指定します。[社会保障番号]入力フィールドはハイフンで区切られた 9 桁の数字を、[誕生日]フィールドは mm/dd/yyyy 形式の日付を、[電話番号]フィールドは局番を含む 10 桁の数字を、[都道府県]フィールドは都道府県の郵便番号の短縮形を受け取ります。
XuniMaskedEntry コントロールを使用して 4 つの入力フィールドを初期化するには、次の手順を実行します。
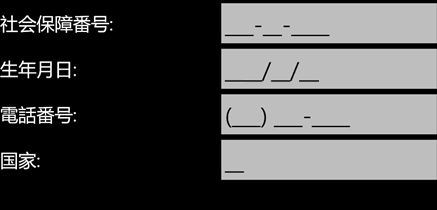
次の図は、上記の手順を実行して構成された入力フィールドを示しています。

手順 1:XuniMaskedEntry コントロールを追加して 4 つの入力フィールドを表示
XAML で XuniMaskedInput コントロールを初期化するには、次の手順を実行します。
- 新しいポータブルまたは共有 Xamarin.Forms アプリケーションを作成します(詳細については「新しい Xamarin.Forms アプリの作成」を参照)。
- アプリケーションに新しい Forms XAML ページ(たとえば Page1.xaml)を追加します。
- <ContentPage> タグを編集して、必要な Xuni 参照を追加します。
XAML コードのコピーxmlns:xuni="clr-namespace:Xuni.Forms.Input;assembly=Xuni.Forms.Input"
- <StackLayout> タグ内で 4 つの XuniMaskedEntry コントロールを対応するラベルと共に初期化して、4 つの入力フィールドを表示し、すべてのマスク付き入力コントロールの Mask プロパティを設定します。
XAML コードのコピー<StackLayout> <Grid> <Label Text="社会保障番号:" VerticalOptions="Center" /> <xuni:XuniMaskedEntry x:Name="c1MaskedTextBox1" Mask="000-00-0000" Grid.Column="1" /> <Label Text="生年月日:" VerticalOptions="Center" Grid.Row="1" /> <xuni:XuniMaskedEntry x:Name="c1MaskedTextBox2" Keyboard="Numeric" Mask="90/90/0000" Grid.Row="1" Grid.Column="1" /> <Label Text="電話番号:" VerticalOptions="Center" Grid.Row="2" /> <xuni:XuniMaskedEntry x:Name="c1MaskedTextBox3" Mask="(999) 000-0000" Keyboard="Telephone" Grid.Row="2" Grid.Column="1" /> <Label Text="国家:" VerticalOptions="Center" Grid.Row="3" /> <xuni:XuniMaskedEntry x:Name="c1MaskedTextBox4" Mask="LL" Grid.Row="3" Grid.Column="1" /> </Grid> </StackLayout>
手順 2:プロジェクトの実行
- ソリューションエクスプローラーで、App.cs ファイルをダブルクリックして開きます。
- Forms XAML ページを返すには、コンストラクタ App() で MainPage を Page1 に設定します。以下のコードに例を示します。
C# コードのコピーpublic App() { // アプリケーションのルートページ MainPage = new Page1(); }
- iOS および Windows Phone アプリを実行するには、いくつかの追加手順が必要です。
-
iOS アプリ:
- ソリューションエクスプローラーで、YourAppName.iOS プロジェクト内の
AppDelegate.csをダブルクリックして開きます。 - FinishedLaunching() メソッドに次のコードを追加します。
C# コードのコピーXuni.Forms.Input.Platform.iOS.Forms.Init();
- ソリューションエクスプローラーで、YourAppName.iOS プロジェクト内の
-
Windows Phone アプリ:
- ソリューションエクスプローラーで、YouAppName.WinPhone プロジェクトにMainPage.xaml ノードを展開します。
- MainPage.xaml.cs をダブルクリックして開き、クラスコンストラクタに次のコードを追加します。
C# コードのコピーXuni.Forms.Input.Platform.WinPhone.XuniInputRenderer.Init();
-
iOS アプリ:
- [F5]を押してプロジェクトを実行します。