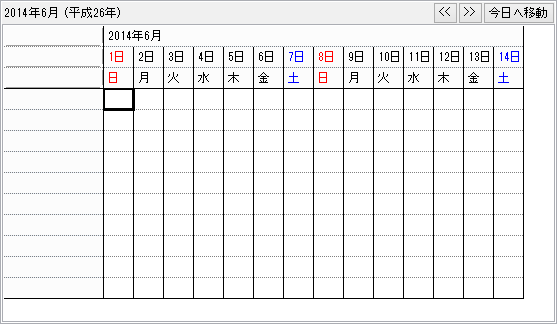
リストビュースタイルでは、既定で10日間の日付を表示します。これを変更するには、CalendarListView.DayCountプロパティに任意の日数を指定します。
Imports GrapeCity.Win.CalendarGrid Dim template As New CalendarTemplate() template.ColumnHeaderRowCount = 3 template.ColumnCount = 1 template.RowCount = 10 template.ColumnHeader.Rows(0).Cells(0).DateFormat = "{YearMonth}" template.ColumnHeader.Rows(0).Cells(0).AutoMergeMode = AutoMergeMode.Horizontal template.ColumnHeader.Rows(1).Cells(0).DateFormat = "{Day}日" template.ColumnHeader.Rows(1).Cells(0).CellStyleName = "defaultStyle" template.ColumnHeader.Rows(2).Cells(0).DateFormat = "{ShortestDayOfWeek}" template.ColumnHeader.Rows(2).Cells(0).CellStyleName = "defaultStyle" template.ColumnHeader.Columns(0).Width = 30 gcCalendarGrid1.Template = template Dim listView As New CalendarListView() listView.Orientation = Orientation.Horizontal listView.DayCount = 14 gcCalendarGrid1.CalendarView = listView
using GrapeCity.Win.CalendarGrid; var template = new CalendarTemplate(); template.ColumnHeaderRowCount = 3; template.ColumnCount = 1; template.RowCount = 10; template.ColumnHeader.Rows[0].Cells[0].DateFormat = "{YearMonth}"; template.ColumnHeader.Rows[0].Cells[0].AutoMergeMode = AutoMergeMode.Horizontal; template.ColumnHeader.Rows[1].Cells[0].DateFormat = "{Day}日"; template.ColumnHeader.Rows[1].Cells[0].CellStyleName = "defaultStyle"; template.ColumnHeader.Rows[2].Cells[0].DateFormat = "{ShortestDayOfWeek}"; template.ColumnHeader.Rows[2].Cells[0].CellStyleName = "defaultStyle"; template.ColumnHeader.Columns[0].Width = 30; gcCalendarGrid1.Template = template; var listView = new CalendarListView(); listView.Orientation = Orientation.Horizontal; listView.DayCount = 14; gcCalendarGrid1.CalendarView = listView;

関連トピック