既定では15日目で折り返しが実行されます。これを変更するには、CalendarMonthMultiColumnView.ColumnBreaksプロパティに折り返し位置を含む数値の配列を指定します。実際の月の日数が指定した配列の値で割り切れない場合、レイアウトを整えるために空白のセルが自動的に表示されます。
Imports GrapeCity.Win.CalendarGrid Dim template As New CalendarTemplate() template.RowCount = 1 template.ColumnCount = 3 template.RowHeader.ColumnCount = 0 template.ColumnHeader.Rows(0).Cells(0).Value = "日付" template.ColumnHeader.Rows(0).Cells(1).Value = "曜日" template.ColumnHeader.Rows(0).Cells(2).Value = "メモ" template.Content.Rows(0).Cells(0).DateFormat = "{MonthDay}" template.Content.Rows(0).Cells(0).CellStyleName = "defaultStyle" template.Content.Rows(0).Cells(1).DateFormat = "{DayOfWeek}" template.Content.Rows(0).Cells(1).CellStyleName = "defaultStyle" gcCalendarGrid1.Template = template Dim monthMultiColumnView As New CalendarMonthMultiColumnView() monthMultiColumnView.Orientation = Orientation.Vertical monthMultiColumnView.ColumnBreaks = New Integer() { 10, 20 } gcCalendarGrid1.CalendarView = monthMultiColumnView
using GrapeCity.Win.CalendarGrid; var template = new CalendarTemplate(); template.RowCount = 1; template.ColumnCount = 3; template.RowHeader.ColumnCount = 0; template.ColumnHeader.Rows[0].Cells[0].Value = "日付"; template.ColumnHeader.Rows[0].Cells[1].Value = "曜日"; template.ColumnHeader.Rows[0].Cells[2].Value = "メモ"; template.Content.Rows[0].Cells[0].DateFormat = "{MonthDay}"; template.Content.Rows[0].Cells[0].CellStyleName = "defaultStyle"; template.Content.Rows[0].Cells[1].DateFormat = "{DayOfWeek}"; template.Content.Rows[0].Cells[1].CellStyleName = "defaultStyle"; gcCalendarGrid1.Template = template; var monthMultiColumnView = new CalendarMonthMultiColumnView(); monthMultiColumnView.Orientation = Orientation.Vertical; monthMultiColumnView.ColumnBreaks = new int[] { 10, 20 }; gcCalendarGrid1.CalendarView = monthMultiColumnView;
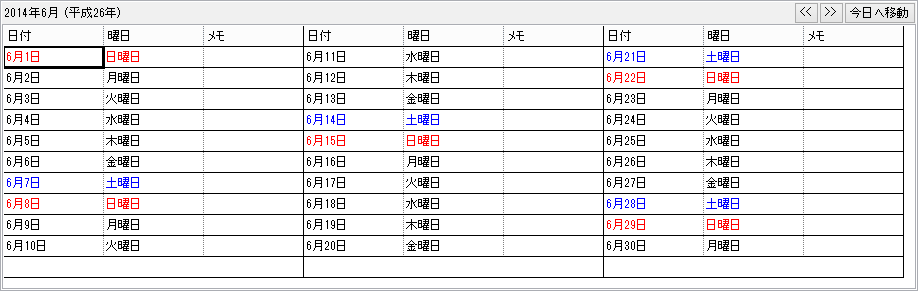
結果は次のようになります。

関連トピック