CalendarGridでカレンダーを月スタイルで表示したときは、既定では一か月分の情報だけが表示されます。これを3か月分、あるいは1年分のように表示するにはCalendarMonthView.Dimensionsプロパティを設定します。
Imports GrapeCity.Win.CalendarGrid ' 12か月分を表示するための小さめの月カレンダー Dim template As New CalendarTemplate() template.ColumnHeader.RowCount = 2 template.ColumnHeader.Rows(0).Cells(0).DateFormat = "{YearMonth}" template.ColumnHeader.Rows(0).Cells(0).DateFormatType = CalendarDateFormatType.CalendarGrid template.ColumnHeader.Rows(0).Cells(0).AutoMergeMode = AutoMergeMode.Horizontal template.ColumnHeader.Rows(0).Cells(0).CellStyle.Alignment = CalendarGridContentAlignment.MiddleCenter template.ColumnHeader.Rows(1).Cells(0).DateFormat = "{ShortestDayOfWeek}" template.ColumnHeader.Rows(1).Cells(0).AutoMergeMode = AutoMergeMode.Horizontal template.ColumnHeader.Rows(1).Cells(0).DateFormatType = CalendarDateFormatType.CalendarGrid template.ColumnHeader.Rows(1).Cells(0).CellStyle.Alignment = CalendarGridContentAlignment.MiddleCenter template.ColumnHeader.Rows(1).Cells(0).CellStyleName = "defaultStyle" template.RowHeaderVisible = false template.ColumnCount = 1 template.RowCount = 1 template.Content.Rows(0).Cells(0).DateFormat = "%d" template.Content.Rows(0).Cells(0).DateFormatType = CalendarDateFormatType.DotNet template.Content.Rows(0).Cells(0).CellStyle.Alignment = CalendarGridContentAlignment.MiddleCenter template.Content.Rows(0).Cells(0).CellStyleName = "defaultStyle" template.Content.Rows(0).Height = 16 template.Content.Columns(0).Width = 18 GcCalendarGrid1.Template = template ' 4x3で12か月分の月カレンダーを表示する Dim monthView As New CalendarMonthView() monthView.Dimensions = New Size(4, 3) GcCalendarGrid1.CalendarView = monthView Dim titleCaption As CalendarTitleCaption = DirectCast (GcCalendarGrid1.TitleHeader.Children("CalendarTitleCaption1"), CalendarTitleCaption) titleCaption.Text = "{0} - {1}" GcCalendarGrid1.Size = New Size(600, 500)
using GrapeCity.Win.CalendarGrid; // 12か月分を表示するための小さめの月カレンダー var template = new CalendarTemplate(); template.ColumnHeader.RowCount = 2; template.ColumnHeader.Rows[0].Cells[0].DateFormat = "{YearMonth}"; template.ColumnHeader.Rows[0].Cells[0].DateFormatType = CalendarDateFormatType.CalendarGrid; template.ColumnHeader.Rows[0].Cells[0].AutoMergeMode = AutoMergeMode.Horizontal; template.ColumnHeader.Rows[0].Cells[0].CellStyle.Alignment = CalendarGridContentAlignment.MiddleCenter; template.ColumnHeader.Rows[1].Cells[0].DateFormat = "{ShortestDayOfWeek}"; template.ColumnHeader.Rows[1].Cells[0].AutoMergeMode = AutoMergeMode.Horizontal; template.ColumnHeader.Rows[1].Cells[0].DateFormatType = CalendarDateFormatType.CalendarGrid; template.ColumnHeader.Rows[1].Cells[0].CellStyle.Alignment = CalendarGridContentAlignment.MiddleCenter; template.ColumnHeader.Rows[1].Cells[0].CellStyleName = "defaultStyle"; template.RowHeaderVisible = false; template.ColumnCount = 1; template.RowCount = 1; template.Content.Rows[0].Cells[0].DateFormat = "%d"; template.Content.Rows[0].Cells[0].DateFormatType = CalendarDateFormatType.DotNet; template.Content.Rows[0].Cells[0].CellStyle.Alignment = CalendarGridContentAlignment.MiddleCenter; template.Content.Rows[0].Cells[0].CellStyleName = "defaultStyle"; template.Content.Rows[0].Height = 16; template.Content.Columns[0].Width = 18; gcCalendarGrid1.Template = template; // 4x3で12か月分の月カレンダーを表示する var monthView = new CalendarMonthView(); monthView.Dimensions = new Size(4, 3); gcCalendarGrid1.CalendarView = monthView; CalendarTitleCaption titleCaption = gcCalendarGrid1.TitleHeader.Children["calendarTitleCaption1"] as CalendarTitleCaption; titleCaption.Text = "{0} - {1}"; gcCalendarGrid1.Size = new Size(600, 500);
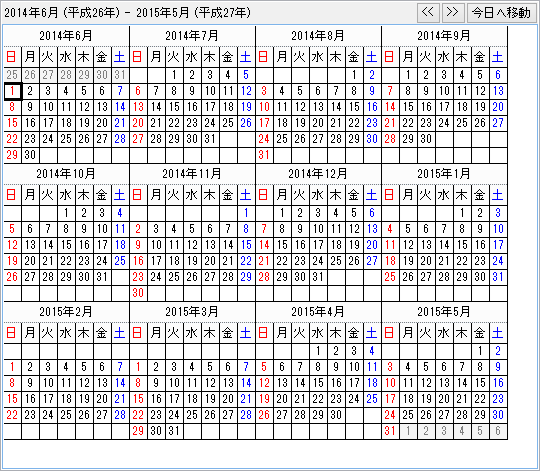
結果は次のようになります。

関連トピック