SpreadJS のファイル形式である JSON ファイルのインポートとエクスポートに対応しています。また、SpreadJS デザイナで作成した ssjson ファイルをインポートし、変更して保存することもできます。
次のコードは、ssjson ファイルを読み込み、xlsx ファイルとして保存する方法を示します。
| C# |
コードのコピー
|
|---|---|
//新しいワークブックを作成します Workbook workbook = new Workbook(); //SSJSONファイルを読み込みます var stream = new System.IO.FileStream("Chart_Spread.ssjson", System.IO.FileMode.Open); workbook.FromJson(stream); //ファイルを保存します workbook.Save("workbook_ssjson.xlsx"); |
|
メモ:JSON ファイルを読み込む際、インデックスカラーを設定するためにIBorderインタフェースのColorIndexプロパティを使用すると、IBorderインタフェースのColorプロパティが任意のRGBカラーに設定されている場合にのみ有効な値が返されます。それ以外の場合は、無効なフラグとして-2が返されます。インデックスカラーはRGBカラーに変換できるが、RGBカラーはインデックスカラーに変換できません。
以下のような機能の JSON I/O に対応しています。また、上記のサンプルコードのとおり、FromJson メソッドと ToJson メソッドを使用することができます。
図形
図形を含む SpreadJS ファイルの JSON I/O に対応しています。図形を含む JSON ファイルはこちらからダウンロードできます。
バーコード
バーコードを含む SpreadJS ファイルの JSON I/O および PDF へのエクスポートに対応しています。ただし、PDF にエクスポートするとき、いくつかのバーコードプロパティがサポートされません。サポートされていないプロパティについては、バーコードのエクスポートを参照してください。
バーコードを含む JSON ファイルはこちらからダウンロードできます。
セルボタン
セルボタンを含む SpreadJS ファイルの JSON I/O、HTML/画像/PDFへのエクスポートに対応しています。セルボタンを含む JSON ファイルはこちらからダウンロードできます。
ドロップダウンオブジェクト
電卓、カラーピッカー、日付時刻ピッカーなどのドロップダウンオブジェクトを含む SpreadJS ファイルの JSON I/O に対応しています。ドロップダウンオブジェクトを含む JSON ファイルはこちらからダウンロードできます。
フォームコントロール
ボタン、ドロップダウン、チェックボックスなどのフォームコントロールを含む SpreadJS ファイルの JSON I/O に対応しており、フォームコントロールを ssjson ファイルとしてインポートおよびエクスポートすることができます。フォームコントロールを含む JSON ファイルはこちらからダウンロードできます。
データ検証のスタイル
検証スタイルを使用して、ワークシート内の無効なデータを強調表示できます。DioDocs for Excelでは、検証スタイルを含む SpreadJS ファイルの JSON I/O、画像/PDFへのエクスポートに対応しています。検証スタイルを含む JSON ファイルはこちらからダウンロードできます。
テキスト省略記号
SpreadJS では、表示テキストの幅が列の幅より長い場合に、テキストを隣のセルにはみ出して表示するより、セルに省略記号(...)を表示できます。本製品では、省略記号を含む SpreadJS ファイルの JSON I/O および PDF へのエクスポートに対応しています。省略記号を含む JSON ファイルはこちらからダウンロードできます。
制限事項
SpreadJS では省略記号を含むテキストのさまざまな配置が可能ですが、本製品では省略記号がエクスポートされた PDF でテキストの最後にのみ表示されます。
テンプレート型セル
SpreadJS では、ワークシート内のセル範囲をテンプレートとして指定するテンプレート型セルを作成できます。テンプレートを変更するだけで、結果のデータの表示モードと外観を変更できます。本製品では、テンプレート型セルを含む SpreadJS ファイルの JSON I/O および PDF へのエクスポートに対応しています。
テンプレート型セルを含む JSON ファイルはこちらからダウンロードできます。
書式文字列
SpreadJS では、セルにテキストテンプレートの一部として数式とテキストを同時に設定する「書式文字列」機能がサポートされます。本製品では、書式文字列を含む SpreadJS ファイルの JSON I/O に対応しています。
書式文字列を含む JSON ファイルはこちらからダウンロードできます。
JSON オプション
SpreadJS では、JSON オブジェクトとの間でカスタムデータをインポートまたはエクスポートするときに、多数のシリアル化または逆シリアル化オプションを設定できます。本製品は、ワークブック/ワークシートを JSON 文字列にエクスポートしたり、JSON 文字列をワークブック/ワークシートにインポートしたりするときに、これらのいくつかののオプションに対応しています。以下のテーブルに、SpreadJS および本製品でサポートされているオプションについて説明します。
| SpreadJS(toJSONおよびfromJSON) | 本製品(ToJSONおよびFromJSON) | |
|---|---|---|
| シリアル化 |
ignoreStyle ignoreFormula rowHeadersAsFrozenColumns columnHeadersAsFrozenRows |
ignoreStyle ignoreFormula IgnoreColumnRowInfoOutOfUsedRange IgnoreRangeOutOfRowColumnCount ExportSharedFormula |
| 逆シリアル化 |
ignoreStyle ignoreFormula frozenColumnsAsRowHeaders frozenRowsAsColumnHeaders doNotRecalculateAfterLoad |
ignoreStyle ignoreFormula doNotRecalculateAfterLoad |
本製品には、上記のプロパティをサポートしている SerializationOptions クラスと DeserializationOptions クラスがあります。
次のコードは、ワークブックを JSON にシリアル化する方法を示します。
| C# |
コードのコピー
|
|---|---|
// JSON にワークブックをシリアル化するときにスタイルと数式を無視します string jsonWithOption = workbook.ToJson(new SerializationOptions() { IgnoreFormula = true, IgnoreStyle = true }); workbook.FromJson(jsonWithOption); // xlsx ファイルに保存します workbook.Save("tojsonwithoptions.xlsx"); |
|
次のサンプルコードは、JSON からワークブックを逆シリアル化する方法を示します。
| C# |
コードのコピー
|
|---|---|
// JSON からワークブックを逆シリアル化するときにスタイルと数式を無視します workbook.FromJson(json, new DeserializationOptions() { IgnoreFormula = true, IgnoreStyle = true }); // xlsx ファイルに保存します workbook.Save("fromjsonwithoptions.xlsx"); |
|
使用範囲外の行と列のサイズとスタイルを維持するかどうかを選択することで、エクスポートする JSON ファイルのサイズを制御できます。このために、SerializationOptions クラスの IgnoreColumnRowInfoOutOfUsedRange プロパティを使用できます。
- このプロパティを True に設定すると、使用範囲外の行と列のスタイルとサイズがエクスポートされないため、ファイルサイズが小さくなります。
- False に設定すると、使用範囲外の行と列のスタイルとサイズがエクスポートされるため、ファイルサイズが大きくなります。IgnoreColumnRowInfoOutOfUsedRange プロパティのデフォルト値は True です。
次のコードは、IgnoreColumnRowInfoOutOfUsedRange プロパティの設定が JSON ファイルのサイズにどのように影響するかを示します。
| C# |
コードのコピー
|
|---|---|
var book = new Workbook(); IWorksheet worksheet = book.Worksheets[0]; // カスタム名スタイルを追加します IStyle style = book.Styles.Add("testStyle1"); style.Font.ThemeColor = ThemeColor.Accent1; style.Font.TintAndShade = 0.8; style.Font.Italic = true; style.Font.Bold = true; style.Font.Name = "LiSu"; style.Font.Size = 28; style.Font.Strikethrough = true; style.Font.Subscript = true; style.Font.Superscript = false; style.Font.Underline = UnderlineType.Double; object[,] data = new object[,]{ {"test", "test", "test", "test" }, {"test", "test", "test", "test" }, {"test", "test", "test", "test" }, {"test", "test", "test", "test" }, {"test", "test", "test", "test" }, }; worksheet.Range["B2:E6"].Value = data; worksheet.Range["A:XFD"].Style = book.Styles["testStyle1"]; worksheet.Range["A:XFD"].ColumnWidth = 20; // 使用範囲のみのサイズとスタイルを JSON にエクスポートします using FileStream jsonFile = new FileStream("TestJson_true.json", FileMode.Create); book.ToJson(jsonFile, new SerializationOptions() { IgnoreColumnRowInfoOutOfUsedRange = true }); //出力ファイルのサイズは9KBです // すべてのサイズとスタイルを JSON にエクスポートします using FileStream jsonFile2 = new FileStream("TestJson_false.json", FileMode.Create); book.ToJson(jsonFile2, new SerializationOptions() { IgnoreColumnRowInfoOutOfUsedRange = false }); //出力ファイルのサイズは793KBです // デフォルトの動作(true オプションと同じ) book.ToJson(new FileStream("TestJson_default.json", FileMode.Create)); //出力ファイルのサイズは9KBです |
|
また、SerializationOptions クラスの ExportSharedFormula プロパティを使用して、JSON ファイルへのエクスポート時に数式を共有数式としてエクスポートするかどうかを制御することができます。true(デフォルト値)に設定すると、数式を共有数式としてエクスポートします。false に設定すると、数式は個別の数式としてエクスポートします。
V6J 以降のバージョンでは、数式は共有数式として JSON ファイル(または SSJSON ファイル)にエクスポートされます。 共有数式は、本製品の V5JSP1 以前のバージョンおよび SpreadJS V15J 以前のバージョンと互換性がないため、このプロパティを下位互換性のために使用し、エクスポートされた JSON ファイルから共有数式を除外することができます。
次のサンプルコードは、数式を共有数式としてエクスポートする方法を示しています。
| C# |
コードのコピー
|
|---|---|
// 新しいワークブックを作成します var workbook = new GrapeCity.Documents.Excel.Workbook(); // 反復計算のオプションを設定します workbook.Options.Formulas.EnableIterativeCalculation = true; workbook.Options.Formulas.MaximumIterations = 20; var worksheet = workbook.Worksheets[0]; // 値と計算式を設定します worksheet.Range["B2"].Value = "Initial Cash"; worksheet.Range["C2"].Value = 10000; worksheet.Range["B3"].Value = "Interest"; worksheet.Range["C3"].Value = 0.0125; worksheet.Range["B5"].Value = "Month"; worksheet.Range["C5"].Value = "Total Cash"; worksheet.Range["B6:B17"].Value = new double[] { 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 }; worksheet.Range["C6"].Formula = "=C2*(1+$C$3)"; worksheet.Range["C7:C17"].Formula = "=C6*(1+$C$3)"; // SerializationOptions を初期化し、ExportSharedFormula を true に設定します SerializationOptions options = new SerializationOptions(); options.ExportSharedFormula = true; // JSON ファイルを保存します workbook.ToJson(File.Create("ExportSharedFormulas.json"), options); // SerializationOptions を初期化し、ExportSharedFormula を false に設定します SerializationOptions options2 = new SerializationOptions(); options2.ExportSharedFormula = false; // JSON ファイルを保存します workbook.ToJson(File.Create("ExportIndividualFormulas.json"), options2); |
|
メモ:SpreadJS は複数行および複数列によるヘッダをサポートしますが、本製品はサポートしません。ただし、本製品では以下の手順に従って、ヘッダ情報を保持できます。
- SpreadJS を使用して JSON ファイルをエクスポートし、rowHeadersAsFrozenColumns または columnHeadersAsFrozenRows オプションを true に設定して複数の行ヘッダと列ヘッダを固定列領域に変換し、本製品を使用して JSON ファイルを読み込みます。
- 本製品で固定領域を操作します。
- 本製品を使用して JSON ファイルをエクスポートし、SpreadJS を使用して JSON ファイルを読み込み、frozenColumnsAsRowHeaders または frozenRowsAsColumnHeaders オプションを true に設定して固定列領域をヘッダに変換します。
チェックボックスリストまたはラジオボタンリスト型セル
DioDocs for Excelでは、チェックボックスリストまたはラジオボタンリスト型セルを含むSpreadJSファイルのjsonインポート・エクスポートおよびPDFへのエクスポートがサポートされています。チェックボックスリストおよびラジオボタンリスト型セルを含むJSONファイルをこちらからダウンロードできます。
DioDocs for Excelでは、このセル型を追加するには、RadioButtonListCellType およびCheckBoxListCellTypeクラスが提供されます。
次のサンプルコードは、DioDocs for Excelのセルにチェックボックスリスト型セルを作成します。
| C# |
コードのコピー
|
|---|---|
//ワークブックを初期化します
var workbook = new GrapeCity.Documents.Excel.Workbook();
IWorksheet worksheet = workbook.Worksheets[0];
CheckBoxListCellType cellType = new CheckBoxListCellType
{
Direction = CellTypeDirection.Horizontal,
TextAlign = CellTypeTextAlign.Right,
IsFlowLayout = false,
MaxColumnCount = 2,
MaxRowCount = 1,
HorizontalSpacing = 20,
VerticalSpacing = 5,
};
cellType.Items.Add(new SelectFieldItem("sample1", "1"));
cellType.Items.Add(new SelectFieldItem("sample2", "2"));
cellType.Items.Add(new SelectFieldItem("sample3", "3"));
cellType.Items.Add(new SelectFieldItem("sample4", "4"));
cellType.Items.Add(new SelectFieldItem("sample5", "5"));
worksheet.Range["A1"].RowHeight = 60;
worksheet.Range["A1"].ColumnWidth = 25;
worksheet.Range["A1"].CellType = cellType;
//チェックボックス型リストでオプションを複数選択します
worksheet.Range["A1"].Value = new object[,]
{
{new object[]{"1", "3", "5" } }
};
//PDFファイルに保存します
workbook.Save("addcheckboxlistcelltype.pdf");
|
|
次のサンプルコードは、チェックボックスリスト型セルを作成し、オプションの値をカスタムオブジェクトとして設定します。
| C# |
コードのコピー
|
|---|---|
//新しいワークブックを作成します var workbook = new GrapeCity.Documents.Excel.Workbook(); GrapeCity.Documents.Excel.Workbook.ValueJsonSerializer = new CustomObjectJsonSerializer(); IWorksheet worksheet = workbook.Worksheets[0]; CheckBoxListCellType cellType = new CheckBoxListCellType { Direction = CellTypeDirection.Horizontal, TextAlign = CellTypeTextAlign.Right, IsFlowLayout = false, MaxColumnCount = 2, MaxRowCount = 1, HorizontalSpacing = 20, VerticalSpacing = 5, }; cellType.Items.Add(new SelectFieldItem("player1", new People { Name = "Tom", Age = 5 })); cellType.Items.Add(new SelectFieldItem("player2", new People { Name = "Jerry", Age = 3 })); cellType.Items.Add(new SelectFieldItem("player3", new People { Name = "Mario", Age = 6 })); cellType.Items.Add(new SelectFieldItem("player4", new People { Name = "Luigi", Age = 4 })); worksheet.Range["A1"].RowHeight = 60; worksheet.Range["A1"].ColumnWidth = 25; worksheet.Range["A1"].CellType = cellType; worksheet.Range["A1"].Value = new object[,] { {new object[]{ new People { Name = "Tom", Age = 5 }, new People { Name = "Mario", Age = 6 }} } }; //PDFファイルに保存します workbook.Save("addcheckboxlistcelltypecustomobject.pdf"); } class CustomObjectJsonSerializer : IJsonSerializer { public object Deserialize(string json) { return Newtonsoft.Json.JsonConvert.DeserializeObject<People>(json); } public string Serialize(object value) { if (value is People) { return Newtonsoft.Json.JsonConvert.SerializeObject(value); } return null; } } class People { private int age; private string name; public int Age { get => age; set => age = value; } public string Name { get => name; set => name = value; } public override bool Equals(object obj) { return obj is People people && age == people.age && name == people.name; } public override int GetHashCode() { return age.GetHashCode() ^ name.GetHashCode(); } } |
|
次のサンプルコードは、DioDocs for Excelのセルにラジオボタンリスト型セルを作成します。
| C# |
コードのコピー
|
|---|---|
//ワークブックを初期化します var workbook = new GrapeCity.Documents.Excel.Workbook(); IWorksheet worksheet = workbook.Worksheets[0]; RadioButtonListCellType cellType = new RadioButtonListCellType { Direction = CellTypeDirection.Horizontal, TextAlign = CellTypeTextAlign.Right, IsFlowLayout = false, MaxColumnCount = 2, MaxRowCount = 1, HorizontalSpacing = 20, VerticalSpacing = 5, }; cellType.Items.Add(new SelectFieldItem("sample1", "1")); cellType.Items.Add(new SelectFieldItem("sample2", "2")); cellType.Items.Add(new SelectFieldItem("sample3", "3")); cellType.Items.Add(new SelectFieldItem("sample4", "4")); cellType.Items.Add(new SelectFieldItem("sample5", "5")); worksheet.Range["A1"].RowHeight = 60; worksheet.Range["A1"].ColumnWidth = 25; worksheet.Range["A1"].CellType = cellType; worksheet.Range["A1"].Value = 1; //ラジオボタン型リストでオプションを複数選択します worksheet.Range["A1"].Value = new object[,] { {new object[]{"1", "3", "5" } } }; //PDFファイルに保存します workbook.Save("addradiobuttonlistcelltype.pdf"); |
|
次のサンプルコードは、ラジオボタンリスト型セルを作成し、オプションの値をカスタムオブジェクトとして設定します。
| C# |
コードのコピー
|
|---|---|
//新しいワークブックを作成します var workbook = new GrapeCity.Documents.Excel.Workbook(); GrapeCity.Documents.Excel.Workbook.ValueJsonSerializer = new CustomObjectJsonSerializer(); IWorksheet worksheet = workbook.Worksheets[0]; RadioButtonListCellType cellType = new RadioButtonListCellType { Direction = CellTypeDirection.Horizontal, TextAlign = CellTypeTextAlign.Right, IsFlowLayout = false, MaxColumnCount = 2, MaxRowCount = 1, HorizontalSpacing = 20, VerticalSpacing = 5, }; cellType.Items.Add(new SelectFieldItem("player1", new People { Name = "Tom", Age = 5 })); cellType.Items.Add(new SelectFieldItem("player2", new People { Name = "Jerry", Age = 3 })); cellType.Items.Add(new SelectFieldItem("player3", new People { Name = "Mario", Age = 6 })); cellType.Items.Add(new SelectFieldItem("player4", new People { Name = "Luigi", Age = 4 })); worksheet.Range["A1"].RowHeight = 60; worksheet.Range["A1"].ColumnWidth = 25; worksheet.Range["A1"].CellType = cellType; worksheet.Range["A1"].Value = new object[,] { {new People { Name = "Tom", Age = 5 } } }; //PDFファイルに保存します workbook.Save("addradiobuttoncelltypecustomobject.pdf"); } class CustomObjectJsonSerializer : IJsonSerializer { public object Deserialize(string json) { return Newtonsoft.Json.JsonConvert.DeserializeObject<People>(json); } public string Serialize(object value) { if (value is People) { return Newtonsoft.Json.JsonConvert.SerializeObject(value); } return null; } } class People { private int age; private string name; public int Age { get => age; set => age = value; } public string Name { get => name; set => name = value; } public override bool Equals(object obj) { return obj is People people && age == people.age && name == people.name; } public override int GetHashCode() { return age.GetHashCode() ^ name.GetHashCode(); } } |
|
セルパディングとラベル
DioDocs for Excelでは、セルパディングとラベルを含む SpreadJS ファイルの JSON I/O およびPDFへのエクスポートがサポートされます。セルパディングとラベルを含むJSONファイルはこちらこちらからダウンロードできます。
また、セルパディングおよびラベルをサポートするために、CellPaddingおよびMarginクラス、ILabelOptionsインタフェース、LabelAlignmentおよびLabelVisibility列挙体が提供されます。
次のサンプルコードは、ワークシートにセルパディングとラベルを追加する方法を示します。
| C# |
コードのコピー
|
|---|---|
//ワークブックを初期化します Workbook workbook = new Workbook(); //シートを取得します IWorksheet worksheet = workbook.Worksheets[0]; //行の高さを設定します worksheet.Range["A:A"].RowHeight = 40; //列幅を設定します worksheet.Range["A:A"].ColumnWidth = 25; //ウォーターマークを設定します worksheet.Range["A1"].Watermark = "GcExcel JAVA"; //セルパディングを設定します worksheet.Range["A1"].CellPadding = new CellPadding(50, 0, 0, 0); //ラベルオプションを設定します worksheet.Range["A1"].LabelOptions.Visibility = LabelVisibility.visible; worksheet.Range["A1"].LabelOptions.ForeColor = Color.Green; worksheet.Range["A1"].LabelOptions.Margin = new Margin(15, 0, 0, 0); worksheet.Range["A1"].LabelOptions.Font.Size = 14; worksheet.Range["A1"].LabelOptions.Font.Name = "Calibri"; worksheet.Range["A1"].Borders.LineStyle = BorderLineStyle.Thin; //PDFファイルに保存します workbook.Save("CellPaddingAndLabels.pdf"); |
|
数値の表示モード
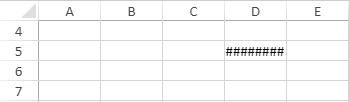
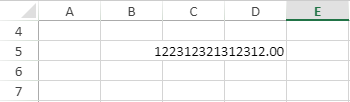
MS Excelでは、数値や日付が使用可能なセル幅に収まらない場合、セル値をマスクしてセルに「####」と表示します。この問題を解決するために、DioDocs for ExcelはNumbersFitMode列挙型を提供し、セルの幅が値全体を表示するのに十分でない場合に、数値や日付の値全体をマスクするか表示するかを選択できるようにしました。この列挙型はIWorkbookView.NumbersFitModeプロパティにてアクセスすることができ、値として「Mask」および「Overflow」があります。「####」を表示しないようにするには、プロパティを「Overflow」に設定し、あふれた値を隣接する空白セルにオーバーフローして表示するようにします。なお、セル自体や隣接セルが結合されている場合や隣接セルに値がある場合は、オーバーフローは発生せず値の一部だけが表示されます。
| NumbersFitMode = Mask | NumbersFitMode = Overflow |
|---|---|
 |
 |
| C# |
コードのコピー
|
|---|---|
//NumbersFitModeを「Overflow」に設定します
workbook.BookView.NumbersFitMode = GrapeCity.Documents.Excel.NumbersFitMode.Overflow;
|
|
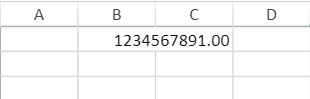
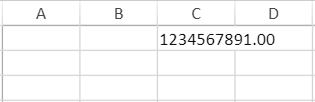
オーバーフローの動作と方向は、セル値の水平方向の配置と方向によって変化します。次の表は、使用可能なセル幅よりも長い値の水平方向の配置と方向を変えて、オーバーフロー動作を示したものです。
| 水平配置・方向 | オーバーフロー動作 |
|---|---|
| 一般的または右揃え |  |
| 左揃え |  |
| 中央揃え |  |
| 方向がゼロ以上 |  |
| 方向がゼロ未満 |  |
先頭行をデータとしてフィルタリング
DioDocs for Excelでは、IRangeインターフェースのAutoFilterメソッドのオーバーロードを使用して、最初の行を含むデータの上にフィルタを追加できます。このメソッドには、isFirstRowDataというブール型のパラメーターが提供しており、これを使用して先頭行をデータとしてフィルタリングできます。
AutoFilterメソッドのisFirstRowDataパラメーターを使用して、先頭行をデータとしてフィルタリングするには、次のサンプルコードを参照してください。
| C# |
コードのコピー
|
|---|---|
// Create a new workbook. var workbook = new Workbook(); IWorksheet worksheet = workbook.Worksheets[0]; // Add data to the range. object[,] data = new object[,]{ {"Luigi", "New York", new DateTime(1998, 4, 7), "Blue", 67, 165}, {"Richard", "New York", new DateTime(1968, 6, 8), "Blue", 67, 165}, {"Nia", "New York", new DateTime(1972, 7, 3), "Brown", 62, 134}, {"Jared", "New York", new DateTime(1964, 3, 2), "Hazel", 72, 180}, {"Natalie", "Washington", new DateTime(1972, 8, 8), "Blue", 66, 163}, {"Damon", "Washington", new DateTime(1986, 2, 2), "Hazel", 76, 176}, {"Angela", "Washington", new DateTime(1993, 2, 15), "Brown", 68, 145} }; worksheet.Range["A1:F7"].Value = data; // Set column width. worksheet.Range["A:F"].ColumnWidth = 15; // Apply filter to first row. worksheet.Range["A1:F7"].AutoFilter(true, 4, "<72"); // Create a file stream to export ssjson file. FileStream outputStream = new FileStream("HeadersAsData.ssjson", FileMode.Create); // Export the ssjson file. workbook.ToJson(outputStream); // Close the stream. outputStream.Close(); |
|
背景画像
DioDocs for Excelでは、背景画像を含む SpreadJS ファイルの JSON I/O およびPDFへのエクスポートがサポートされます。背景画像を含むJSONファイルはこちらからダウンロードできます。
また、背景画像を追加するために、IWorksheetインタフェースにBackgroundPicturesプロパティが提供されます。詳細については、背景画像への対応を参照してください。
次のサンプルコードは、ワークシートに背景画像を設定する方法を示します。
| C# |
コードのコピー
|
|---|---|
//ワークブックを初期化します var workbook = new GrapeCity.Documents.Excel.Workbook(); IWorksheet worksheet = workbook.Worksheets[0]; FileStream stream = File.Open(@"Logo.png", FileMode.Open, FileAccess.Read); //背景画像を追加します IBackgroundPicture picture = worksheet.BackgroundPictures.AddPictureInPixel(stream, ImageType.PNG, 10, 10, 500, 370); //画像レイアウトを設定します picture.BackgroundImageLayout = ImageLayout.Zoom; //オプションを設定します workbook.ActiveSheet.PageSetup.PrintGridlines = true; //PDFファイルに保存します workbook.Save("backgroundimage.pdf"); |
|
次のサンプルコードは、JSONから背景画像をインポートし、PDFドキュメントにエクスポートする方法を示します。
| C# |
コードのコピー
|
|---|---|
Workbook workbook = new Workbook(); string ssjson = string.Empty; try { var jsonFile = @"D:\bgimage.ssjson"; using (StreamReader sr = System.IO.File.OpenText(jsonFile)) { ssjson = sr.ReadToEnd(); } } catch (Exception e) { Console.WriteLine(e); } //ssjsonからインポートします workbook.FromJson(ssjson); //オプションを設定します workbook.ActiveSheet.PageSetup.PrintGridlines = true; //PDFにエクスポートします workbook.Save("bgimage.pdf"); |
|
制限事項
- JSONからインポートするとき、背景画像は各ワークシートの(左:0、上:0)の場所に配置されます。
- PDFにエクスポートした後、ssjsonからインポートされた背景画像はそのままPDFドキュメントのページに表示されます。
背景色
DioDocs for Excelでは、背景色を含む SpreadJS ファイルの JSON I/O およびPDFへのエクスポートがサポートされます。背景色を含むJSONファイルはこちらからダウンロードできます。
また、背景色を設定するために、IWorkbookViewインタフェースにBackColorプロパティとGrayAreaBackColorプロパティが提供されます。
次のサンプルコードは、すべてのワークシートに背景色を設定する方法を示します。
| C# |
コードのコピー
|
|---|---|
//ワークブックを初期化します var workbook = new GrapeCity.Documents.Excel.Workbook(); //背景色を設定します workbook.BookView.BackColor = Color.LightSkyBlue; workbook.BookView.GrayAreaBackColor = Color.Gray; //値をセルに設定します IWorksheet worksheet = workbook.ActiveSheet; worksheet.Range["H20"].Value = "The text"; //ページオプションを設定します worksheet.PageSetup.PrintGridlines = true; worksheet.PageSetup.PrintHeadings = true; //PDFにエクスポートします workbook.Save("backgroundcolor.pdf"); |
|
制限事項
SpreadJSでは、背景画像は背景色を上書きします。したがって、PDFドキュメントにエクスポートするときに背景画像を削除する必要があります。
行と列の数
DioDocs for Excelでは、jsonファイルのインポート・エクスポートを実行する際、ワークシートの行と列の数を設定できます。IWorksheetインタフェースのRowCountプロパティとColumnCountプロパティを使用して行と列の数を設定します。また、SerializationOptionsクラスのIgnoreRangeOutOfRowColumnCountプロパティを使用して、指定された行数と列数の範囲外のデータをエクスポートするかどうかを選択できます。このプロパティのデフォルト値はfalseであり、指定された行数と列数の範囲外のデータをJSON形式でエクスポートします。
次のサンプルコードは、ワークシートに行と列の数を設定し、JSONファイルにエクスポートします。
| C# |
コードのコピー
|
|---|---|
IWorkbook workbook = new Workbook(); IWorksheet worksheet = workbook.Worksheets[0]; worksheet.Range["A1"].Value = 1; worksheet.Range["A11"].Value = 2; //ワークシートの行数と列数を変更します worksheet.RowCount = 10; worksheet.ColumnCount = 10; //JSONファイルに保存します //SpreadJSでこのJSONファイルを開いて、行数が10行、列数が10列であることを確認します FileStream file = new FileStream("RowColumnCount.json", FileMode.Create); workbook.ToJson(file, new SerializationOptions { IgnoreRangeOutOfRowColumnCount = true }); |
|
制限事項
行数と列数の設定は、JSONファイルのインポートとエクスポートでのみサポートされますが、ExcelまたはPDFファイルへエクスポートする場合にサポートされていません。
ピクセルベースでの列幅設定
DioDocs for Excelでは、SSJSONファイルをPDFや画像としてエクスポートする際、WorkbookOptionsクラスのPixelBasedColumnWidthプロパティを使用して、文字ではなくピクセルに基づいて列幅を設定することができます。
ピクセルベースの列幅を設定する方法については、次のサンプルコードを参照してください。
| C# |
コードのコピー
|
|---|---|
// Initialize WorkbookOptions. WorkbookOptions workbookOptions = new WorkbookOptions(); // Enable pixel-based column width for the workbook. workbookOptions.PixelBasedColumnWidth = true; var workbook = new Workbook(workbookOptions); // Open SSJSON file. workbook.Open("Event budget.ssjson"); IWorksheet worksheet = workbook.Worksheets[0]; // Save to a PDF and PNG file. workbook.Save("SavePDFWithPixelBasedColumnWidth.pdf"); worksheet.ToImage("SavePDFWithPixelBasedColumnWidth.png"); |
|
タブストリップの位置設定
DioDocs for Excelでは、JSONファイルのインポートとエクスポートを実行する際、タブストリップの位置、幅、新しいタブボタンの表示状態、ワークシート名などのさまざまなプロパティを設定することができます。IWorkbookインタフェースのTabNavigationVisible、NewTabVisible、AllowSheetReorder、TabStripWidth、TabStripPositionなどのプロパティで実現できます。
次のサンプルコードは、タブストリップの位置を左側に設定し、他のタブストリップのプロパティを設定します。
| C# |
コードのコピー
|
|---|---|
//新しいワークブックを作成します var workbook = new Workbook(); workbook.Worksheets.Add(); workbook.BookView.AllowSheetReorder = false; workbook.BookView.TabEditable = false; workbook.BookView.TabNavigationVisible = false; workbook.BookView.TabStripPosition = SpreadJSTabStripPosition.Left; workbook.BookView.TabStripWidth = 150; workbook.BookView.NewTabVisible = false; using var file = new FileStream("sheettabposition.json", FileMode.Create); workbook.ToJson(file); |
|
チェックボックス型セル、チェックボックスリスト型セル、ラジオボックスリスト型セルのサイズ設定
DioDocs for Excelでは、JSONファイルのインポートとエクスポートを実行する際、チェックボックス型セル、チェックボックスリスト型セル、およびラジオボックスリスト型セルのサイズ設定を行うことができます。サイズを指定するには、CheckBoxCellType、CheckBoxListCellType、およびRadioButtonListCellTypeクラスのBoxSizeプロパティとAutoBoxSizeプロパティを使用します。BoxSizeプロパティは、セルのサイズを設定します。AutoBoxSizeプロパティは、ボックスのサイズがフォントサイズに応じて自動的に変更されるかどうかを指定します。
次のサンプルコードは、チェックボックスリスト型セルのBoxSizeとAutoBoxSizeプロパティを設定します。
| C# |
コードのコピー
|
|---|---|
//新しいワークブックを作成します var workbook = new Workbook(); IWorksheet worksheet = workbook.Worksheets[0]; CheckBoxListCellType cellType = new CheckBoxListCellType { Direction = CellTypeDirection.Horizontal, TextAlign = CellTypeTextAlign.Right, IsFlowLayout = false, MaxColumnCount = 2, MaxRowCount = 1, HorizontalSpacing = 20, VerticalSpacing = 5, BoxSize = 40, AutoBoxSize = true }; cellType.Items.Add(new SelectFieldItem("sample1", "1")); cellType.Items.Add(new SelectFieldItem("sample2", "2")); cellType.Items.Add(new SelectFieldItem("sample3", "3")); cellType.Items.Add(new SelectFieldItem("sample4", "4")); cellType.Items.Add(new SelectFieldItem("sample5", "5")); worksheet.Range["A1:C3"].ColumnWidth = 25; worksheet.Range["A1:C3"].CellType = cellType; worksheet.Range["A1:C3"].Value = new object[,] { {new object[]{"1", "3", "5" } } }; using var file = new FileStream("checkboxlistsize.json", FileMode.Create); workbook.ToJson(file); } |
|
画像のURLの取得
IPictureFormatインタフェースのurlプロパティを使用して、JSONファイルから画像のURLを取得できます。このURLはバイト配列に変換され、IPictureFormatインタフェースのFillプロパティを使用して画像に設定されます。これにより、画像のURLを含むjsonファイルをExcelまたはPDFファイルにエクスポートできます。
次のサンプルコードは、JSONファイルから画像のURLを取得し、ExcelおよびPDFファイルにエクスポートする方法を示します。
| C# |
コードのコピー
|
|---|---|
static void Main(string[] args) { Workbook workbook = new Workbook(); workbook.Open("Picture.json"); var pic = workbook.ActiveSheet.Shapes[0]; //JSONファイルから画像のURLを取得します string url = pic.PictureFormat.Url; byte[] picByte = GetPictureFromUrl(url); //画像のバイト配列を設定します pic.PictureFormat.Fill = picByte; //PDFとExcelファイルに保存します workbook.Save("PicturePDF.pdf"); workbook.Save("PictureExcel.xlsx"); } private static byte[] GetPictureFromUrl(string url) { WebClient wc = new WebClient(); byte[] imageBytes = wc.DownloadData(url); return imageBytes; } |
|