各要素の他の要素に対する相対位置を計算することなく、PDF ページや画像上に複数の要素を配置するには、GrapeCity.Documents.Layout 名前空間の LayoutRect クラスと他の関連クラスを使用します。
LayoutRect クラスと他の関連するクラスは、複雑な要素のないフラットレイアウトモデルを実装しています。レイアウトモデルのいくつかの特徴は以下のとおりです。
- 矩形は90度の倍数で回転することができます。
- 制約は(異なる変換行列を持つ)他のビューからのアンカーポイントを参照することができます。
- 矩形の辺は任意の輪郭にバインドできます。
- ビューは入れ子にすることができ、外側のビューの変換が変更されると、内側のビューの変換が自動的に再計算されます。
LayoutHost クラスはメインオブジェクトであり、座標の原点を定義します。このオブジェクトは、他のすべてのオブジェクトが準備されリンクされているときにレイアウトを実行します。また、LayoutHost はビューを作成できます。LayoutView クラスは、幅、高さ、変換を持つ矩形領域を定義し、すべてのサイズと座標の単位は浮動小数点数であり、任意の次元にすることができます。
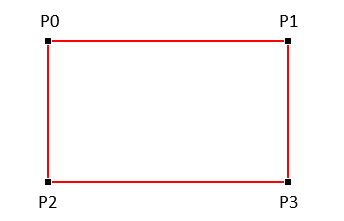
LayoutHost は、サイズと変換が異なる複数の LayoutView を作成でき、各 LayoutView は複数の LayoutRect を作成できます。LayoutRect は、LayoutView の辺と平行な辺を持つ矩形であり、P0、P1、P2、P3 の4つの点によって定義されます。

レイアウトエンジンは、LayoutHost 内の各 LayoutView の各 LayoutRect の P0、P1、P2 の点の正確な位置を計算します。LayoutRect のサイズと位置は、Width、Height、AspectRatio、Angle(90度の倍数)、Left、Top、Right、Bottom、HorizontalCenter、VerticalCenter のパラメーターのいくつかがわかっていれば決定できます。Width、Height、AspectRatio のパラメータは直接割り当てられますが、他のパラメータは通常、LayoutView、他の矩形、または特別なアンカーポイントからのオフセットまたはデルタとして定義されます。
変換行列は、GrapeCity.Documents.Common 名前空間の Matrix です。これには、System.Numerics の倍精度と単精度の Matrix3x2 があります。Matrix は簡単に Matrix3x2 に変換したり、Matrix3x2 で乗算したりできます。

次のサンプルコードは、簡単なレイアウトを描画する方法を示しています。
| C# |
コードのコピー
|
|---|---|
// LayoutHost を初期化し、座標の原点を定義します。 var host = new LayoutHost(); // LayoutView を作成し、幅、高さ、変換を持つ矩形領域を定義します。 LayoutView view = host.CreateView(500, 300, Matrix.Identity); // 青と緑の矩形のリストします。 var blueList = new List<LayoutRect>(); var greenList = new List<LayoutRect>(); // LayoutRect を作成します。LayoutRect は、所有者である LayoutView の辺と平行な辺を持つ矩形です。 LayoutRect rect = view.CreateRect(); // LayoutRect に回転角度の制約を設定します。 rect.SetAngle(null, 90); // 幅、高さ、中心点を設定します。 rect.SetWidth(120); rect.SetHeight(80); rect.SetHorizontalCenter(null, AnchorParam.VerticalCenter); rect.SetVerticalCenter(null, AnchorParam.HorizontalCenter); // blueList に LayoutRect を追加します。 blueList.Add(rect); // 青色の LayoutRect に緑色の LayoutRect を追加します。 AddGreenRect(rect); // 青色の矩形の左下に小さな緑の矩形を追加します。 void AddGreenRect(LayoutRect r0) { var r1 = view.CreateRect(); r1.SetWidth(r0, AnchorParam.Width, 0, 0.125f); r1.SetHeight(r0, AnchorParam.Height, 0, 0.125f); r1.AnchorBottomLeft(r0, 5, 5); greenList.Add(r1); } // さらに2つの青色の矩形を作成し、LayoutView 内の別の場所に配置します。 // 青色の矩形に緑色の矩形を追加します。 rect = view.CreateRect(); rect.AnchorTopLeft(null, 0, 0, 120, 80); blueList.Add(rect); AddGreenRect(rect); rect = view.CreateRect(); rect.AnchorBottomRight(null, 0, 0, 120, 80); blueList.Add(rect); AddGreenRect(rect); // 指定された制約に基づいてすべての矩形の座標を計算します。 host.PerformLayout(); // GcPdfDocument を初期化します。 GcPdfDocument doc = new GcPdfDocument(); // 新しいページを作成します。 var page = doc.Pages.Add(new SizeF(600, 400)); // GcPdfGraphics を初期化します。 var gr = page.Graphics; var pen = new Pen(Color.Coral, 2); // ビューを作成する際に、LayoutView の変換行列を設定します。 var m = Matrix3x2.CreateTranslation(20, 20); gr.Transform = view.Transform.Multiply(m); // LayoutView の対応する値を使用して矩形を描画します。 gr.DrawRectangle(view.AsRectF(), pen); // 青色の矩形を描画します。 pen.Color = Color.CornflowerBlue; for (int i = 0; i < blueList.Count; i++) { rect = blueList[i]; gr.Transform = rect.Transform.Multiply(m); gr.DrawRectangle(rect.AsRectF(), pen); } // 緑色の矩形を描画します。 pen.Color = Color.LightGreen; for (int i = 0; i < greenList.Count; i++) { rect = greenList[i]; gr.Transform = rect.Transform.Multiply(m); gr.DrawRectangle(rect.AsRectF(), pen); } // PDF ファイルを保存します。 doc.Save("Layout.pdf"); |
|
単純な位置制約
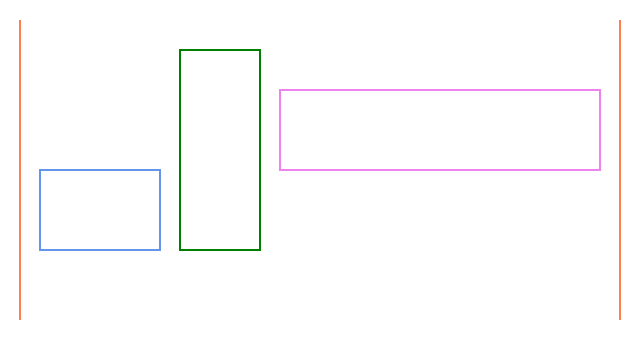
単純な位置制約は、LayoutRect のパラメータである Left、Right、Top、Bottom、HorizontalCenter、VerticalCenter のいずれかを変更します。

次のサンプルコードは、単純な位置制約を使用してレイアウトを描画する方法を示します。
| C# |
コードのコピー
|
|---|---|
// LayoutHost を初期化し、座標の原点を定義します。 var host = new LayoutHost(); // LayoutView を作成し、幅、高さを持つ矩形領域を定義します。 LayoutView view = host.CreateView(600, 300); // AnchorParam を Left に設定して、左の縦線を作成します。 var bL = view.CreateRect(); bL.AnchorVerticalLine(null); bL.SetLeft(null, AnchorParam.Left); // AnchorParam を Right に設定して、右の縦線を作成します。 var bR = view.CreateRect(); bR.AnchorVerticalLine(null); bR.SetRight(null, AnchorParam.Right); // 青色の矩形を作成し、AnchorParam を設定します。 var r1 = view.CreateRect(); r1.SetTop(null, AnchorParam.VerticalCenter); r1.SetWidth(120); r1.SetHeight(80); r1.SetLeft(bL, AnchorParam.Right, 20); // 緑色の矩形(反時計回りに270度または90度回転)を作成し、AnchorParam を設定します。 var r2 = view.CreateRect(); r2.SetAngle(r1, 270); r2.SetLeft(r1, AnchorParam.Bottom); r2.SetWidth(200); r2.SetHeight(80); r2.SetTop(r1, AnchorParam.Right, 20); // 紫色の矩形を作成し、AnchorParam を設定します。 var r3 = view.CreateRect(); r3.SetAngle(r1, 0); r3.SetBottom(r1, AnchorParam.Top); r3.SetHeight(80); r3.SetLeft(r2, AnchorParam.Bottom, 20); r3.SetRight(bR, AnchorParam.Left, -20); // 指定された制約に基づいてすべての矩形の座標を計算します。 host.PerformLayout(); // GcPdfDocument を初期化します。 GcPdfDocument doc = new GcPdfDocument(); // 新しいページを作成します。 var page = doc.Pages.Add(new SizeF(700, 400)); // GcPdfGraphics を初期化します。 var gr = page.Graphics; // 変換行列を定義します。 var m = Matrix3x2.CreateTranslation(20, 20); // 縦線と矩形を描画します。 DrawRect(bL, Color.Coral); DrawRect(bR, Color.Coral); DrawRect(r1, Color.CornflowerBlue); DrawRect(r2, Color.Green); DrawRect(r3, Color.Violet); void DrawRect(LayoutRect r, Color c) { gr.Transform = r.Transform.Multiply(m); gr.DrawRectangle(r.AsRectF(), new Pen(c, 2)); } // PDF ファイルを保存します。 doc.Save("Layout.pdf"); |
|
連鎖する位置制約
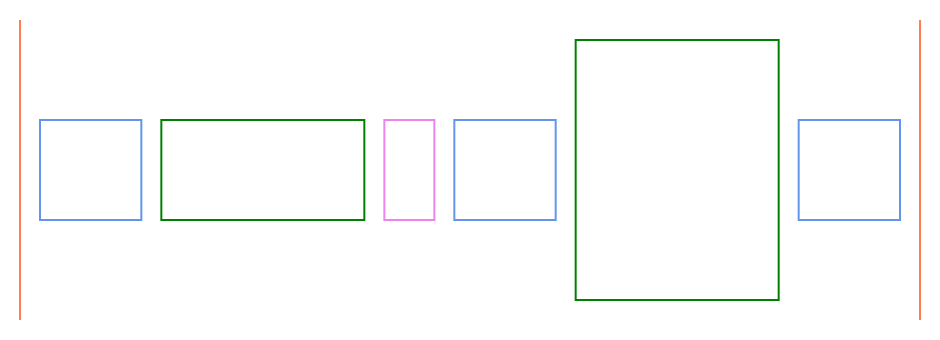
連鎖する位置制約は、ある領域の幅または高さ全体を、異なる比率サイズを持つ複数の矩形で埋めるように、LayoutRect のパラメータを設定します。各矩形の幅または高さは、各矩形に設定された比率によって計算されます。SetLeftAndOpposite メソッドと SetBottomAndOpposite メソッドは、連鎖する位置制約を設定するために使用されます。これらのメソッドは、2つの制約を一度に作成できます。

次のサンプルコードは、連鎖する位置制約を使用してレイアウトを描画する方法を示します。
| C# |
コードのコピー
|
|---|---|
// LayoutHost を初期化し、座標の原点を定義します。 var host = new LayoutHost(); // LayoutView を作成し、幅、高さを持つ矩形領域を定義します。 LayoutView view = host.CreateView(900, 300); // AnchorParam を Left に設定して、左の縦線を作成します。 var bL = view.CreateRect(); bL.AnchorVerticalLine(null); bL.SetLeft(null, AnchorParam.Left); // AnchorParam を Right に設定して、右の縦線を作成します。 var bR = view.CreateRect(); bR.AnchorVerticalLine(null); bR.SetRight(null, AnchorParam.Right); // 青色、緑色、紫色の矩形を作成します。 var r1 = view.CreateRect(); r1.AnchorTopBottom(null, 100, 100); var r2 = view.CreateRect(); r2.AnchorTopBottom(null, 100, 100); var r3 = view.CreateRect(); r3.AnchorTopBottom(null, 100, 100); var r4 = view.CreateRect(); r4.AnchorTopBottom(null, 100, 100); var r6 = view.CreateRect(); r6.AnchorTopBottom(null, 100, 100); // 90度回転した緑色の矩形を作成します。 var r5 = view.CreateRect(); r5.SetAngle(null, 90); r5.SetLeft(null, AnchorParam.Top, 20); r5.SetRight(null, AnchorParam.Bottom, -20); // AnchorParam を設定して連鎖する矩形を作成します。 // SetLeftAndOpposite メソッドと SetBottomAndOpposite メソッドを使用して、連鎖する位置制約を設定します。 r1.SetLeft(bL, AnchorParam.Right, 20); r2.SetLeftAndOpposite(r1, AnchorParam.Right, 20); r3.SetLeftAndOpposite(r2, AnchorParam.Right, 20); r4.SetLeftAndOpposite(r3, AnchorParam.Right, 20); r5.SetBottomAndOpposite(r4, AnchorParam.Right, -20); r6.SetLeftAndOpposite(r5, AnchorParam.Top, 20); r6.SetRight(bR, AnchorParam.Left, -20); // 比率と固定の幅を設定します。 r1.SetStarWidth(2); r2.SetStarWidth(4); r3.SetWidth(50); r4.SetStarWidth(2); r6.SetStarWidth(2); // この矩形は回転しているので、比率の高さ設定します。 r5.SetStarHeight(4); // 指定された制約に基づいてすべての矩形の座標を計算します。 host.PerformLayout(); // GcPdfDocument を初期化します。 GcPdfDocument doc = new GcPdfDocument(); // 新しいページを作成します。 var page = doc.Pages.Add(new SizeF(1000, 400)); // GcPdfGraphics を初期化します。 var gr = page.Graphics; // 変換行列を定義します。 var m = Matrix3x2.CreateTranslation(20, 20); // 縦線と矩形を描画します。 DrawRect(bL, Color.Coral); DrawRect(bR, Color.Coral); DrawRect(r1, Color.CornflowerBlue); DrawRect(r2, Color.Green); DrawRect(r3, Color.Violet); DrawRect(r4, Color.CornflowerBlue); DrawRect(r5, Color.Green); DrawRect(r6, Color.CornflowerBlue); void DrawRect(LayoutRect r, Color c) { gr.Transform = r.Transform.Multiply(m); gr.DrawRectangle(r.AsRectF(), new Pen(c, 2)); } // PDF ファイルを保存します。 doc.Save("Layout.pdf"); |
|
最小/最大の位置制約
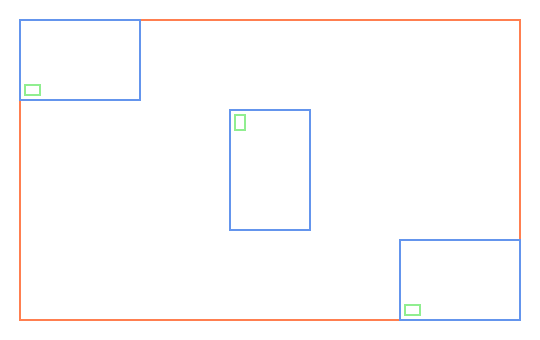
最小/最大の位置制約は、1つの LayoutRect パラメータを1つまたは複数の他の LayoutRect に連結します。AppendMinTop メソッドは、次の場合に、LayoutRect と他の LayoutRect との間の上部のギャップの最小値を定義するために使用されます。

次のサンプルコードは、最小の位置制約を使用してレイアウトを描画する方法を示します。
| C# |
コードのコピー
|
|---|---|
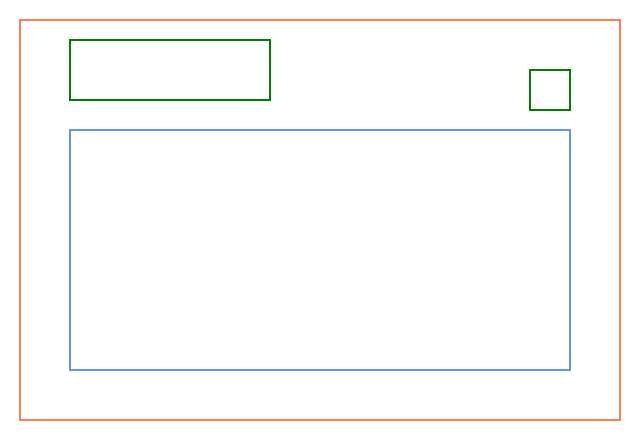
// LayoutHost を初期化し、座標の原点を定義します。 var host = new LayoutHost(); // LayoutView を作成し、幅、高さを持つ矩形領域を定義します。 LayoutView view = host.CreateView(600, 400); // 外側の矩形を作成します。 var rOuter = view.CreateRect(); rOuter.AnchorExact(null); // 内側の矩形を作成します。 var rInner = view.CreateRect(); rInner.AnchorBottomLeftRight(rOuter, 50, 50, 50); // 矩形を作成します。 var r1 = view.CreateRect(); r1.AnchorTopLeft(rOuter, 20, 50, 200, 60); var r2 = view.CreateRect(); r2.AnchorTopRight(rOuter, 50, 50, 40, 40); // 他の矩形に合わせて内側の矩形の位置を設定します。 rInner.AppendMinTop(rOuter, AnchorParam.Top, 50); rInner.AppendMinTop(r1, AnchorParam.Bottom, 20); rInner.AppendMinTop(r2, AnchorParam.Bottom, 20); // 指定された制約に基づいてすべての矩形の座標を計算します。 host.PerformLayout(); // GcPdfDocument を初期化します。 GcPdfDocument doc = new GcPdfDocument(); // 新しいページを作成します。 var page = doc.Pages.Add(new SizeF(700, 500)); // GcPdfGraphics を初期化します。 var gr = page.Graphics; // 変換行列を定義します。 var m = Matrix3x2.CreateTranslation(20, 20); // 矩形を描画します。 DrawRect(rOuter, Color.Coral); DrawRect(rInner, Color.CornflowerBlue); DrawRect(r1, Color.Green); DrawRect(r2, Color.Green); void DrawRect(LayoutRect r, Color c) { gr.Transform = r.Transform.Multiply(m); gr.DrawRectangle(r.AsRectF(), new Pen(c, 2)); } // PDF ファイルを保存します。 doc.Save("Layout.pdf"); |
|
アンカーポイント
アンカーポイントにより、LayoutView、他の LayoutRect、特別なアンカーポイントを基準にして、相対的に LayoutRect のパラメータを設定できます。アンカーポイントは、LayoutView オブジェクトまたは LayoutRect オブジェクトの CreatePoint メソッドを使用して作成できます。

次のサンプルコードは、アンカーポイントを使用してレイアウトを描画する方法を示します。
| C# |
コードのコピー
|
|---|---|
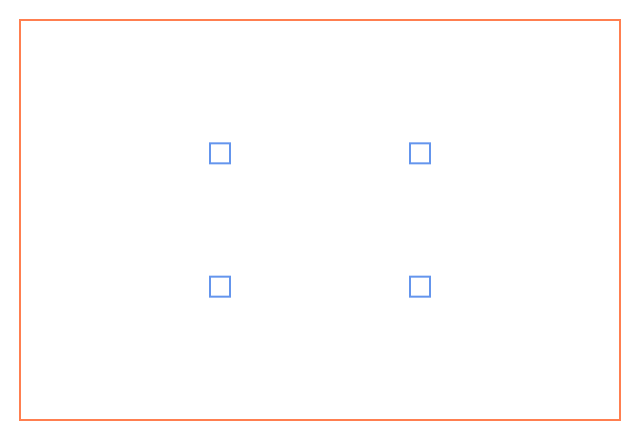
// LayoutHost を初期化し、座標の原点を定義します。 var host = new LayoutHost(); // LayoutView を作成し、幅、高さを持つ矩形領域を定義します。 LayoutView view = host.CreateView(600, 400); // メインの矩形を作成します。 var rMain = view.CreateRect(); rMain.AnchorExact(null); // アンカーポイントを作成します。 var ap1 = rMain.CreatePoint(1f / 3, 1f / 3); var ap2 = rMain.CreatePoint(2f / 3, 1f / 3); var ap3 = rMain.CreatePoint(1f / 3, 2f / 3); var ap4 = rMain.CreatePoint(2f / 3, 2f / 3); // 4つの矩形を作成し、定義したアンカーポイントのとおりに配置します。 var r1 = view.CreateRect(); AnchorCenter(r1, ap1); var r2 = view.CreateRect(); AnchorCenter(r2, ap2); var r3 = view.CreateRect(); AnchorCenter(r3, ap3); var r4 = view.CreateRect(); AnchorCenter(r4, ap4); void AnchorCenter(LayoutRect r, AnchorPoint ap) { r.SetHorizontalCenter(ap); r.SetVerticalCenter(ap); r.SetWidth(20); r.SetHeight(20); } // 指定された制約に基づいてすべての矩形の座標を計算します。 host.PerformLayout(); // GcPdfDocument を初期化します。 GcPdfDocument doc = new GcPdfDocument(); // 新しいページを作成します。 var page = doc.Pages.Add(new SizeF(700, 500)); // GcPdfGraphics を初期化します。 var gr = page.Graphics; // 変換行列を定義します。 var m = Matrix3x2.CreateTranslation(20, 20); // 矩形を描画します。 DrawRect(rMain, Color.Coral); DrawRect(r1, Color.CornflowerBlue); DrawRect(r2, Color.CornflowerBlue); DrawRect(r3, Color.CornflowerBlue); DrawRect(r4, Color.CornflowerBlue); void DrawRect(LayoutRect r, Color c) { gr.Transform = r.Transform.Multiply(m); gr.DrawRectangle(r.AsRectF(), new Pen(c, 2)); } // PDF ファイルを保存します。 doc.Save("Layout.pdf"); |
|
他の LayoutView に基づく制約
LayoutRect のパラメータを他の LayoutView の LayoutRect に連結することはできません。ただし、同じ LayoutHost 内の任意のアンカーポイントにパラメータを連結することは可能です。

次のサンプルコードは、他の LayoutView のレイアウトに外接するレイアウトを描画する方法を示します。
| C# |
コードのコピー
|
|---|---|
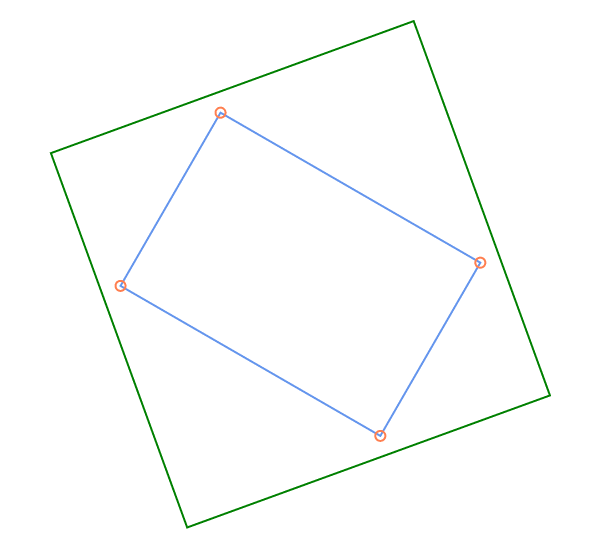
// LayoutHost を初期化し、座標の原点を定義します。 var host = new LayoutHost(); // 回転を作成します。 const double DegToRad = Math.PI / 180; var m1 = Matrix.CreateRotation(DegToRad * 30); m1 = m1.Translate(190, -50); // 1つ目のビューと矩形を作成します。 var view1 = host.CreateView(10, 10, m1); var rc1 = view1.CreateRect(); rc1.AnchorTopLeft(null, 30, 30, 300, 200); // 2つ目のビューと矩形を作成します。 var m2 = Matrix.CreateRotation(DegToRad * -20); var view2 = host.CreateView(10, 10, m2); var rc2 = view2.CreateRect(); // アンカーポイントを作成します var ap1 = rc1.CreatePoint(0, 0); var ap2 = rc1.CreatePoint(1, 0); var ap3 = rc1.CreatePoint(1, 1); var ap4 = rc1.CreatePoint(0, 1); // アンカーポイントを作成します。 rc2.SetTop(ap1, -20); rc2.SetBottom(ap3, 20); rc2.SetLeft(ap4, -20); rc2.SetRight(ap2, 20); // 指定された制約に基づいてすべての矩形の座標を計算します。 host.PerformLayout(); // GcPdfDocument を初期化します。 GcPdfDocument doc = new GcPdfDocument(); // 新しいページを作成します。 var page = doc.Pages.Add(new SizeF(700, 600)); // GcPdfGraphics を初期化します。 var gr = page.Graphics; // 変換行列を定義します。 var m = Matrix3x2.CreateTranslation(20, 20); // 矩形と楕円を描画します。 DrawRect(rc1, Color.CornflowerBlue); DrawRect(rc2, Color.Green); DrawPoint(ap1); DrawPoint(ap2); DrawPoint(ap3); DrawPoint(ap4); void DrawRect(LayoutRect r, Color c) { gr.Transform = r.Transform.Multiply(m); gr.DrawRectangle(r.AsRectF(), new Pen(c, 2)); } void DrawPoint(AnchorPoint ap) { gr.Transform = ap.Transform.Multiply(m); gr.DrawEllipse(new RectangleF(-5, -5, 10, 10), new Pen(Color.Coral, 2)); } // PDF ファイルを保存します。 doc.Save("Layout.pdf"); |
|
従属ビューと変換
LayoutView の階層は、同じ LayoutHost 内にて必ずしもフラットではありません。ビューによっては、他のビューの中に入れ子になることがあります。親の LayoutView の変換行列が更新されると、すべての子のビューの変換が再計算されます。

| C# |
コードのコピー
|
|---|---|
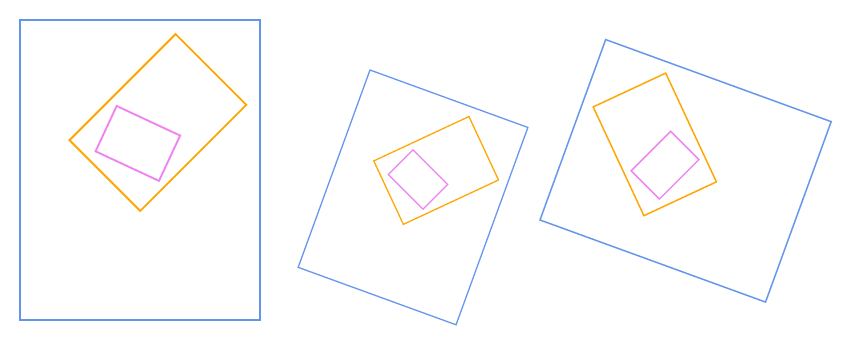
// LayoutHost を初期化し、座標の原点を定義します。 var host = new LayoutHost(); // 1つ目のビューと矩形を作成します。 var view1 = host.CreateView(240, 300); var rc1 = view1.CreateRect(); rc1.AnchorExact(null); // 2つ目のビューと矩形を作成します。 var view2 = host.CreateView(100, 150); var rc2 = view2.CreateRect(); rc2.AnchorExact(null); // 3つ目のビューと矩形を作成します。 var view3 = host.CreateView(70, 50); var rc3 = view3.CreateRect(); rc3.AnchorExact(null); // 回転を作成します。 const double DegToRad = Math.PI / 180; var m2 = Matrix.CreateRotation(DegToRad * 45); view2.SetRelativeTransform(view1, m2.Translate(120, -100)); var m3 = Matrix.CreateRotation(DegToRad * -20); view3.SetRelativeTransform(view2, m3.Translate(-23, 90)); // 指定された制約に基づいてすべての矩形の座標を計算します。 host.PerformLayout(); // GcPdfDocument を初期化します。 GcPdfDocument doc = new GcPdfDocument(); // 新しいページを作成します。 var page = doc.Pages.Add(new SizeF(850, 350)); // GcPdfGraphics を初期化します。 var gr = page.Graphics; // 1つ目の変換行列に従って、1つ目の矩形群を描画します。 var m = Matrix3x2.CreateTranslation(20, 20); DrawRect(rc1, Color.CornflowerBlue); DrawRect(rc2, Color.Orange); DrawRect(rc3, Color.Violet); // 2つ目の変換行列に従って、2つ目の矩形群を描画します。 view1.Transform = Matrix.CreateTranslation(350, 50).Scale(0.7).Rotate(DegToRad * 20); host.PerformLayout(); DrawRect(rc1, Color.CornflowerBlue); DrawRect(rc2, Color.Orange); DrawRect(rc3, Color.Violet); // 3つ目の変換行列に従って、3つ目の矩形群を描画します。 view1.Transform = Matrix.CreateTranslation(520, 200).Scale(0.8).Rotate(DegToRad * -70); host.PerformLayout(); DrawRect(rc1, Color.CornflowerBlue); DrawRect(rc2, Color.Orange); DrawRect(rc3, Color.Violet); void DrawRect(LayoutRect r, Color c) { gr.Transform = r.Transform.Multiply(m); gr.DrawRectangle(r.AsRectF(), new Pen(c, 2)); } // PDF ファイルを保存します。 doc.Save("Layout.pdf"); |
|
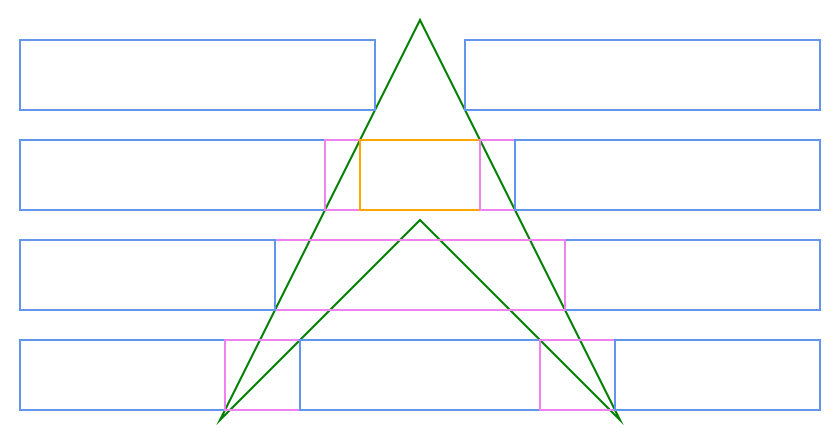
輪郭
輪郭は、アンカーポイントを通して描画かれる閉じた図形です。LayoutRect の一辺を 1つまたは複数の輪郭に連結できます。LayoutRect から見ると、輪郭は外側の領域、内側の領域、境界の領域で構成されます。矩形は、ある領域が別の領域に変わる位置に連結できます。LayoutView クラスの CreateContour メソッドは、輪郭を描画するために使用される Contour クラスのオブジェクトを作成します。

| C# |
コードのコピー
|
|---|---|
// LayoutHost を初期化し、座標の原点を定義します。 var host = new LayoutHost(); // LayoutView を作成し、幅、高さを持つ矩形領域を定義します。 LayoutView view = host.CreateView(800, 400); // 輪郭を作成します。 var contour = view.CreateContour(); contour.AddPoints(new AnchorPoint[] { view.CreatePoint(0, 0, 400, 0), view.CreatePoint(0, 0, 600, 400), view.CreatePoint(0, 0, 400, 200), view.CreatePoint(0, 0, 200, 400) }); // 矩形の1つ目の行を作成します。 var rc11 = view.CreateRect(); rc11.AnchorLeftTopBottom(null, 0, 20, 310); rc11.AppendMaxRight(contour, ContourPosition.FirstInOutside); var rc12 = view.CreateRect(); rc12.AnchorRightTopBottom(null, 0, 20, 310); rc12.AppendMinLeft(contour, ContourPosition.FirstInOutside); // 矩形の2つ目の行を作成します。 var rc21 = view.CreateRect(); rc21.AnchorLeftTopBottom(null, 0, 120, 210); rc21.AppendMaxRight(contour, ContourPosition.FirstInOutside); var rc22 = view.CreateRect(); rc22.AnchorTopBottom(null, 120, 210); rc22.SetLeft(rc21, AnchorParam.Right); rc22.AppendMaxRight(contour, ContourPosition.FirstInInside); var rc23 = view.CreateRect(); rc23.AnchorTopBottom(null, 120, 210); rc23.SetLeft(rc22, AnchorParam.Right); rc23.AppendMaxRight(contour, ContourPosition.NextOutInside); var rc24 = view.CreateRect(); rc24.AnchorTopBottom(null, 120, 210); rc24.SetLeft(rc23, AnchorParam.Right); rc24.AppendMaxRight(contour, ContourPosition.NextOutOutside); var rc25 = view.CreateRect(); rc25.SetLeft(rc24, AnchorParam.Right); rc25.AnchorRightTopBottom(null, 0, 120, 210); // 矩形の3つ目の行を作成します。 var rc31 = view.CreateRect(); rc31.AnchorRightTopBottom(null, 0, 220, 110); rc31.AppendMinLeft(contour, ContourPosition.FirstInOutside); var rc32 = view.CreateRect(); rc32.AnchorTopBottom(null, 220, 110); rc32.SetRight(rc31, AnchorParam.Left); rc32.AppendMinLeft(contour, ContourPosition.LastOutOutside); var rc33 = view.CreateRect(); rc33.SetRight(rc32, AnchorParam.Left); rc33.AnchorLeftTopBottom(null, 0, 220, 110); // 矩形の4つ目の行を作成します。 var rc41 = view.CreateRect(); rc41.AnchorLeftTopBottom(null, 0, 320, 10); rc41.AppendMaxRight(contour, ContourPosition.FirstInOutside); var rc42 = view.CreateRect(); rc42.AnchorTopBottom(null, 320, 10); rc42.SetLeft(rc41, AnchorParam.Right); rc42.AppendMaxRight(contour, ContourPosition.NextOutOutside); var rc43 = view.CreateRect(); rc43.AnchorTopBottom(null, 320, 10); rc43.SetLeft(rc42, AnchorParam.Right); rc43.AppendMaxRight(contour, ContourPosition.FirstInOutside); var rc44 = view.CreateRect(); rc44.AnchorTopBottom(null, 320, 10); rc44.SetLeft(rc43, AnchorParam.Right); rc44.AppendMaxRight(contour, ContourPosition.NextOutOutside); var rc45 = view.CreateRect(); rc45.SetLeft(rc44, AnchorParam.Right); rc45.AnchorRightTopBottom(null, 0, 320, 10); // 指定された制約に基づいてすべての矩形の座標を計算します。 host.PerformLayout(); // GcPdfDocument を初期化します。 GcPdfDocument doc = new GcPdfDocument(); // 新しいページを作成します。 var page = doc.Pages.Add(new SizeF(900, 500)); // GcPdfGraphics を初期化します。 var gr = page.Graphics; // 変換行列を定義します。 var m = Matrix3x2.CreateTranslation(20, 20); gr.Transform = m; // 矩形と輪郭を描画します。 DrawContour(contour); DrawRect(rc11, Color.CornflowerBlue); DrawRect(rc12, Color.CornflowerBlue); DrawRect(rc21, Color.CornflowerBlue); DrawRect(rc22, Color.Violet); DrawRect(rc23, Color.Orange); DrawRect(rc24, Color.Violet); DrawRect(rc25, Color.CornflowerBlue); DrawRect(rc31, Color.CornflowerBlue); DrawRect(rc32, Color.Violet); DrawRect(rc33, Color.CornflowerBlue); DrawRect(rc41, Color.CornflowerBlue); DrawRect(rc42, Color.Violet); DrawRect(rc43, Color.CornflowerBlue); DrawRect(rc44, Color.Violet); DrawRect(rc45, Color.CornflowerBlue); void DrawContour(Contour co) { var pts = co.Points.Select(ap => ap.TransformedLocation).ToArray(); gr.DrawPolygon(pts, new Pen(Color.Green, 2)); } void DrawRect(LayoutRect r, Color c) { gr.Transform = r.Transform.Multiply(m); gr.DrawRectangle(r.AsRectF(), new Pen(c, 2)); } // PDF ファイルを保存します。 doc.Save("Layout.pdf"); |
|