テンプレートでセルを結合するには、CalendarCell.ColumnSpanプロパティとCalendarCell.RowSpanプロパティを使用します。
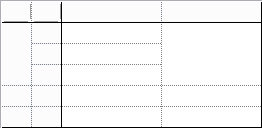
垂直方向のセルを結合する
テンプレートで垂直方向にセルを結合するには、CalendarCell.RowSpanプロパティを使用します。
次のコードでは、行ヘッダセクションとコンテンツセクションのそれぞれのセルに対して、垂直方向に3つずつセルを結合します。
Imports GrapeCity.Win.CalendarGrid Dim template As New CalendarTemplate() template.RowHeaderColumnCount = 2 template.ColumnCount = 2 template.ColumnHeaderRowCount = 1 template.RowCount = 5 ' 行ヘッダセクションの各列の列幅を30に設定します。 For i As Integer = 0 To template.RowHeader.ColumnCount - 1 template.RowHeader.Columns(i).Width = 30 Next ' 行ヘッダセクションのセルを垂直方向に3つ結合します。 template.RowHeader.Rows(0).Cells(0).RowSpan = 3 ' コンテンツセクションのセルを垂直方向に3つ結合します。 template.Content.Rows(0).Cells(1).RowSpan = 3 GcCalendarGrid1.Template = template
using GrapeCity.Win.CalendarGrid; CalendarTemplate template = new CalendarTemplate(); template.RowHeaderColumnCount = 2; template.ColumnCount = 2; template.ColumnHeaderRowCount = 1; template.RowCount = 5; // 行ヘッダセクションの各列の列幅を30に設定します。 for (int i = 0; i < template.RowHeader.ColumnCount; i++) { template.RowHeader.Columns[i].Width = 30; } // 行ヘッダセクションのセルを垂直方向に3つ結合します。 template.RowHeader.Rows[0].Cells[0].RowSpan = 3; // コンテンツセクションのセルを垂直方向に3つ結合します。 template.Content.Rows[0].Cells[1].RowSpan = 3; gcCalendarGrid1.Template = template;

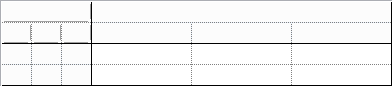
水平方向のセルを結合する
テンプレートで水平方向にセルを結合するには、CalendarCell.ColumnSpanプロパティを使用します。
次のコードでは、コーナ-ヘッダセクションと列ヘッダセクションのそれぞれのセルに対して、水平方向に3つずつセルを結合します。
Imports GrapeCity.Win.CalendarGrid Dim template As New CalendarTemplate() template.RowHeaderColumnCount = 3 template.ColumnCount = 3 template.ColumnHeaderRowCount = 2 template.RowCount = 2 ' 行ヘッダセクションの各列の列幅を30に設定します。 For i As Integer = 0 To template.RowHeader.ColumnCount - 1 template.RowHeader.Columns(i).Width = 30 Next ' コーナーヘッダセクションのセルを水平方向に3つ結合します。 template.CornerHeader.Rows(0).Cells(0).ColumnSpan = 3 ' 列ヘッダセクションのセルを水平方向に3つ結合します。 template.ColumnHeader.Rows(0).Cells(0).ColumnSpan = 3 GcCalendarGrid1.Template = template
using GrapeCity.Win.CalendarGrid; CalendarTemplate template = new CalendarTemplate(); template.RowHeaderColumnCount = 3; template.ColumnCount = 3; template.ColumnHeaderRowCount = 2; template.RowCount = 2; // 行ヘッダセクションの各列の列幅を30に設定します。 for (int i = 0; i < template.RowHeader.ColumnCount; i++) { template.RowHeader.Columns[i].Width = 30; } // コーナーヘッダセクションのセルを水平方向に3つ結合します。 template.CornerHeader.Rows[0].Cells[0].ColumnSpan = 3; // 列ヘッダセクションのセルを水平方向に3つ結合します。 template.ColumnHeader.Rows[0].Cells[0].ColumnSpan = 3; gcCalendarGrid1.Template = template;

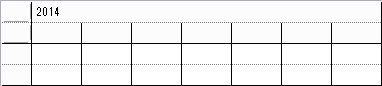
自動結合するセルを設定する
隣接するセルに同じ値が設定されている場合にセルを自動で結合させるには、CalendarCell.AutoMergeModeプロパティを使用します。
AutoMergeModeプロパティは、垂直方向または水平方向のどちらの方向にセルを自動で結合するかを設定できます。
次のコードでは列ヘッダセクションの1行目に日付の「年」を設定して、水平方向の隣接するセルが同じ年の場合には自動結合します。
Imports GrapeCity.Win.CalendarGrid Dim template As New CalendarTemplate() template.RowHeaderColumnCount = 1 template.ColumnCount = 1 template.ColumnHeaderRowCount = 2 template.RowCount = 2 ' 列幅を設定します。 template.CornerHeader.Columns(0).Width = 30 template.ColumnHeader.Columns(0).Width = 50 ' 列ヘッダセクションのセルを水平方向に自動結合するように設定します。 template.ColumnHeader.Rows(0).Cells(0).AutoMergeMode = AutoMergeMode.Horizontal ' 列ヘッダセクションのセルに日付書式を設定します。 template.ColumnHeader.Rows(0).Cells(0).DateFormatType = CalendarDateFormatType.DotNet template.ColumnHeader.Rows(0).Cells(0).DateFormat = "yyyy" GcCalendarGrid1.Template = template
using GrapeCity.Win.CalendarGrid; CalendarTemplate template = new CalendarTemplate(); template.RowHeaderColumnCount = 1; template.ColumnCount = 1; template.ColumnHeaderRowCount = 2; template.RowCount = 2; // 列幅を設定します。 template.CornerHeader.Columns[0].Width = 30; template.ColumnHeader.Columns[0].Width = 50; // 列ヘッダセクションのセルを水平方向に自動結合するように設定します。 template.ColumnHeader.Rows[0].Cells[0].AutoMergeMode = AutoMergeMode.Horizontal; // 列ヘッダセクションのセルに日付書式を設定します。 template.ColumnHeader.Rows[0].Cells[0].DateFormatType = CalendarDateFormatType.DotNet; template.ColumnHeader.Rows[0].Cells[0].DateFormat = "yyyy"; gcCalendarGrid1.Template = template;

関連トピック