Appointment型セルによる予定の定義の実態はセル結合と同じです。このため、予定の範囲を設定する場合にはセルを結合する操作と同じになります。
 |
注意 Appointment型セルの予定をコーディングで操作する場合の制限は、セル結合を操作する場合と同じになります。 |
複数のセルに予定を設定する
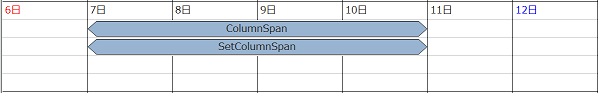
複数のセルをまたいで予定を定義する場合、CalendarCell.ColumnSpanプロパティ、もしくはCalendarCell.SetColumnSpanメソッドを使用します。
- ColumnSpanプロパティ…設定した数値が予定の範囲として設定されます。
- SetColumnSpanメソッド…設定した日が予定の範囲として設定されます。
以下のコードでは、水平方向の4つのセルに対して予定が設定されます。
Imports GrapeCity.Win.CalendarGrid Dim today As DateTime = DateTime.Today Dim appointmentCellType = New CalendarAppointmentCellType() ' ColumnSpanプロパティを用いる場合 GcCalendarGrid1.Content(today).Rows(1).Cells(0).CellType = appointmentCellType.Clone() GcCalendarGrid1.Content(today).Rows(1).Cells(0).ColumnSpan = 4 GcCalendarGrid1.Content(today).Rows(1).Cells(0).Value = "ColumnSpan" ' SetColumnSpanメソッドを用いる場合 gcCalendarGrid1.Content(today).Rows(2).Cells(0).CellType = appointmentCellType.Clone() gcCalendarGrid1.Content(today).Rows(2).Cells(0).SetColumnSpan(DateTime.Now.AddDays(3)) gcCalendarGrid1.Content(today).Rows(2).Cells(0).Value = "SetColumnSpan" GcCalendarGrid1.ScrollIntoView(today)
using GrapeCity.Win.CalendarGrid; var today = DateTime.Today; var appointmentCellType = new CalendarAppointmentCellType(); // ColumnSpanプロパティを用いる場合 gcCalendarGrid1.Content[today].Rows[1].Cells[0].CellType = appointmentCellType.Clone(); gcCalendarGrid1.Content[today].Rows[1].Cells[0].ColumnSpan = 4; gcCalendarGrid1.Content[today].Rows[1].Cells[0].Value = "ColumnSpan"; // SetColumnSpanメソッドを用いる場合 gcCalendarGrid1.Content[today].Rows[2].Cells[0].CellType = appointmentCellType.Clone(); gcCalendarGrid1.Content[today].Rows[2].Cells[0].SetColumnSpan(DateTime.Now.AddDays(3)); gcCalendarGrid1.Content[today].Rows[2].Cells[0].Value = "SetColumnSpan"; gcCalendarGrid1.ScrollIntoView(today);

予定の範囲に設定されているセルの背景色を設定する
予定の範囲に設定されているセルの背景色は、AppointmentCellShowModeプロパティで2つのモードを指定できます。
- AppointmentCellShowMode.MergedStyle…最初の予定セルの背景色を、すべての予定セルに描画します。
- AppointmentCellShowMode.OverCell…各セル独自の背景色を描画します。
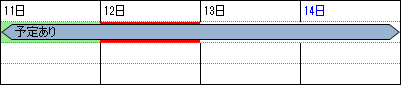
以下のコードでは、予定が設定されているセルのうち、初日と2日目のセルの背景色を個別に設定します。
Imports GrapeCity.Win.CalendarGrid Dim today As DateTime = DateTime.Today Dim appointmentCellType As New CalendarAppointmentCellType() ' Appointment型セルで予定を設定します GcCalendarGrid1.Content(today).Rows(1).Cells(0).CellType = appointmentCellType.Clone() GcCalendarGrid1.Content(today).Rows(1).Cells(0).ColumnSpan = 4 GcCalendarGrid1.Content(today).Rows(1).Cells(0).Value = "予定あり" ' 予定の範囲にあるセルの背景色をセル独自の背景色で設定します GcCalendarGrid1.AppointmentCellShowMode = GrapeCity.Win.CalendarGrid.AppointmentCellShowMode.OverCell ' 初日と2日目のセルの背景色を設定します GcCalendarGrid1.Content(today).Rows(1).Cells(0).CellStyle.BackColor = Color.LightGreen GcCalendarGrid1.Content(today.AddDays(1)).Rows(1).Cells(0).CellStyle.BackColor = Color.Red GcCalendarGrid1.ScrollIntoView(today)
using GrapeCity.Win.CalendarGrid; var today = DateTime.Today; var appointmentCellType = new CalendarAppointmentCellType(); // Appointment型セルで予定を設定します gcCalendarGrid1.Content[today].Rows[1].Cells[0].CellType = appointmentCellType.Clone(); gcCalendarGrid1.Content[today].Rows[1].Cells[0].ColumnSpan = 4; gcCalendarGrid1.Content[today].Rows[1].Cells[0].Value = "予定あり"; // 予定の範囲にあるセルの背景色をセル独自の背景色で設定します gcCalendarGrid1.AppointmentCellShowMode = GrapeCity.Win.CalendarGrid.AppointmentCellShowMode.OverCell; // 初日と2日目のセルの背景色を設定します gcCalendarGrid1.Content[today].Rows[1].Cells[0].CellStyle.BackColor = Color.LightGreen; gcCalendarGrid1.Content[today.AddDays(1)].Rows[1].Cells[0].CellStyle.BackColor = Color.Red; gcCalendarGrid1.ScrollIntoView(today);

1日のテンプレートに複数のセルが配置されている場合
1日のテンプレートの水平方向に3つのセル(3つの列)が配置されている場合、3日間の予定を設定するには、9個のセルが結合されるように指定する必要があります。
また、3つのセルが配置されている場合にマウスドラッグして予定の範囲を設定する場合、CalendarAppointmentCellType.StretchUnitプロパティにて増減の単位を設定することで、日単位の増減操作が可能になります。
gcCalendarGrid1.Content(today).Rows(1).Cells(0).CellType = New CalendarAppointmentCellType With { .StretchUnit = 3 } GcCalendarGrid1.Content(today).Rows(1).Cells(0).ColumnSpan = 9
gcCalendarGrid1.Content[today].Rows[1].Cells[0].CellType = new CalendarAppointmentCellType() { StretchUnit = 3 };
gcCalendarGrid1.Content[today].Rows[1].Cells[0].ColumnSpan = 9;次のコードでは、水平方向に3つのセルが配置された1日のテンプレートを設定したカレンダーに、3日間の予定を設定したAppointment型セルを表示します。
Imports GrapeCity.Win.CalendarGrid ' 水平方向に3つのセルが配置されたテンプレートを作成します。 Dim template As New CalendarTemplate() template.ColumnHeader.RowCount = 1 template.ColumnHeader.Rows(0).Cells(0).DateFormat = "{ShortestDayOfWeek}" template.ColumnHeader.Rows(0).Cells(0).ColumnSpan = 3 template.ColumnHeader.Rows(0).Cells(0).DateFormatType = CalendarDateFormatType.CalendarGrid template.ColumnHeader.Rows(0).Cells(0).CellStyle.Alignment = CalendarGridContentAlignment.MiddleCenter template.ColumnHeader.Rows(0).Cells(0).CellStyleName = "defaultStyle" template.RowHeaderVisible = False template.ColumnCount = 3 template.RowCount = 3 template.Content.Rows(0).Cells(0).DateFormat = "%d" template.Content.Rows(0).Cells(0).DateFormatType = CalendarDateFormatType.DotNet template.Content.Rows(0).Cells(0).CellStyleName = "defaultStyle" template.Content.Columns(0).Width = 20 template.Content.Columns(1).Width = 20 template.Content.Columns(2).Width = 20 ' CalendarGridにテンプレートを設定します。 GcCalendarGrid1.Template = template ' Appointment型セルを設定します。 Dim today As DateTime = DateTime.Today Dim appointmentCellType = New CalendarAppointmentCellType() GcCalendarGrid1.Content(today).Rows(1).Cells(0).CellType = appointmentCellType.Clone() GcCalendarGrid1.Content(today).Rows(1).Cells(0).ColumnSpan = 9 GcCalendarGrid1.Content(today).Rows(1).Cells(0).Value = "予定" GcCalendarGrid1.ScrollIntoView(today)
using GrapeCity.Win.CalendarGrid; // 水平方向に3つのセルが配置されたテンプレートを作成します。 var template = new CalendarTemplate(); template.ColumnHeader.RowCount = 1; template.ColumnHeader.Rows[0].Cells[0].DateFormat = "{ShortestDayOfWeek}"; template.ColumnHeader.Rows[0].Cells[0].ColumnSpan = 3; template.ColumnHeader.Rows[0].Cells[0].DateFormatType = CalendarDateFormatType.CalendarGrid; template.ColumnHeader.Rows[0].Cells[0].CellStyle.Alignment = CalendarGridContentAlignment.MiddleCenter; template.ColumnHeader.Rows[0].Cells[0].CellStyleName = "defaultStyle"; template.RowHeaderVisible = false; template.ColumnCount = 3; template.RowCount = 3; template.Content.Rows[0].Cells[0].DateFormat = "%d"; template.Content.Rows[0].Cells[0].DateFormatType = CalendarDateFormatType.DotNet; template.Content.Rows[0].Cells[0].CellStyleName = "defaultStyle"; template.Content.Columns[0].Width = 20; template.Content.Columns[1].Width = 20; template.Content.Columns[2].Width = 20; // CalendarGridにテンプレートを設定します。 gcCalendarGrid1.Template = template; // Appointment型セルを設定します。 var today = DateTime.Today; var appointmentCellType = new CalendarAppointmentCellType(); gcCalendarGrid1.Content[today].Rows[1].Cells[0].CellType = appointmentCellType.Clone(); gcCalendarGrid1.Content[today].Rows[1].Cells[0].ColumnSpan = 9; gcCalendarGrid1.Content[today].Rows[1].Cells[0].Value = "予定"; gcCalendarGrid1.ScrollIntoView(today);

垂直方向に予定を設定する
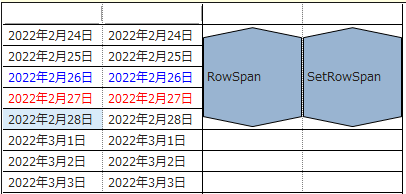
垂直方向に予定を設定するには、CalendarAppointmentCellType.OrientaionプロパティをVerticalに設定します。また、複数のセルをまたいで予定を定義するには、CalendarCell.RowSpanプロパティ、もしくはCalendarCell.SetRowSpanメソッドを使用します。
 |
注意
|
次のコードでは、リストビュースタイルのカレンダーで複数の日付をまたいで予定を表示します。
Imports GrapeCity.Win.CalendarGrid ' テンプレートを作成します。 Dim template As New CalendarTemplate() template.RowHeaderColumnCount = 2 template.ColumnCount = 2 template.RowCount = 1 template.RowHeader.Rows(0).Cells(0).DateFormatType = CalendarDateFormatType.DotNet template.RowHeader.Rows(0).Cells(0).DateFormat = "D" template.RowHeader.Rows(0).Cells(0).CellStyleName = "defaultStyle" template.RowHeader.Columns(0).Width = 100 template.Content.Columns(0).Width = 100 template.RowHeader.Rows(0).Cells(1).DateFormatType = CalendarDateFormatType.DotNet template.RowHeader.Rows(0).Cells(1).DateFormat = "D" template.RowHeader.Rows(0).Cells(1).CellStyleName = "defaultStyle" template.RowHeader.Columns(1).Width = 100 template.Content.Columns(1).Width = 100 ' CalendarGridにテンプレートを設定します。 gcCalendarGrid1.Template = template ' リストビュースタイルを設定します。 Dim listView As New CalendarListView() listView.Orientation = Orientation.Vertical gcCalendarGrid1.CalendarView = listView ' Appointment型セルを設定します。 Dim today As DateTime = DateTime.Today Dim appointmentCellType = New CalendarAppointmentCellType() appointmentCellType.Orientation = Orientation.Vertical gcCalendarGrid1.Content(today).Rows(0).Cells(0).CellType = appointmentCellType.Clone() gcCalendarGrid1.Content(today).Rows(0).Cells(0).RowSpan = 5 gcCalendarGrid1.Content(today).Rows(0).Cells(0).Value = "RowSpan" gcCalendarGrid1.Content(today).Rows(0).Cells(1).CellType = appointmentCellType.Clone() gcCalendarGrid1.Content(today).Rows(0).Cells(1).SetRowSpan(DateTime.Today.AddDays(4)) gcCalendarGrid1.Content(today).Rows(0).Cells(1).Value = "SetRowSpan" gcCalendarGrid1.FirstDateInView = today
using GrapeCity.Win.CalendarGrid; // テンプレートを作成します。 var template = new CalendarTemplate(); template.RowHeaderColumnCount = 2; template.ColumnCount = 2; template.RowCount = 1; template.RowHeader.Rows[0].Cells[0].DateFormatType = CalendarDateFormatType.DotNet; template.RowHeader.Rows[0].Cells[0].DateFormat = "D"; template.RowHeader.Rows[0].Cells[0].CellStyleName = "defaultStyle"; template.RowHeader.Columns[0].Width = 100; template.Content.Columns[0].Width = 40; template.RowHeader.Rows[0].Cells[1].DateFormatType = CalendarDateFormatType.DotNet; template.RowHeader.Rows[0].Cells[1].DateFormat = "D"; template.RowHeader.Rows[0].Cells[1].CellStyleName = "defaultStyle"; template.RowHeader.Columns[1].Width = 100; template.Content.Columns[1].Width = 40; gcCalendarGrid1.Template = template; // リストビュースタイルを設定します。 var listView = new CalendarListView(); listView.Orientation = Orientation.Vertical; gcCalendarGrid1.CalendarView = listView; // Appointment型セルを設定します。 var today = DateTime.Today; var appointmentCellType = new CalendarAppointmentCellType(); appointmentCellType.Orientation = Orientation.Vertical; // RowSpanプリパティを用いる場合 gcCalendarGrid1.Content[today].Rows[0].Cells[0].CellType = appointmentCellType.Clone(); gcCalendarGrid1.Content[today].Rows[0].Cells[0].RowSpan = 5; gcCalendarGrid1.Content[today].Rows[0].Cells[0].Value = "RowSpan"; gcCalendarGrid1.ScrollIntoView(today); // SetRowSpanメソッドを用いる場合 gcCalendarGrid1.Content[today].Rows[0].Cells[1].CellType = appointmentCellType.Clone(); gcCalendarGrid1.Content[today].Rows[0].Cells[1].SetRowSpan(DateTime.Today.AddDays(4)); gcCalendarGrid1.Content[today].Rows[0].Cells[1].Value = "SetRowSpan"; gcCalendarGrid1.ScrollIntoView(today); gcCalendarGrid1.FirstDateInView = today;

予定の範囲を制限する
ユーザーによる操作による予定の変更を制限したい場合、GcCalendarGrid.AppointmentCellDraggingイベントを使用します。
次のコードは7日間以上の予定の作成を禁止します。
Imports GrapeCity.Win.CalendarGrid Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load Dim today As DateTime = DateTime.Today Dim appointmentCellType As New CalendarAppointmentCellType() Dim renderer As New AngleBracketShapeRenderer() appointmentCellType.Renderer = renderer.Clone() GcCalendarGrid1.Content(today).Rows(1).Cells(0).CellType = appointmentCellType.Clone() GcCalendarGrid1.Content(today).Rows(1).Cells(0).Value = "" GcCalendarGrid1.Content(today).Rows(1).Cells(0).ColumnSpan = 2 GcCalendarGrid1.ScrollIntoView(today) AddHandler GcCalendarGrid1.AppointmentCellDragging, AddressOf GcCalendarGrid1_AppointmentCellDragging End Sub Private Sub GcCalendarGrid1_AppointmentCellDragging(sender As Object, e As AppointmentCellDraggingEventArgs) Dim operatedSpan As TimeSpan = e.TargetCellPosition.Date - e.StartCellPosition.Date Dim rangeSpan As TimeSpan If operatedSpan.Days < 0 Then rangeSpan = e.EndCellPosition.Date - e.TargetCellPosition.Date Else rangeSpan = e.TargetCellPosition.Date - e.StartCellPosition.Date End If If Math.Abs(rangeSpan.Days) > 6 Then e.AllowDrop = False End If End Sub
using GrapeCity.Win.CalendarGrid; private void Form1_Load(object sender, EventArgs e) { var today = DateTime.Today; var appointmentCellType = new CalendarAppointmentCellType(); var renderer = new AngleBracketShapeRenderer(); appointmentCellType.Renderer = (CalendarShapeRenderer)renderer.Clone(); gcCalendarGrid1.Content[today].Rows[1].Cells[0].CellType = appointmentCellType.Clone(); gcCalendarGrid1.Content[today].Rows[1].Cells[0].Value = ""; gcCalendarGrid1.Content[today].Rows[1].Cells[0].ColumnSpan = 2; gcCalendarGrid1.ScrollIntoView(today); gcCalendarGrid1.AppointmentCellDragging += gcCalendarGrid1_AppointmentCellDragging; } private void gcCalendarGrid1_AppointmentCellDragging(object sender, AppointmentCellDraggingEventArgs e) { TimeSpan operatedSpan = e.TargetCellPosition.Date - e.StartCellPosition.Date; TimeSpan rangeSpan; if (operatedSpan.Days < 0) { rangeSpan = e.EndCellPosition.Date - e.TargetCellPosition.Date; } else { rangeSpan = e.TargetCellPosition.Date - e.StartCellPosition.Date; } if (Math.Abs(rangeSpan.Days) > 6) { e.AllowDrop = false; } }
次のコードは月をまたぐ予定の作成を禁止します。
Private Sub GcCalendarGrid1_AppointmentCellDragging(sender As Object, e As AppointmentCellDraggingEventArgs) If Not e.TargetCellPosition.Date.Month = e.StartCellPosition.Date.Month Then e.AllowDrop = False End If End Sub
private void gcCalendarGrid1_AppointmentCellDragging(object sender, AppointmentCellDraggingEventArgs e) { if (e.TargetCellPosition.Date.Month != e.StartCellPosition.Date.Month) { e.AllowDrop = false; } }