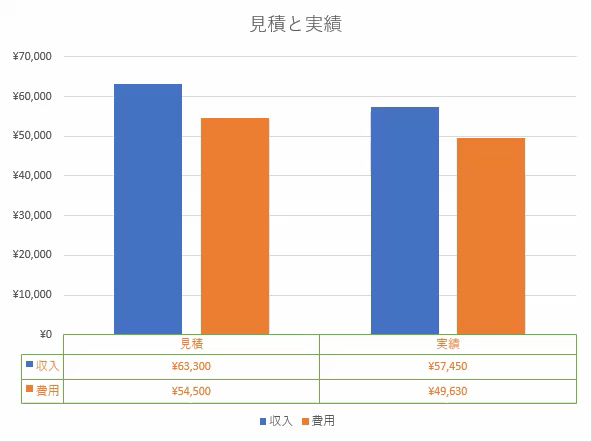
チャートのデータテーブルとは、チャートのソースデータを表示するグリッドを指し、チャートの下に描画されます。チャートの下に表示されるデータテーブルは、特にデータラベルが読みにくい場合や設定されていない場合に、正確な値を読み取るために使用できます。

DioDocs for Excel では、IChart インタフェースの HasDataTable プロパティを使用して、チャートの下にデータテーブルを追加することができます。HasDataTable プロパティを true に設定すると、縦棒/横棒/折れ線/面チャートにデータテーブルを表示することができます。ただし、それ以外のチャートの場合、このプロパティは false を返します。
データテーブルを追加したら、IDataTable インタフェースの様々なプロパティやメソッドを使用して、データテーブルの設定を変更できます。IDataTable インターフェースの HasBorderHorizontal、HasBorderVertical、HasBorderOutline プロパティを使用して、セルの罫線とテーブルのアウトラインを表示することができます。また、Format プロパティを使用して、データテーブルの塗りつぶしや線のスタイルを設定することができます。
チャートのデータテーブルを削除するには、IDataTable インタフェースの Delete メソッドを使用します。
次のサンプルコードは、チャートにデータテーブルを追加し、設定を変更する方法を示しています。
| C# |
コードのコピー
|
|---|---|
//チャートを作成します GrapeCity.Documents.Excel.Drawing.IShape shape = worksheet.Shapes.AddChart(GrapeCity.Documents.Excel.Drawing.ChartType.ColumnClustered, 250, 0, 350, 250); shape.Chart.SeriesCollection.Add(worksheet.Range["A1:C3"]); shape.Chart.ChartTitle.Text = "見積と実績"; //データテーブルを表示します shape.Chart.HasDataTable = true; //データテーブルの設定を変更します GrapeCity.Documents.Excel.Drawing.IDataTable datatable = shape.Chart.DataTable; datatable.Format.Line.Color.ObjectThemeColor = ThemeColor.Accent6; datatable.Font.Color.ObjectThemeColor = ThemeColor.Accent2; datatable.Font.Size = 9; |
|
制限事項
チャートのデータテーブルは、JSON、PDF、HTML、画像形式にエクスポートすることはできません。