Appointment型セルが提供するバーは、色や形を変更することができます。
ここでは、バーのスタイルを設定する方法を説明します。
バーの形を設定する
Appointment型セルのバーの形を変更するには、AngleBracketShapeRendererオブジェクトのArrowLengthプロパティを使用します。ArrowLengthプロパティは五角形の矢印の長さを設定するので、この値を小さくするほど四角形に近いバーになります。
次のコードでは、ArrowLengthプロパティを1に設定したバーを表示します。
Imports GrapeCity.Win.CalendarGrid Dim angleBracketShapeRenderer As New AngleBracketShapeRenderer() ' Appointment型セルのバーの形を設定します。 angleBracketShapeRenderer.ArrowLength = 1 Dim appointmentCellType As New CalendarAppointmentCellType() appointmentCellType.Renderer = angleBracketShapeRenderer Dim today = DateTime.Today GcCalendarGrid1.Content(today).Rows(1).Cells(0).CellType = appointmentCellType.Clone() GcCalendarGrid1.Content(today).Rows(1).Cells(0).Value = "予定" GcCalendarGrid1.ScrollIntoView(today)
using GrapeCity.Win.CalendarGrid; AngleBracketShapeRenderer angleBracketShapeRenderer = new AngleBracketShapeRenderer(); // Appointment型セルのバーの形を設定します。 angleBracketShapeRenderer.ArrowLength = 1; var appointmentCellType = new CalendarAppointmentCellType(); appointmentCellType.Renderer = angleBracketShapeRenderer; var today = DateTime.Today; gcCalendarGrid1.Content[today].Rows[1].Cells[0].CellType = appointmentCellType.Clone(); gcCalendarGrid1.Content[today].Rows[1].Cells[0].Value = "予定"; gcCalendarGrid1.ScrollIntoView(today);
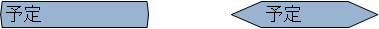
結果は次のようになります。

(左)ArrowLengthプロパティに1を設定 (右)ArrowLengthプロパティに20を設定
バーの色を設定する
バーの色を変更するには、CalendarShapeRendererオブジェクトのFillColorプロパティを使用します。
Imports GrapeCity.Win.CalendarGrid Dim today As DateTime = DateTime.Today Dim appointmentCellType As New CalendarAppointmentCellType() Dim renderer As New AngleBracketShapeRenderer() ' バーの色を設定します。 renderer.FillColor = Color.Pink appointmentCellType.Renderer = renderer.Clone() GcCalendarGrid1.Content(today).Rows(1).Cells(0).CellType = appointmentCellType.Clone() GcCalendarGrid1.Content(today).Rows(1).Cells(0).Value = "予定" GcCalendarGrid1.ScrollIntoView(today)
using GrapeCity.Win.CalendarGrid; var today = DateTime.Today; var appointmentCellType = new CalendarAppointmentCellType(); var renderer = new AngleBracketShapeRenderer(); // バーの色を設定します。 renderer.FillColor = Color.Pink; appointmentCellType.Renderer = (CalendarShapeRenderer)renderer.Clone(); gcCalendarGrid1.Content[today].Rows[1].Cells[0].CellType = appointmentCellType.Clone(); gcCalendarGrid1.Content[today].Rows[1].Cells[0].Value = "予定"; gcCalendarGrid1.ScrollIntoView(today);
結果は次のようになります。

バーの枠線を設定する
バーの枠線を変更するには、CalendarShapeRendererオブジェクトの次のプロパティを使用します。
Imports GrapeCity.Win.CalendarGrid Dim today As DateTime = DateTime.Today Dim appointmentCellType As New CalendarAppointmentCellType() Dim renderer As New AngleBracketShapeRenderer() ' バーの枠線を設定します。 renderer.LineColor = Color.Red renderer.LineStyle = CalendarShapeLineStyle.DashDot renderer.LineWidth = 2 appointmentCellType.Renderer = renderer.Clone() GcCalendarGrid1.Content(today).Rows(1).Cells(0).CellType = appointmentCellType.Clone() GcCalendarGrid1.Content(today).Rows(1).Cells(0).Value = "予定" GcCalendarGrid1.ScrollIntoView(today)
using GrapeCity.Win.CalendarGrid; var today = DateTime.Today; var appointmentCellType = new CalendarAppointmentCellType(); var renderer = new AngleBracketShapeRenderer(); // バーの枠線を設定します。 renderer.LineColor = Color.Red; renderer.LineStyle = CalendarShapeLineStyle.DashDot; renderer.LineWidth = 2; appointmentCellType.Renderer = (CalendarShapeRenderer)renderer.Clone(); gcCalendarGrid1.Content[today].Rows[1].Cells[0].CellType = appointmentCellType.Clone(); gcCalendarGrid1.Content[today].Rows[1].Cells[0].Value = "予定"; gcCalendarGrid1.ScrollIntoView(today);
結果は次のようになります。

関連トピック