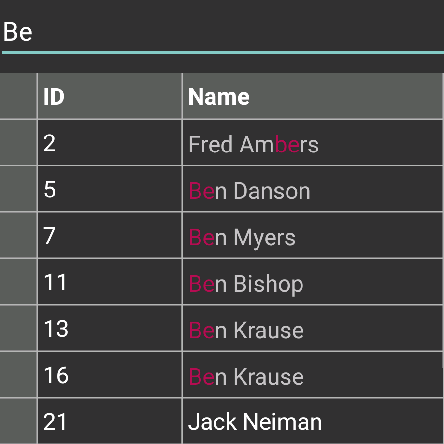
FlexGrid は、検索ボックスを使用してデータをフィルタ処理する柔軟性を提供します。ユーザーはフィルタ検索ボックスを追加し、必要に応じて高さ、幅、色、テキスト、フィルタ処理パターンなどの属性を設定できます。この例は、グリッド内で検索する値を入力するための単純なグレーのテキストボックスを示します。たとえば、フィルタテキストボックスに Be と入力すると、Collection View インタフェースはグリッドデータをフィルタ処理して、Be が含まれているすべての値を表示します。

C# のコード
| C# |
コードのコピー
|
|---|---|
var data = Customer.GetCustomerList(100);
grid.ItemsSource = data;
|
|
XAML のコード
| XAML |
コードのコピー
|
|---|---|
<Grid VerticalOptions="FillAndExpand"> <xuni:FlexGrid x:Name="grid"> <xuni:FlexGrid.Behaviors> <xuni:FullTextFilterBehavior FilterEntry="{x:Reference Name=filter}" HighlightColor="#B00F50" Mode="WhileTyping" MatchNumbers="True" TreatSpacesAsAndOperator="True" /> </xuni:FlexGrid.Behaviors> </xuni:FlexGrid> </Grid> |
|