CalendarGridでは、実行時に隣接するセルを結合することができます。セルは、垂直方向と水平方向のどちらの方向にも結合することができます。
 |
注意 連続していない日付の場合には、セルが隣接していても結合することができません。
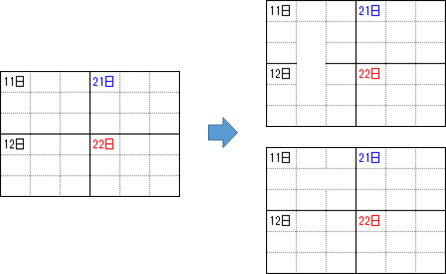
(例) 垂直方向、水平報告のそれぞれに対して4つのセルの結合をした場合の結果 |
垂直方向のセルの結合
垂直方向にセルを結合するには、CalendarCellクラスのRowSpanプロパティを使用します。Dim today As DateTime = DateTime.Today ' 垂直方向に2つのセルを結合します。 GcCalendarGrid1(today)(1, 0).RowSpan = 2
var today = DateTime.Today; // 垂直方向に2つのセルを結合します。 gcCalendarGrid1[today][1, 0].RowSpan = 2;
水平方向のセルの結合
水平方向にセルを結合するには、CalendarCellクラスのColumnSpanプロパティを使用します。
Dim today As DateTime = DateTime.Today ' 水平方向に3つのセルを結合します。 GcCalendarGrid1(today)(1, 0).ColumnSpan = 3
var today = DateTime.Today; // 水平方向に3つのセルを結合します。 gcCalendarGrid1[today][1, 0].ColumnSpan = 3;
セルの自動結合
CalendarGridでは、隣接するセルに同じ値が設定されている場合にセルを自動で結合することができます。
セルの自動結合はCalendarCellクラスのAutoMergeModeプロパティを使用します。AutoMergeModeプロパティは、セルを結合する方向を設定できます。
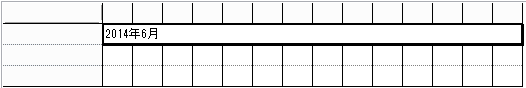
次のコードでは、1行目のセルに年月を表示し、水平方向のセルの値が同じ場合には自動結合します。
Imports GrapeCity.Win.CalendarGrid Dim template As New CalendarTemplate() template.ColumnCount = 1 template.RowCount = 3 template.Content.Rows(0).Cells(0).DateFormat = "{YearMonth}" template.Content.Rows(0).Cells(0).AutoMergeMode = AutoMergeMode.Horizontal template.Content.Columns(0).Width = 30 GcCalendarGrid1.Template = template ' カレンダーの表示形式をリストビュースタイルに設定します。 Dim listView As New CalendarListView() listView.Orientation = Orientation.Horizontal listView.DayCount = 14 GcCalendarGrid1.CalendarView = listView
using GrapeCity.Win.CalendarGrid; var template = new CalendarTemplate(); template.ColumnCount = 1; template.RowCount = 3; template.Content.Rows[0].Cells[0].DateFormat = "{YearMonth}"; template.Content.Rows[0].Cells[0].AutoMergeMode = AutoMergeMode.Horizontal; template.ColumnHeader.Columns[0].Width = 30; gcCalendarGrid1.Template = template; // カレンダーの表示形式をリストビュースタイルに設定します。 var listView = new CalendarListView(); listView.Orientation = Orientation.Horizontal; listView.DayCount = 14; gcCalendarGrid1.CalendarView = listView;

(図)上記サンプルコードの実行結果
参照