CalendarGcTextBoxCellTypeには、ドロップダウンで表示できるエディットウィンドウが搭載されています。
ここではエディットウィンドウの機能について解説します。
概要
エディットウィンドウとは、セルに入りきらないテキストを入力、編集するためのウィンドウです。

エディットウィンドウでは、CalendarGcTextBoxCellTypeの入力エリアと同様テキストの入力や編集を行うことができます。エディットウィンドウ内で改行を行う場合は、[Ctrl]+[Enter]キーを使います。
エディットウィンドウでは、DropDownプロパティが参照するDropDownオブジェクトを使用してドロップダウン時の動作を設定することができます。
外観やエディットウィンドウの動作を設定するには、DropDownEditorプロパティが参照するDropDownEditorオブジェクトを使用します。
また、エディットウィンドウの動作には、CalendarGcTextBoxCellTypeから設定が引き継がれるものもあります。次のCalendarGcTextBoxCellTypeのプロパティの設定はエディットウィンドウでも有効になります。
- AutoConvert プロパティ
- EditMode プロパティ
- Format プロパティ
- Font プロパティ
- GridLine プロパティ
- MaxLength プロパティ
- PasswordChar プロパティ
- UseSystemPasswordChar プロパティ
エディットウィンドウを表示する
エディットウィンドウを表示するには、次の4つの方法があります。
- ドロップダウンボタンをクリック
- キーボードで[Alt+↓]キーまたは[F4]キーを押下
- ドロップダウンに割りつけられたショートカットキーを押下
- Dropメソッドを実行
次のサンプルコードは、CalendarGcTextBoxCellTypeにエディットウィンドウを表示する方法です。
Imports GrapeCity.Win.CalendarGrid Imports InputManCell = GrapeCity.Win.CalendarGrid.InputMan Imports CalendarGridInputMan = GrapeCity.Win.CalendarGrid.Editors Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load Dim today As DateTime = DateTime.Today Dim GcTextBoxCellType As New InputManCell.CalendarGcTextBoxCellType() Dim myDropDownButton As New InputManCell.DropDownButton() ' GcTextBoxCellにドロップダウンボタンを追加しエディットウィンドウを表示可能にする GcTextBoxCellType.SideButtons.Add(myDropDownButton) ' エディットウィンドウの表示位置を設定する GcTextBoxCellType.DropDown.Direction = InputManCell.DropDownDirection.Right ' エディットウィンドウのアニメーションを設定する GcTextBoxCellType.DropDown.OpeningAnimation = InputManCell.DropDownAnimation.Slide GcTextBoxCellType.DropDown.ClosingAnimation = InputManCell.DropDownAnimation.Fade ' エディットウィンドウの外観を変更する GcTextBoxCellType.DropDownEditor.BackColor = Color.Azure GcTextBoxCellType.DropDownEditor.ForeColor = Color.Red GcCalendarGrid1.Content(today).Rows(1).Cells(0).CellType = GcTextBoxCellType GcCalendarGrid1.ScrollIntoView(today) RemoveHandler GcCalendarGrid1.EditingControlShowing, AddressOf GcCalendarGrid1_EditingControlShowing AddHandler GcCalendarGrid1.EditingControlShowing, AddressOf GcCalendarGrid1_EditingControlShowing End Sub Private Sub GcCalendarGrid1_EditingControlShowing(sender As Object, e As CalendarEditingControlShowingEventArgs) If TypeOf e.Control Is CalendarGridInputMan.GcTextBox Then RemoveHandler e.Control.Enter, AddressOf Editor_Enter AddHandler e.Control.Enter, AddressOf Editor_Enter End If End Sub Private Sub Editor_Enter(sender As Object, e As EventArgs) ' フォーカス取得時にエディットウィンドウを自動で表示する Dim editor As CalendarGridInputMan.GcTextBox = DirectCast(sender, CalendarGridInputMan.GcTextBox) editor.Drop() End Sub
using GrapeCity.Win.CalendarGrid; using InputManCell = GrapeCity.Win.CalendarGrid.InputMan; using CalendarGridInputMan = GrapeCity.Win.CalendarGrid.Editors; private void Form1_Load(object sender, EventArgs e) { var today = DateTime.Today; var gcTextBoxCellType = new InputManCell.CalendarGcTextBoxCellType(); var myDropDownButton = new InputManCell.DropDownButton(); // GcTextBoxCellにドロップダウンボタンを追加しエディットウィンドウを表示可能にする gcTextBoxCellType.SideButtons.Add(myDropDownButton); // エディットウィンドウの表示位置を設定する gcTextBoxCellType.DropDown.Direction = InputManCell.DropDownDirection.Right; // エディットウィンドウのアニメーションを設定する gcTextBoxCellType.DropDown.OpeningAnimation = InputManCell.DropDownAnimation.Slide; gcTextBoxCellType.DropDown.ClosingAnimation = InputManCell.DropDownAnimation.Fade; // エディットウィンドウの外観を変更する gcTextBoxCellType.DropDownEditor.BackColor = Color.Azure; gcTextBoxCellType.DropDownEditor.ForeColor = Color.Red; gcCalendarGrid1.Content[today].Rows[1].Cells[0].CellType = gcTextBoxCellType; gcCalendarGrid1.ScrollIntoView(today); gcCalendarGrid1.EditingControlShowing += gcCalendarGrid1_EditingControlShowing; } private void gcCalendarGrid1_EditingControlShowing(object sender, CalendarEditingControlShowingEventArgs e) { if (e.Control is CalendarGridInputMan.GcTextBox) { e.Control.Enter -= new EventHandler(Editor_Enter); e.Control.Enter += new EventHandler(Editor_Enter); } } private void Editor_Enter(object sender, EventArgs e) { // フォーカス取得時にエディットウィンドウを自動で表示する var editor = sender as CalendarGridInputMan.GcTextBox; editor.Drop(); }

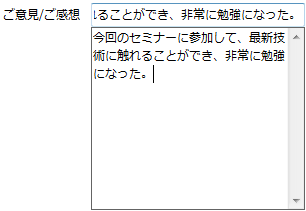
(図) 上記サンプルコードを適用したCalendarGcTextBoxCellType
ドロップダウン動作の設定
ドロップダウンの動作を設定するDropDownオブジェクトは、次のようなプロパティを設定できます。
- AllowDrop(ドロップダウンを許可するかどうか)
- AllowResize(ウィンドウのサイズ変更を許可するかどうか)
- AutoDropDown(フォーカス取得時に自動でドロップダウンを表示するかどうか)
- ClosingAnimation(ドロップダウンウィンドウを閉じる時のアニメーション)
- Direction(ドロップダウンウィンドウを表示する方向)
- OpeningAnimation(ドロップダウンウィンドウを開く時のアニメーション)
- ShowShadow(ドロップダウンウィンドウに影を表示するかどうか)
関連トピック