本製品の .NET6 用コンポーネントの初版では、製品固有のフォームデザイン機能(スマートタグ、プロパティページ、各種コレクションエディタなど)は提供されておりません。そのため、.NET6 プロジェクトの Windows フォームデザイナ上において、これらフォームデザイン機能を使用した外観等のカスタマイズを行うことはできません。
 |
|
このトピックでは、.NET6 プロジェクトにおけるフォームデザインの利便性を向上させる方法として、.NET Framework をターゲットとする Windows フォームデザイナを使用した対処方法について説明します。
この方法は、メインの .NET6 プロジェクトとは別に .NET Framework をターゲットとするフォームデザイン用のプロジェクトを追加し、そのプロジェクト上で Windows フォームデザイナを使用する方法となります。 「プロジェクトの作成とアセンブリ参照の追加」の手順に従って作成した .NET6 プロジェクト(WinFormsApp1)を元に、その手順を説明します。
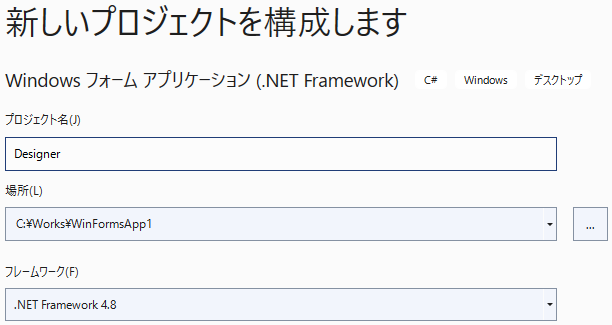
- ソリューションに対して、.NET Framework 4.8 をターゲットとする Windows フォームプロジェクトを追加します。以下の例では、プロジェクト名を「Designer」としています。



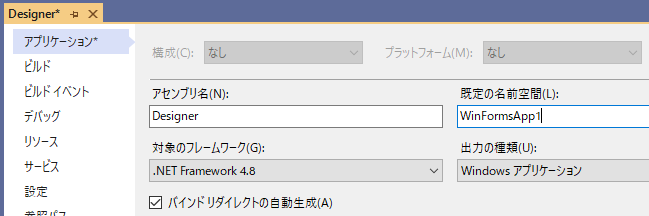
- 「Designer」プロジェクトのプロパティにて、既定の名前空間を「WinFormsApp1」プロジェクトと同じ "WinFormsApp1" に変更します。これにより、「Designer」プロジェクトにフォームを追加した場合、その既定の名前空間が"WinFormsApp1"となります。


「Designer」プロジェクトの「Program.cs」ファイルの名前空間も同様に「WinFormsApp1」に変更してください。
-
プロジェクト間で同じ名前のフォームファイルが混在することによるエラーの発生を回避するため、「WinFormsApp1」プロジェクト内および「Designer」プロジェクト内のフォームを一旦すべて削除します。
-
「Designer」プロジェクト内に、新規フォームを追加します(ファイル名は任意です)。
-
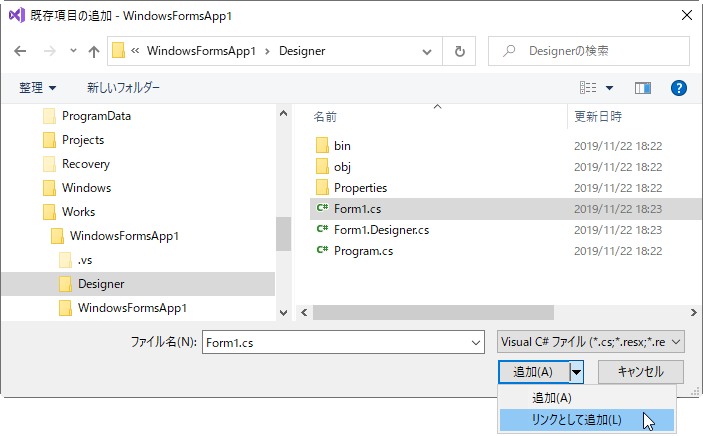
次に、「WinFormsApp1」プロジェクトに対して、「Designer」プロジェクト内のフォームをリンクとして追加します。リンクとして追加するには、「既存項目の追加」ダイアログにて、ドロップダウンから「リンクとして追加」を選択します。必要に応じて、フォームのリソースファイル(*.resx)もリンクとして追加します。

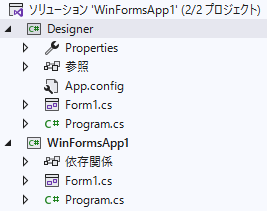
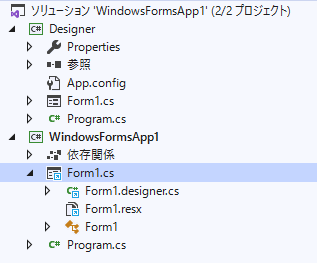
ソリューションエクスプローラー上では、「Designer」プロジェクト内の Form1.cs が、「WinFormsApp1」プロジェクト内にリンクとして追加されていることが示されます(アイコンの形状にご注目ください)。
これにより、「Designer」プロジェクトのフォームは .NET6 プロジェクト(WinFormsApp1)と .NET Framework プロジェクト(Designer)の両方から参照されるようになります。
必要に応じて、フォームのリソースファイル(*.resx)もリンクとして追加します。
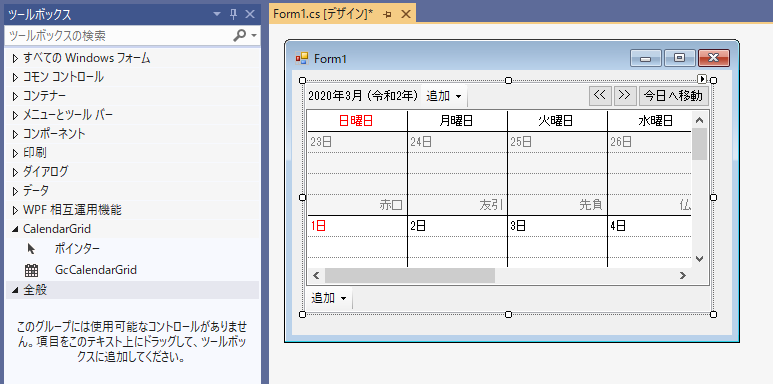
ここまでの手順により、ソリューションはメインのプロジェクト(WinFormsApp1)とデザイン用のプロジェクト(Designer)の2つを持つことになります。「Designer」プロジェクト内のフォームは、.NET Framework をターゲットとする Windows フォームプロジェクト用のフォームデザイナにて編集することができます。従来の .NET Framework プロジェクトと同様、ツールボックスから 本製品のコントロールをフォーム上にドラッグして配置したり、スマートタグなどのデザイン時機能を使用してコントロールのレイアウトをカスタマイズすることができるようになります。

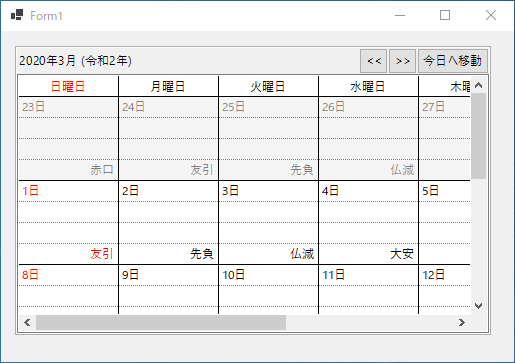
「Designer」プロジェクトで編集されたフォームは、そのまま「WinFormsApp1」プロジェクトで利用できます。例えば、「Designer」プロジェクトでフォーム上に GcCalendarGridコントロールを配置しておき、「WinFormsApp1」プロジェクトをデバッグ実行すると、それが配置されたフォームが起動し、問題なく利用できることが確認できます。

 |
ここで紹介した対処方法が利用できるのは、.NET Framework 用と .NET6 用アセンブリの両方が提供されており、それぞれのアセンブリに含まれるコンポーネント間で互換性がある場合に限ります。本製品以外のサードパーティー製コンポーネントなどを同時に使用する場合は、それらのコンポーネントが本製品と同様に両方のプラットフォームで利用できることをご確認ください。 |