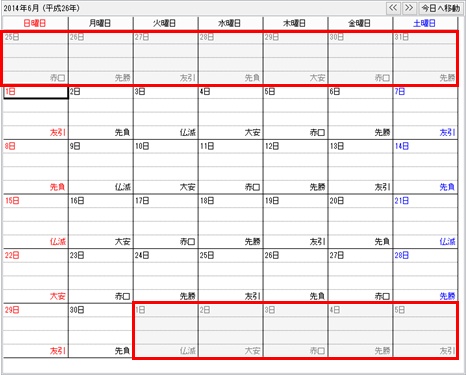
隣接日とは、CalendarGridでカレンダーを月スタイルで表示した時に先頭や末尾に表示される先月や翌月に属する日を示します。月スタイルのカレンダーでは、既定で隣接日が表示されます。

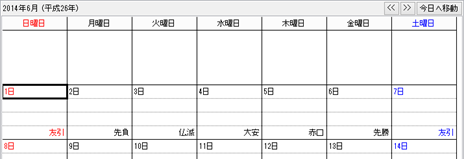
隣接日を非表示にする
隣接日を非表示にするには、次のようにCalendarMonthView.ShowTrailingDayプロパティをFalseに設定します。
Imports GrapeCity.Win.CalendarGrid Dim monthView As New CalendarMonthView() monthView.ShowTrailingDays = False GcCalendarGrid1.CalendarView = monthView
using GrapeCity.Win.CalendarGrid; var monthView = new CalendarMonthView(); monthView.ShowTrailingDays = false; gcCalendarGrid1.CalendarView = monthView;

隣接日のスタイルを設定する
隣接日のスタイルは、デザイナを使用することで簡単に設定することができます。デザイナを使用したスタイルの設定方法については、「条件付きセルスタイルの設定」を参照してください。
ここでは、コードを使用して隣接日のスタイルを設定する方法を説明します。
隣接日のスタイルを設定するには、CalendarConditionalCellStyleItemクラスを使用します。CalendarConditionalCellStyleItemクラスのOperatorプロパティにIsTrailingDayを指定することで隣接日のセルスタイルを設定できます。
Imports GrapeCity.Win.CalendarGrid ' 隣接日のセルスタイルを設定します。 Dim trailingDayStyle As New CalendarCellStyle() trailingDayStyle.BackColor = Color.Yellow trailingDayStyle.ForeColor = Color.Aqua ' 条件付きセルスタイルを作成します。 Dim defaultStyle As New CalendarConditionalCellStyle() defaultStyle.Name = "conditionalCellStyle" ' 条件付きセルスタイルに隣接日のスタイルを設定します。 defaultStyle.Items.Add(New CalendarConditionalCellStyleItem(trailingDayStyle, ConditionalStyleOperator.IsTrailingDay)) GcCalendarGrid1.Styles.Add(defaultStyle) ' 1日のテンプレートを作成します。 Dim template As New CalendarTemplate() template.RowCount = 1 template.ColumnHeader.Rows(0).Cells(0).DateFormat = "{DayOfWeek}" template.ColumnHeader.Columns(0).Width = 50 template.Content.Rows(0).Cells(0).DateFormat = "{MonthDay}" ' セルスタイルの名前を設定します。 template.Content.Rows(0).Cells(0).CellStyleName = "conditionalCellStyle" GcCalendarGrid1.Template = template ' 月スタイルを有効にします。 Dim monthView As New CalendarMonthView() GcCalendarGrid1.CalendarView = monthView
using GrapeCity.Win.CalendarGrid; // 隣接日のセルスタイルを設定します。 CalendarCellStyle trailingDayStyle = new CalendarCellStyle(); trailingDayStyle.BackColor = Color.Yellow; trailingDayStyle.ForeColor = Color.Aqua; // 条件付きセルスタイルを作成します。 CalendarConditionalCellStyle defaultStyle = new CalendarConditionalCellStyle(); defaultStyle.Name = "conditionalCellStyle"; // 条件付きセルスタイルに隣接日のスタイルを設定します。 defaultStyle.Items.Add(new CalendarConditionalCellStyleItem(trailingDayStyle, ConditionalStyleOperator.IsTrailingDay)); gcCalendarGrid1.Styles.Add(defaultStyle); // 1日のテンプレートを作成します。 var template = new CalendarTemplate(); template.RowCount = 1; template.ColumnHeader.Rows[0].Cells[0].DateFormat = "{DayOfWeek}"; template.ColumnHeader.Columns[0].Width = 50; template.Content.Rows[0].Cells[0].DateFormat = "{MonthDay}"; // セルスタイルの名前を設定します。 template.Content.Rows[0].Cells[0].CellStyleName = "conditionalCellStyle"; gcCalendarGrid1.Template = template; // 月スタイルを有効にします。 var monthView = new CalendarMonthView(); gcCalendarGrid1.CalendarView = monthView;

隣接日をクリックしたときの動作を設定する
既定では、隣接日を選択するとカレンダーがスクロールして隣接日が存在する月が表示されます。たとえば、カレンダーが6月を表示しているときに隣接日の7月1日を選択すると、カレンダーは7月が表示されます。
隣接日を選択してもカレンダーをスクロールさせない場合には、CalendarMonthView.AllowTrailingDayPageScrollプロパティにFalseを設定します。
Imports GrapeCity.Win.CalendarGrid Dim monthView As New CalendarMonthView() ' 隣接日を選択して場合のカレンダーのスクロールを無効に設定します。 monthView.AllowTrailingDayPageScroll = False GcCalendarGrid1.CalendarView = monthView
using GrapeCity.Win.CalendarGrid; var monthView = new CalendarMonthView(); // 隣接日を選択して場合のカレンダーのスクロールを無効に設定します。 monthView.AllowTrailingDayPageScroll = false; gcCalendarGrid1.CalendarView = monthView;
参照