SpreadJSは、MS Excelがサポートする標準的なスパークラインに加え、独自のスパークラインをサポートしています。DioDocs for Excel は、こうした独自のスパークラインを含む SpreadJS ファイルの JSON I/O、HTML、画像、PDF形式へのエクスポートに対応しています。このトピックでは、SpreadJS 独自のスパークラインについてと、DioDocs for Excel でそれを作成する方法について説明します。
カスケードスパークライン
カスケードスパークラインは、一般的に年間を通じた売上高、総利益、純税などの値を分析するために使用されます。これは、金融、販売、法務、建設などの機関で広く使用されています。例えば、カスケードスパークラインを使用して、「セールスマンの費用と支払い」を比較できます。

DioDocs for Excel では、CASCADESPARKLINE 関数を使用して、カスケードスパークラインを作成できます。
構文
=CASCADESPARKLINE(pointsRange, pointIndex, labelsRange, minimum, maximum, colorPositive, colorNegative, vertical, itemTypeRange, colorTotal)
パラメータ
| 名前 | 説明 |
|---|---|
| pointsRange(必須) | すべての値を保持するセル範囲を表す参照。「B2:B8」など。 |
| pointIndex(必須) | データ点のインデックスを表す数値または参照。pointIndexは1以上の値である必要があります。「1」、「D2」など。 |
| LabelsRange(オプション) | すべてのラベルを保持するセル範囲を表す参照。「A2:A8」など。デフォルトは「ラベルなし」です。 |
| minimum(オプション) | 表示領域の最小値を表す数値または参照。デフォルト値は集計値(各データ点の値の集計)内の最小値となります。「-2000」など。最小値を設定する場合は、デフォルトの最小値より小さい値とする必要があります。そうでない場合は、デフォルトの最小値が使用されます。 |
| maximum(オプション) | 表示領域の最大値を表す数値または参照。デフォルト値は集計値(各データ点の値の集計)内の最大値となります。「6000」など。最大値を設定する場合は、デフォルトの最大値より大きい値とする必要があります。そうでない場合は、デフォルトの最大値が使用されます。 |
| colorPositive(オプション) | 最初または最後の正のスパークラインボックス(正の値であるデータ点を表すボックス)の色を表す文字列。デフォルト値は「#8CBF64」です。最初または最後のボックスが正の値を表す場合は、このボックスの色がcolorPositiveの色となります。その中間に位置する正のボックスは、colorPositiveよりやや薄い色で表示されます。 |
| colorNegative(オプション) | 最初または最後の負のスパークラインボックス(負の値であるデータ点を表すボックス)の色を表す文字列。デフォルト値は「#D6604D」です。最初または最後のボックスが負の値を表す場合は、このボックスの色がcolorNegativeの色となります。その中間に位置する負のボックスは、colorNegativeよりやや薄い色で表示されます。 |
| vertical(オプション) | ボックスの向きを垂直方向にするか水平方向にするかを表すブール値。デフォルト値はfalseです。1つのスパークラインは、1グループの数式によって構成されます。したがって、グループ内のすべての数式に対し、verticalの値をtrueまたはfalseに統一する必要があります。 |
| itemTypeRange(オプション) | データ範囲のすべてのアイテムタイプを表す配列または参照。値は{"-", "+", "="}、または{"+", "-", "="}の値を参照する"A1:A7"である必要があります。「+」は正の変化、「-」は負の変化、「=」は列の合計を示します。 |
| colorTotal (オプション) | itemTypeRangeが存在しない場合は最後のスパークラインボックスの色を表す文字列、またはitemTypeRangeが存在する場合は結果のスパークラインボックスの色を表す文字列。 |
次のサンプルコードは、関数を使用してカスケードスパークラインを追加する方法を示しています。
| C# |
コードのコピー
|
|---|---|
//カスケードスパークラインを追加します for (int i = 1; i < 8; i++) { worksheet.Range[i, 2].Formula = "=CASCADESPARKLINE(B2:B8, ROW() - 1, A2:A8, , , \"#8CBF64\", \"#D6604D\", FALSE)"; } |
|
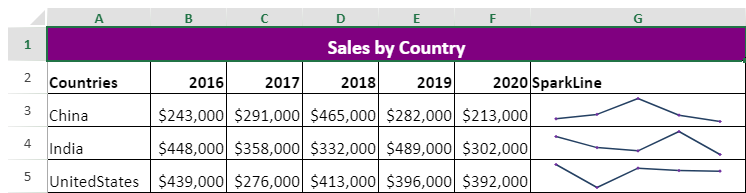
折れ線スパークライン
折れ線スパークラインは、費用やデータの傾向を示し、変動や変化を強調します。

構文
= LINESPARKLINE(data,dataOrientation,[dateAxisData],[dateAxisOrientation],[setting])
パラメータ
| 名前 | 説明 |
|---|---|
| data | スパークラインデータを表す範囲参照。例: “A1:C3”。 |
| dataOrientation |
スパークラインデータの向きを表す数値。以下のいずれか:
|
| dateAxisData | スパークラインの日付軸データを表す範囲参照。例: “D1:F3”。dateAxisOrientationがない場合、dateAxisDataは無効です。 |
| dateAxisOrientation |
スパークラインの日付軸の向きを表す数値。以下のいずれか:
|
| setting | JSON形式の文字列。形式: 全称 (略称) [デフォルト値]: 説明 |
settingパラメータは、スパークラインの設定を行うための以下のケースセンシティブなプロパティを提供します。
| パラメータ名 | 説明 |
|---|---|
| showFirst(sf)[False] | 最初のデータポイントがスパークラインで異なる形式で表示されるかどうかを確認します。 |
| showHigh(sh)[False] | 最高値のデータポイントがスパークラインで異なる形式で表示されるかどうかを確認します。 |
| showLast(slast)[False] | 最後のデータポイントがスパークラインで異なる形式で表示されるかどうかを確認します。 |
| showLow(slow)[False] | 最低値のデータポイントがスパークラインで異なる形式で表示されるかどうかを確認します。 |
| showNegative(sn)[False] | 負のデータポイントがスパークラインで異なる形式で表示されるかどうかを確認します。 |
| showMarkers(sm)[False] | スパークラインのデータマーカーが表示されるかどうかを確認します。 |
| axisColor(ac)[#000000] | 軸の色。 |
| firstMarkerColor(fmc)[#95B3D7] | スパークラインの最初のデータポイントの色。 |
| highMarkerColor(hmc)[#0000FF] | スパークラインの最高値のデータポイントの色。 |
| lastMarkerColor(lastmc)[#95B3D7] | スパークラインの最後のデータポイントの色 |
| lowMarkerColor(lowmc)[#0000FF] | スパークラインの最低値のデータポイントの色。 |
| markersColor(mc)[#244062] | スパークラインのデータマーカーの色。 |
| negativeColor(nc)[#A52A2A] | スパークラインの負のデータポイントの色。 |
| seriesColor(sc)[#244062] | スパークラインの色。 |
| lineWeight(lw)[1.0] | スパークラインの線の太さを示します。線の太さはポイント単位で測定され、0以上である必要があります。 |
| displayXAxis(dxa)[False] | スパークラインの水平軸が表示されるかどうかを示します。 |
| displayEmptyCellsAs(deca)[0] |
空のセルをどのように表示するかを示します。
|
| displayHidden(dh)[False] | 非表示のセルのデータがスパークラインに表示されるかどうかを示します。 |
| manualMax(mmax)[0] | スパークラインの縦軸の最大値を示します。maxAxisTypeが ‘custom(2)’でない場合、軸はゼロに設定されます。 |
| manualMin(mmin)[0] | スパークラインの縦軸の最小値を示します。minAxisTypeが‘custom(2)’でない場合、軸はゼロに設定されます。 |
| maxAxisType(maxat)[0] |
縦軸の最大値がどのように計算されるかを示します。
|
| minAxisType(minat)[0] | 縦軸の最小値がどのように計算されるかを示します。maxAxisTypeと同様です。 |
| rightToLeft(rtl)[False] | スパークライングループ内の各スパークラインが右から左に表示されるかどうかを示します。 |
関数を使用して折れ線スパークラインを追加するには、以下のサンプルコードを参照してください。
| C# |
コードのコピー
|
|---|---|
// Create a new workbook. var workbook = new Workbook(); // Get active sheet. var worksheet = workbook.ActiveSheet; // Add values to the table. worksheet.Range["A1"].Value = "Sales by Country"; worksheet.Range["A2:F5"].Value = new object[,] { {"Countries",2016,2017,2018,2019,2020}, {"China",243000,291000,465000,282000,213000}, {"India",448000,358000,332000,489000,302000}, {"UnitedStates",439000,276000,413000,396000,392000} }; worksheet.Range["G2"].Value = "SparkLine"; // Add line sparkline formula. worksheet.Range["G3:G5"].Formula = "=LINESPARKLINE(B3:F3,1,,,\"{showMarkers:TRUE,lineWeight:1.5,markersColor:#7030a0}\")"; worksheet.Range["A1:G1"].Merge(); worksheet.Range["A1"].Interior.Color = System.Drawing.Color.Purple; worksheet.Range["A1"].Font.Color = System.Drawing.Color.White; worksheet.Range["A1"].HorizontalAlignment = HorizontalAlignment.Center; worksheet.Range["A1:G5"].Borders.LineStyle = BorderLineStyle.Thin; worksheet.Range["B3:F5"].NumberFormat = "$#,##0"; worksheet.Range["A1:G2"].Font.Bold = true; worksheet.Range["A1"].Font.Size = 15; worksheet.Range["A2:G5"].Font.Size = 13; worksheet.Range["A:F"].AutoFit(); worksheet.Range["1:5"].RowHeight = 25; worksheet.Range["G1"].ColumnWidth = 30; // Save as a PDF document. workbook.Save("LineSparkline.pdf"); // Save as a .sjs file. workbook.Save("LineSparkline.sjs"); |
|
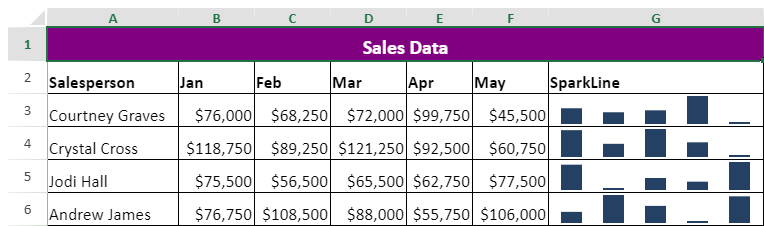
縦棒スパークライン
縦棒スパークラインは、縦棒グラフを使用してデータの分布と変化を視覚化します。正のデータポイントは横軸の上に、負のデータポイントは横軸の下に配置されます。

構文
= COLUMNSPARKLINE(data,dataOrientation,[dateAxisData],[dateAxisOrientation],[setting])
パラメータ
| 名前 | 説明 |
|---|---|
| data | スパークラインデータを表す範囲参照。例: “A1:C3”。 |
| dataOrientation |
スパークラインデータの向きを表す数値。以下のいずれか:
|
| dateAxisData | スパークラインの日付軸データを表す範囲参照。例: “D1:F3”。dateAxisOrientationがない場合、dateAxisDataは無効です。 |
| dateAxisOrientation |
スパークラインの日付軸の向きを表す数値。以下のいずれか:
|
| setting | JSON形式の文字列。形式: 全称 (略称) [デフォルト値]: 説明 |
settingパラメータは、スパークラインの設定を行うための以下のケースセンシティブなプロパティを提供します。
| パラメータ名 | 説明 |
|---|---|
| showFirst(sf)[False] | 最初のデータポイントがスパークラインで異なる形式で表示されるかどうかを確認します。 |
| showHigh(sh)[False] | 最高値のデータポイントがスパークラインで異なる形式で表示されるかどうかを確認します。 |
| showLast(slast)[False] | 最後のデータポイントがスパークラインで異なる形式で表示されるかどうかを確認します。 |
| showLow(slow)[False] | 最低値のデータポイントがスパークラインで異なる形式で表示されるかどうかを確認します。 |
| showNegative(sn)[False] | 負のデータポイントがスパークラインで異なる形式で表示されるかどうかを確認します。 |
| showMarkers(sm)[False] | スパークラインのデータマーカーが表示されるかどうかを確認します。 |
| axisColor(ac)[#000000] | 軸の色。 |
| firstMarkerColor(fmc)[#95B3D7] | スパークラインの最初のデータポイントの色。 |
| highMarkerColor(hmc)[#0000FF] | スパークラインの最高値のデータポイントの色。 |
| lastMarkerColor(lastmc)[#95B3D7] | スパークラインの最後のデータポイントの色 |
| lowMarkerColor(lowmc)[#0000FF] | スパークラインの最低値のデータポイントの色。 |
| markersColor(mc)[#244062] | スパークラインのデータマーカーの色。 |
| negativeColor(nc)[#A52A2A] | スパークラインの負のデータポイントの色。 |
| seriesColor(sc)[#244062] | スパークラインの色。 |
| lineWeight(lw)[1.0] | スパークラインの線の太さを示します。線の太さはポイント単位で測定され、0以上である必要があります。 |
| displayXAxis(dxa)[False] | スパークラインの水平軸が表示されるかどうかを示します。 |
| displayEmptyCellsAs(deca)[0] |
空のセルをどのように表示するかを示します。
|
| displayHidden(dh)[False] | 非表示のセルのデータがスパークラインに表示されるかどうかを示します。 |
| manualMax(mmax)[0] | スパークラインの縦軸の最大値を示します。maxAxisTypeが ‘custom(2)’でない場合、軸はゼロに設定されます。 |
| manualMin(mmin)[0] | スパークラインの縦軸の最小値を示します。minAxisTypeが‘custom(2)’でない場合、軸はゼロに設定されます。 |
| maxAxisType(maxat)[0] |
縦軸の最大値がどのように計算されるかを示します。
|
| minAxisType(minat)[0] | 縦軸の最小値がどのように計算されるかを示します。maxAxisTypeと同様です。 |
| rightToLeft(rtl)[False] | スパークライングループ内の各スパークラインが右から左に表示されるかどうかを示します。 |
関数を使用して縦棒スパークラインを追加するには、以下のサンプルコードを参照してください。
| C# |
コードのコピー
|
|---|---|
// Create a new workbook. var workbook = new Workbook(); // Get active sheet. var worksheet = workbook.ActiveSheet; // Add values to the table. worksheet.Range["A1"].Value = "Sales Data"; worksheet.Range["A2:F6"].Value = new object[,] { {"Salesperson","Jan","Feb","Mar","Apr","May"}, {"Courtney Graves",76000,68250,72000,99750,45500}, {"Crystal Cross",118750,89250,121250,92500,60750}, {"Jodi Hall",75500,56500,65500,62750,77500}, {"Andrew James",76750,108500,88000,55750,106000} }; worksheet.Range["G2"].Value = "SparkLine"; // Add column sparkline formula. worksheet.Range["G3:G6"].Formula = "=COLUMNSPARKLINE(B3:F3,1,,,\"{showMarkers:TRUE}\")"; worksheet.Range["A1:G1"].Merge(); worksheet.Range["A1"].Interior.Color = System.Drawing.Color.Purple; worksheet.Range["A1"].Font.Color = System.Drawing.Color.White; worksheet.Range["A1"].HorizontalAlignment = HorizontalAlignment.Center; worksheet.Range["A1:G6"].Borders.LineStyle = BorderLineStyle.Thin; worksheet.Range["B3:F6"].NumberFormat = "$#,##0"; worksheet.Range["A1:G2"].Font.Bold = true; worksheet.Range["A1"].Font.Size = 15; worksheet.Range["A2:G6"].Font.Size = 13; worksheet.Range["A:F"].AutoFit(); worksheet.Range["1:6"].RowHeight = 25; worksheet.Range["G1"].ColumnWidth = 30; // Save as a PDF document. workbook.Save("ColumnSparkline.pdf"); // Save as a .sjs file. workbook.Save("ColumnSparkline.sjs"); |
|
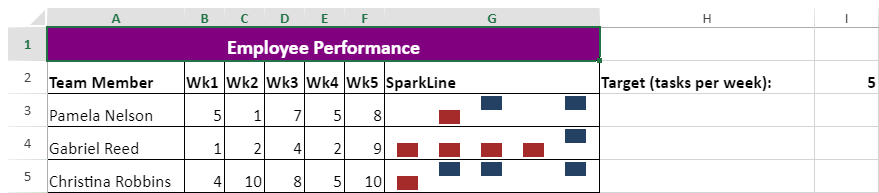
勝敗スパークライン
勝敗スパークラインは縦棒グラフを使用して正と負の値を視覚的に表現します。正の値 (勝ち) は横軸の上に、負の値 (負け) は横軸の下にあります。このスパークラインは、trueまたはfalse、1または-1などの2つの状態を持つ値をサポートします。たとえば、1は勝ちを表し、-1は負けを表すゲーム結果などです。

構文
= WINLOSSSPARKLINE(data,dataOrientation,[dateAxisData],[dateAxisOrientation],[setting])
パラメータ
| 名前 | 説明 |
|---|---|
| data | スパークラインデータを表す範囲参照。例: “A1:C3”。 |
| dataOrientation |
スパークラインデータの向きを表す数値。以下のいずれか:
|
| dateAxisData | スパークラインの日付軸データを表す範囲参照。例: “D1:F3”。dateAxisOrientationがない場合、dateAxisDataは無効です。 |
| dateAxisOrientation |
スパークラインの日付軸の向きを表す数値。以下のいずれか:
|
| setting | JSON形式の文字列。形式: 全称 (略称) [デフォルト値]: 説明 |
settingパラメータは、スパークラインの設定を行うための以下のケースセンシティブなプロパティを提供します。
| パラメータ名 | 説明 |
|---|---|
| showFirst(sf)[False] | 最初のデータポイントがスパークラインで異なる形式で表示されるかどうかを確認します。 |
| showHigh(sh)[False] | 最高値のデータポイントがスパークラインで異なる形式で表示されるかどうかを確認します。 |
| showLast(slast)[False] | 最後のデータポイントがスパークラインで異なる形式で表示されるかどうかを確認します。 |
| showLow(slow)[False] | 最低値のデータポイントがスパークラインで異なる形式で表示されるかどうかを確認します。 |
| showNegative(sn)[False] | 負のデータポイントがスパークラインで異なる形式で表示されるかどうかを確認します。 |
| showMarkers(sm)[False] | スパークラインのデータマーカーが表示されるかどうかを確認します。 |
| axisColor(ac)[#000000] | 軸の色。 |
| firstMarkerColor(fmc)[#95B3D7] | スパークラインの最初のデータポイントの色。 |
| highMarkerColor(hmc)[#0000FF] | スパークラインの最高値のデータポイントの色。 |
| lastMarkerColor(lastmc)[#95B3D7] | スパークラインの最後のデータポイントの色 |
| lowMarkerColor(lowmc)[#0000FF] | スパークラインの最低値のデータポイントの色。 |
| markersColor(mc)[#244062] | スパークラインのデータマーカーの色。 |
| negativeColor(nc)[#A52A2A] | スパークラインの負のデータポイントの色。 |
| seriesColor(sc)[#244062] | スパークラインの色。 |
| lineWeight(lw)[1.0] | スパークラインの線の太さを示します。線の太さはポイント単位で測定され、0以上である必要があります。 |
| displayXAxis(dxa)[False] | スパークラインの水平軸が表示されるかどうかを示します。 |
| displayEmptyCellsAs(deca)[0] |
空のセルをどのように表示するかを示します。
|
| displayHidden(dh)[False] | 非表示のセルのデータがスパークラインに表示されるかどうかを示します。 |
| manualMax(mmax)[0] | スパークラインの縦軸の最大値を示します。maxAxisTypeが ‘custom(2)’でない場合、軸はゼロに設定されます。 |
| manualMin(mmin)[0] | スパークラインの縦軸の最小値を示します。minAxisTypeが‘custom(2)’でない場合、軸はゼロに設定されます。 |
| maxAxisType(maxat)[0] |
縦軸の最大値がどのように計算されるかを示します。
|
| minAxisType(minat)[0] | 縦軸の最小値がどのように計算されるかを示します。maxAxisTypeと同様です。 |
| rightToLeft(rtl)[False] | スパークライングループ内の各スパークラインが右から左に表示されるかどうかを示します。 |
関数を使用して勝敗スパークラインを追加するには、以下のサンプルコードを参照してください。
| C# |
コードのコピー
|
|---|---|
// Create a new workbook. var workbook = new Workbook(); // Get active sheet. var worksheet = workbook.ActiveSheet; // Add values to the table. worksheet.Range["A1"].Value = "Employee Performance"; worksheet.Range["A2:F5"].Value = new object[,] { {"Team Member","Wk1","Wk2","Wk3","Wk4","Wk5"}, {"Pamela Nelson",5,1,7,5,8}, {"Gabriel Reed",1,2,4,2,9}, {"Christina Robbins",4,10,8,5,10} }; worksheet.Range["H2"].Value = "Target (tasks per week):"; worksheet.Range["I2"].Value = 5; worksheet.Range["G2"].Value = "SparkLine"; // Add win-loss sparkline formula. Use Formula2 as the formula contains a dynamic array formula (B3:F3-$I$2). worksheet.Range["G3:G5"].Formula2 = "=WINLOSSSPARKLINE(B3:F3-$I$2,1,,,\"{showNegative:TRUE}\")"; worksheet.Range["A1:G1"].Merge(); worksheet.Range["A1"].Interior.Color = System.Drawing.Color.Purple; worksheet.Range["A1"].Font.Color = System.Drawing.Color.White; worksheet.Range["A1"].HorizontalAlignment = HorizontalAlignment.Center; worksheet.Range["A1:G5"].Borders.LineStyle = BorderLineStyle.Thin; worksheet.Range["A1:G2"].Font.Bold = true; worksheet.Range["A1"].Font.Size = 15; worksheet.Range["A2:G5"].Font.Size = 13; worksheet.Range["H2:I2"].Font.Bold = true; worksheet.Range["H2:I2"].Font.Size = 13; worksheet.Range["A:F"].AutoFit(); worksheet.Range["1:5"].RowHeight = 25; worksheet.Range["G1:H1"].ColumnWidth = 30; // Save as a PDF document. workbook.Save("WinLossSparkline.pdf"); // Save as a .sjs file. workbook.Save("WinLossSparkline.sjs"); |
|
イメージスパークライン
イメージスパークラインは、ワークシート上のセルに画像を追加するものです。イメージスパークライン関数のさまざまなパラメータを使用することで、ことなるサイズも画像を表示させることができます。

構文: IMAGE(source, [alt_text], [sizing], [height], [width], [clipX], [clipY], [clipHeight], [clipWidth], [vAlign], [hAlign])
パラメータ:
| 名前 | 説明 |
|---|---|
| source |
「https」プロトコルを使用したイメージファイルへのURL、またはイメージデータのBase64文字列。DioDoce for Excelがサポートしている画像形式は、BMP、JPG/JPEG、GIF、TIFF、PNG、ICO です。 |
| alt_text | アクセシビリティのためにイメージを説明する代替テキスト。 |
| sizing |
イメージの寸法を指定します。設定可能な値は次の通りです。
|
| height | イメージのカスタム高さ(ピクセル単位)。 |
| width | イメージのカスタム幅(ピクセル単位)。 |
| clipX | ターゲットコンテキストに描画するソースイメージのサブ矩形の左上隅のx軸座標。デフォルト値は0です。 |
| clipY | ターゲットコンテキストに描画するソースイメージのサブ矩形の左上隅のy軸座標。デフォルト値は0です。 |
| clipHeight | ターゲットコンテキストに描画するソースイメージのサブ矩形の高さ。デフォルト値はイメージの高さです。 |
| clipWidth | ターゲットコンテキストに描画するソースイメージのサブ矩形の幅。デフォルト値はイメージの幅です。 |
| vAlign |
イメージの垂直方向の配置を指定します。
|
| hAlign |
イメージの水平方向の配置を指定します。
|
DioDocs for Excelは、.sjsや.ssjsonにエクスポートする際、すべてのパラメータを保持します。またこれらのパラメータは、PDFや画像形式にエクスポートする際にも機能します。ただし、Excelにエクスポートする際、数式を切り捨てます。
メモ: 以下のような問題が発生するため、Excel形式(.xlsx)へのエクスポートは推奨されません。
- Base64形式の画像データをパラメータとして使用した場合、Excelの数式が長すぎてExcelファイルがエラーになります。
- イメージスパークライン固有のパラメータが切り捨てられるため、意図したサイズで表示されない等の問題が発生します。
関数を使用してイメージスパークラインを追加するには、以下のサンプルコードを参照してください。
| C# |
コードのコピー
|
|---|---|
// 新しいワークブックを生成します var workbook = new Workbook(); // アクティブなワークシートを取得します var ws = workbook.ActiveSheet; // イメージスパークライン関数の各パラメータの値を定義します。 // (画像データ(base64形式)) var base64Img = "data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEAYABgAAD/" + "2wBDAAYEBQYFBAYGBQYHBwYIChAKCgkJChQODwwQFxQYGBc" + "UFhYaHSUfGhsjHBYWICwgIyYnKSopGR8tMC0oMCUoKSj/" + "2wBDAQcHBwoIChMKChMoGhYaKCgoKCgoKCgoKCgoKCg" + "oKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCgoKCj/" + "wAARCABtAG8DAREAAhEBAxEB/8QAHAAAAQUBAQEAAAAAAAAAAA" + "" + "AAAAECBAUGAwgH/8QAOhAAAQMCAwUGAggGAwAAAAAAA" + "QACAwQRBRIhBhMxQVEHFCJhcYEysSNCUlNikZLBFRYkJTThM3Kh/" + "8QAGwEAAQUBAQAAAAAAAAAAAAAAAAECAwQFBgf/xAAsEQACAgEEAQMEAg" + "EFAAAAAAAAAQIDEQQSITEFEyJBBhQyURUkUiMzQmFx/9oA" + "DAMBAAIRAxEAPwD1SgAuEieegAlGUAlwk3LAESqrYafV7tfLis/" + "UeRop/KRLGmc+kdIKqGZt45Gn3Umn19Ny9shJVSj2jsHC/FWXbD9jMMa" + "+VjRdzwPVNs1Nday2KoSfSIf8Upu9CEyC9r5uSzl5bTOzbuJPQnjOCc17" + "SLhwIWpXbGxZiyJprsddSCBdD4ALpE88oASgCAEJsNUmP0BX4l" + "iUVHu2vPjkNmjzWT5LysPHrGMsmrqcmUdZX1kxcN" + "5u28g1chqfNajUv2vCNGrTQXJXxl8gIlcS/" + "mSsa65t+55ZYcFHoe3eRmzZLn0sleougvYxPSTXJI" + "jkmdGS+Qg30GY6re0ulvt07tlMrOMN205GSZ3xA" + "W63usC6+2FmyUuCaNcUco2OLiXWN9B5J3qLP/" + "ZJ7cE2GpngsY5HDy4q1V5TUaf8JcEU6YTLWjxlr" + "" + "nhlQMrjwcOC6jxv1ArWoWlC3TuPRbteHNuDcdV1MZJrP7" + "KrWBwS9CCpQAlAEWtqmU0LnuPoOqoa/Vx0le5vkkrrlN8GPxEurQ/" + "eE3doPLovONZrJ6q31Js2a64xjgfDL3inZKLjMLqmll" + "5YPjoHDW4TpSSHfA5rm380xuUhG2xwe9o8L7C+otdW46+6uHproh9" + "JJ7hpBIOuhKrSSm9z7JUhBpySNprHTF2p9iuN" + "m3sh4x+wxjoY5pLdEtcpJ+3gXh8MtMDxAseKee+U/" + "CTyK7bwnk/WXpXPlGbqaWuUaPmF1WSkuhUoDJH" + "BjC48AorrVVHcxYrc8GVxKqNVObGzBwH7rzvzXkJ6mzbHo" + "1dPXtRDPwlYspJLBcEof+KSMfUcR7JyI5HZ1gLlAqGOZf1RkGxLEIygfKHC/" + "MpjljkEKhNSWRRHXKVCMeRZDTa4GsYQTqFZpvlTNTj8BOO+ODQ4JXd4j3Up" + "+lZ/6F6T47XQ1dSa7Me2vYy1WiREDFY5ZKUiE8DqOoWV5W" + "uydElAlpaU02Zcg5zcWI0svN5RlXNqXZrwkn0NI42UEo85l2SfIyiNqqoHK4KdDnhCSQ" + "+rnbA5peCczwwEa2J4J8YOecfA3ckiuxeurYnvgwuhkq" + "5xHvPAMwYQ5ujulw5x9lq6Lx09VXvrWUQWWqPLOlBioqoax" + "5pqmnNLI+N0c7N245QDmANtDra6q6rQ2U2KEkPrsU1lFYMfrG1EdQ/" + "C61mFPp2vEpgcHNkc4AtceAAFjfhpxWjLw1vo7" + "9pH9xBy255NAydjpBGCS4tzjzHX0WF6W1FhS+DpxIU" + "a5eBzHcSeqkjlMRDToUL9As5ObJnw1DHxEl4I0HNdd9O" + "ae6t5x7SjqpQa47NrA8vjY4tLS4XI6LsjPHngmyxjkCqxPDt5eWHSTmOv" + "+1zfmPCR1EXOrss1XuPBROjJNnDKQdQVxL01tL9OS5" + "NKFqayRacDvM5HQIdUoS9ywPUtxxxOrbDNGzJJI8Xk" + "s21rDiUUVbG22CivkrMR24ptldln176US1BIe8s" + "+GRpuQ4EakAae69F8HGqdajFYMPXSlCWfg5naygx6D" + "BMVip5xvHgVwbGHgQ2vmd+G9vO11Prq9NG5ep2Nqt" + "lKGYkij7UsMqtsajZ19I9sLWH6S12uFyPSx6LRsohXS2" + "+iKFm6ePkkUNZCKqWIRSRsEjhC54A8BNwPLy9F5h5aMXZmr" + "o3q1iPuLJxs8FZihl7V2TPo6tIdYtcNVNPR214yRKa6Och" + "" + "Idu4xmkOgC3vE+GlfJTsXBXu1G3hF5g2EiACao8" + "Up1A+yu4qphWkomdKe95LsKUQSyAAhJjIIgYhh0dY3W7H/" + "AGm8fdVJ6Gqc97Q9WNcFFU0cdHUGOMl3hFyVx/1GowtUYI" + "0NPJtZINVA2ZhJA3gBDXcOK5yviSyW+0fO+y7ajCMVwqTBto" + "aeKrrqciJ0c2XM4tuAW5jrp068LL0KjUrSRU0vaZ+podvDRsqygdLNO+gpqajp" + "+692jhtzBJu4j1WB5Xy8dZbF9YCqhVRwiNjlZsxgd" + "LPiGI4bHS1roDG6WzQHOtxBJuT0XRfycdTUqk+yGOkcZ7" + "0UXZrjv82MxGumaAyOZkUYv4nNaNHO93XXKeYo+2cYxNKL" + "z2bt/K/BZFP+9GQ+zLjwWuDUUVXhlpG2dmIDhxC9N" + "+xqthFyMh2vJY4bhUVGS7WSQ/WPJW4QUVtSwiKT3d" + "liBqpBBUACAAoAQ6IEZnMXP9e//qFwP1G/7JqaX8Srnz" + "CGTICXZTYBc58otN4R5Y7TcOfhe101XTsdDS1gFRTva7UXAzgHiLOHyXo/" + "jra79OoS5ES3Iu8O7Ue5YXg9M2hrXTUkjTVSnE5" + "D3qPKQWWI8NyQbjopZaGiXDiRyg8mJ2lxufGsTqq" + "l0lSKaSV0kMEs7pRECSQ0X6Xt1U9VNNUXLHQ+Kwehex/" + "Z1uC7Nwyufeadgke22rS4AjX0suF8zrVqLcL4HKPOTeSHQLIpfuX/AKL/AMWX" + "+yxvRPHR69bq/CJhPtl0pBAQAIAEABQAjkj6EZmc" + "YP8AcZPQLz36hlnUs1dKvaQdbLn8lpLPBiO07ZOkx/B" + "4ZJSIn0T99doAzMHxM8gdNeoXQeB1coT2sEnngx1T2b" + "4BNHDuoZaV4c1zssrjmHNviPProu5jc2ui5CtNZJdD2dYGcbw/u1M" + "+MMfvXl0hdmynhY6a8fZZfktS6a3ggthg+tRsbGw" + "Na1rWgWAaLaLz2djnJtkaEcLkBJV+SEfEWXmypvBOPxr" + "1vTtSqi0YcliTyXqmGggAQAIAEAIeSBGZbFj/AHCX2+QXm/n3/aka" + "+lXsId1ixxnksrs4YhSx11DUUst93NG6N1uNiLJ2mul" + "VbuQdGXp8MxaGQ088DZ4mNAFQyQDPbqw8Cu10/mq9uJdk0" + "bWidgmH1jMTkqKxgiijaWRsDg4vvbxm3uFk+V8nG5YQyc" + "22aFc3HlNjfgQj5qWnsbPoudlD9HUj8Q+S9W0T/" + "wBGJi3fkXytEYIAEACABADSkl0BlcU/z5fUfJea+el/" + "bkbGmftIqxiwCXpCAkUfnIYE5oxnsXgcEc5wgY08E6t4Y" + "2fRb7KaCpHO4/deq+PlmiODFu/I0CukYIAEACABADXaJsnhAZXE/" + "wDOl9V5p5tp6yRsaZe0irKb5LAJMMARhgCMMUAUdCM" + "OKWDy0JLottl9JKoeY/dep+Na+3iY135GgV8hBAAgAQAIAa7" + "VI1lYFM1isEsVS+R7CWPddpaFxXlPEX3aiVkI8M0Kboxjhsgl4H" + "1T+SzZeE1OeIkn3MP2JnHQ/kk/hdX/AIi/cQ/Ym8bb/" + "SP4XV/4h9xD9hvG8/kj+F1f+IfcQ/YmdvIH8kv8Jqn3EHqIf" + "saHHNox35J8fBanj2iS1UGuy52YDt/Uktc0G3EWXdaOl1VKMuzNsl" + "ullGhVsYCABAAUANSYDCFQ+EGBCLjVCwxOhu6YTqxp9kbEODcx/ds/Sk2oTIbiL7tn6QjagyG5j+7Z" + "+lG1BkNzH92z9KNqDIu6Z9hv5IUUgHBoHAAegTgFQAIAEAf/2Q=="; // (イメージを説明する代替テキスト) var altText = "altText"; // (イメージサイズの調整方法:パラメータで明示的にサイズを指定) var sizing = 3; // (イメージの高さ…ピクセル単位) var height = 60; // (イメージの幅…ピクセル単位) var width = 60; // (ターゲットコンテキストに描画するソースイメージのサブ矩形の左上隅のy軸座標) var clipY = 0; // (ターゲットコンテキストに描画するソースイメージのサブ矩形の左上隅のx軸座標) var clipX = 0; // (ターゲットコンテキストに描画するソースイメージのサブ矩形の高さ) var clipH = 50; // (ターゲットコンテキストに描画するソースイメージのサブ矩形の幅) var clipW = 50; // (イメージの垂直方向の配置位置:上下中央) var vAlign = 1; // (イメージの水平方向の配置位置:左右中央) var hAlign = 1; // ヘッダ行を設定します ws.Range["A1"].Value = "Original Image"; ws.Range["B1"].Value = "Resized Image"; // Excel標準のIMAGE関数を設定します ws.Range["A2"].Formula = $"=IMAGE(\"{base64Img}\",\"{altText}\",{sizing},{height},{width})"; // イメージスパークライン関数を設定します ws.Range["B2"].Formula = $"=IMAGE(\"{base64Img}\",\"{altText}\",{sizing},{height},{width},{clipY},{clipX},{clipH},{clipW},{vAlign},{hAlign})"; // 画像を設定している行・列のサイズを調整します ws.Range["A2:B2"].RowHeightInPixel = 120; ws.Range["A2:B2"].ColumnWidthInPixel = 120; // グリッド線を印刷する設定にします ws.PageSetup.PrintGridlines = true; // ワークブックをPDF形式で保存します workbook.Save("ImageSparkline.pdf"); // ワークブックを.sjs形式(SpreadJS形式)で保存します workbook.Save("ImageSparkline.sjs"); |
|
メモ:
- IRangeインターフェイスのValueプロパティを使用して関数の結果を取得すると、Sparklineオブジェクトを表すISparkLineObjectが返されます。ISparkLineObjectインターフェイスのToJsonメソッドは、オブジェクトに対応するJSON文字列を返すことができます。
- IRangeインターフェイスのTextプロパティを使用して関数の結果を取得すると、空の文字列が返されます。
- MS ExcelはSPARKLINE関数をサポートしていないため、この関数の結果は"#NAME?"になります。
- ユーザーは、スパークラインを含むJSONまたは.sjsファイルをインポートおよびエクスポートできます。
- DioDocs for Excelは、スパークライン関数のPDF、HTML、または画像へのエクスポートをサポートしています。
- 関数が正しくない場合、結果はCalcError.Valueになります。