注釈エディタを使用すると、PDF ドキュメントにリッチメディア注釈を追加することで、PDF ファイルにマルチメディア(オーディオと動画) を埋め込むことができます。ツールバーのリッチ メディアの追加ボタン  を使用して、リッチメディア注釈を追加できます。
を使用して、リッチメディア注釈を追加できます。

アクティブ化動作と非アクティブ化動作
メディアの再生と一時停止は、リッチ メディア注釈を追加したときの特定のアクティブ化または非アクティブ化の条件によって異なります。メディアリソースのアクティブ化または非アクティブ化は、次の条件によって異なります。
| アクティブ化動作または非アクティブ化動作の条件名 | PDF仕様による説明 | PDFビューワの動作 |
|---|---|---|
| 内容がクリックされる場合 | 注釈は、ユーザーのアクションによって明示的にアクティブ化または非アクティブ化されます。 | ユーザーがメディアをクリックしたときに発生します。 |
| ページを開くか閉じるときの場合 | 注釈を含んだページが現在のページと同じフォーカスを受け取るとすぐに、注釈がアクティブになります。 | リッチメディア注釈を含んだページが現在のページと同じフォーカスを受け取ったときに、アクティブ化が行われます。 |
| 内容が表示または非表示の場合 | 注釈を含んだページの一部が表示されるとすぐに、注釈がアクティブになります。 | アクティブ化は、メディアコンテナまたはその一部がアクティブ ビューで表示または非表示になったときに行われます。 |

対応している形式
PDFビューワでは、メディア リソースの次のオーディオ形式およびビデオ形式がサポートされています。
| オーディオ形式 | 動画形式 |
|---|---|
| MP3 | MP4 |
| OGG | SWF |
| WAV | FLV |
| - | WebM |
メモ: 最適な互換性とさまざまなデバイスおよびプラットフォームでの広範なサポートを確保するには、オーディオファイルにはMP3形式を、ビデオファイルにはH.264(AVC)形式を選択します。H.264(AVC)ビデオ形式は、通常、.mp4拡張子のファイルに関連付けられています。
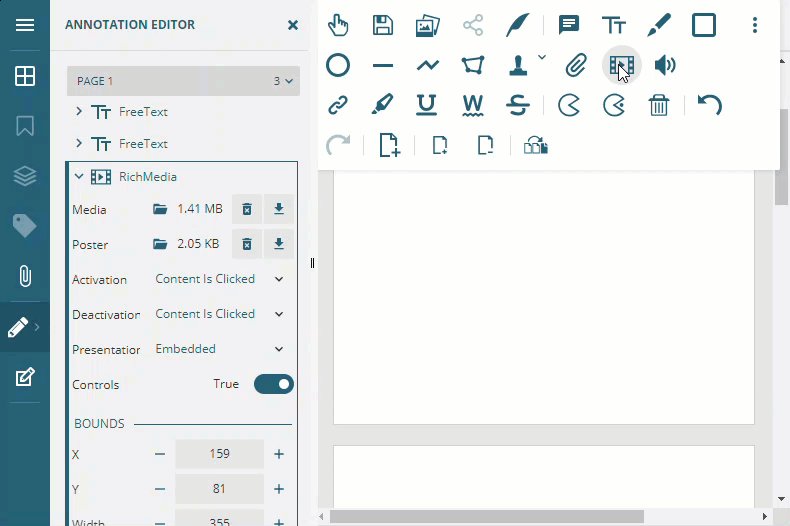
リッチメディア注釈の追加
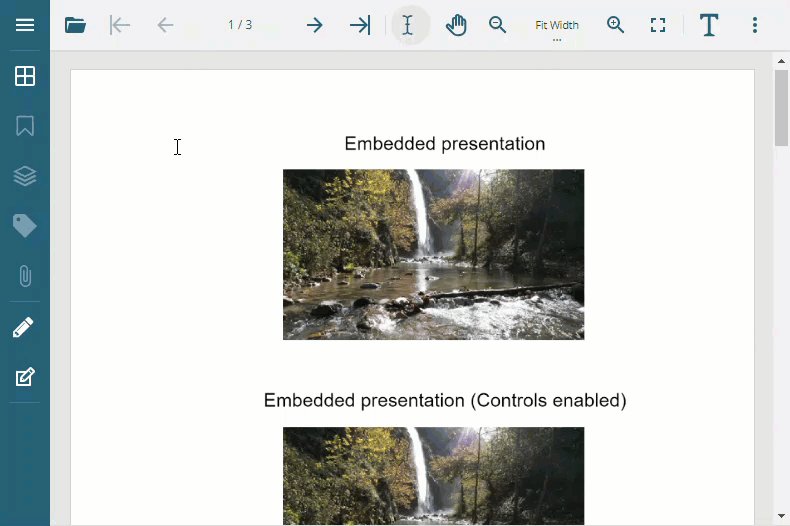
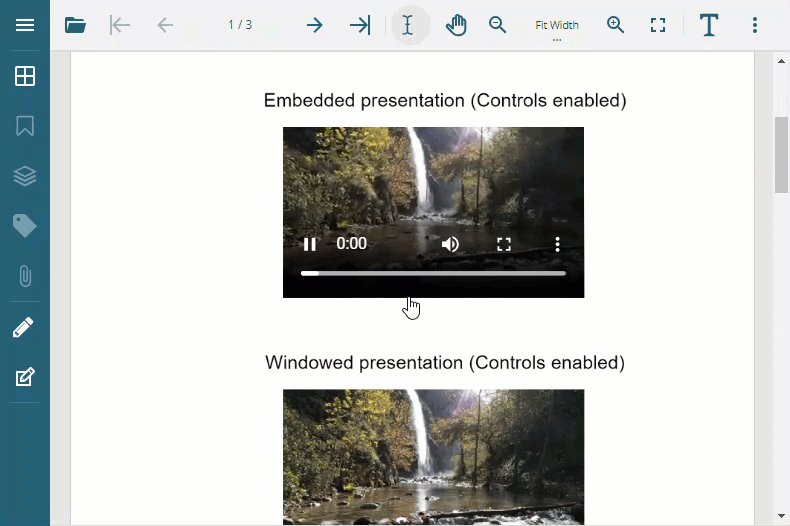
リッチメディア注釈を追加するには、注釈エディタのツールバーの[リッチメディアの追加]ボタン または [添付ファイルとスタンプ] ボタンのツールバーを使用します。リッチ メディア注釈がドキュメントに追加されるとすぐに、ファイルの参照ダイアログが自動的に開きます。次の GIF 画像は、「埋め込み」および「ウィンドウ表示」表示形式でリッチメディア注釈を追加する方法を示しています。
または [添付ファイルとスタンプ] ボタンのツールバーを使用します。リッチ メディア注釈がドキュメントに追加されるとすぐに、ファイルの参照ダイアログが自動的に開きます。次の GIF 画像は、「埋め込み」および「ウィンドウ表示」表示形式でリッチメディア注釈を追加する方法を示しています。

プログラムからリッチメディアの追加
PDFビューワでは、RichMediaAnnotation型を使用してプログラムでリッチメディア注釈を追加することができます。次のサンプルコードは、リッチメディア注釈を追加する方法を示しています。
| JavaScript |
コードのコピー
|
|---|---|
// 指定された URL からバイトを取得します function fetchBytes(url){ return new Promise(function(resolve) { fetch(url) .then(response => response.blob()) .then(blob => blob.arrayBuffer()) .then(arrayBuffer => { resolve(new Uint8Array(arrayBuffer)); }); }); } // PDF ドキュメントにリッチ メディア注釈を追加します async function addRichMedia(viewer, mediaUrl, posterUrl, args){ const { width, height, topMargin, mediaFileType } = args; const mediaBytes = await fetchBytes(mediaUrl); const posterBytes = await fetchBytes(posterUrl); const fileId = new Date().getTime() + "." + mediaFileType; const fileName = fileId; const posterFileId = new Date().getTime() + ".png"; const posterFileName = posterFileId; const pageIndex = 0; const pageViewBox = viewer.getViewPort(pageIndex).viewBox; const rect = [ (pageViewBox[2] - width) / 2, pageViewBox[3] - topMargin - height, (pageViewBox[2] - width) / 2 + width, pageViewBox[3] - topMargin ]; viewer.storage.setItem(fileId, mediaBytes); viewer.storage.setItem(posterFileId, posterBytes); viewer.addAnnotation(pageIndex, { annotationType: 90, // リッチメディア subtype: "RichMedia", fileId, fileName, posterFileId, posterFileName, activationCondition: "XA", deactivationCondition: "XD", presentationStyle: "Embedded", showNavigationPane: false, rect }); } // PDFビューワをロードします。 async function loadPdfViewer(selector){ var viewer = new DsPdfViewer(selector, { supportApi: { apiUrl: 'http://localhost:5005/api/pdf-viewer', webSocketUrl: 'http://localhost:5005/signalr' } }); viewer.addDefaultPanels(); viewer.addAnnotationEditorPanel(); viewer.addFormEditorPanel(); await viewer.newDocument(); // リッチメディア注釈を挿入するには、addRichMedia を使用します。 addRichMedia(viewer, "http://localhost/City_Noises.mp3", "http://localhost/posterFile.png", { width: 300, height: 150, topMargin: 100, mediaFileType: "mp3" }); } |
|
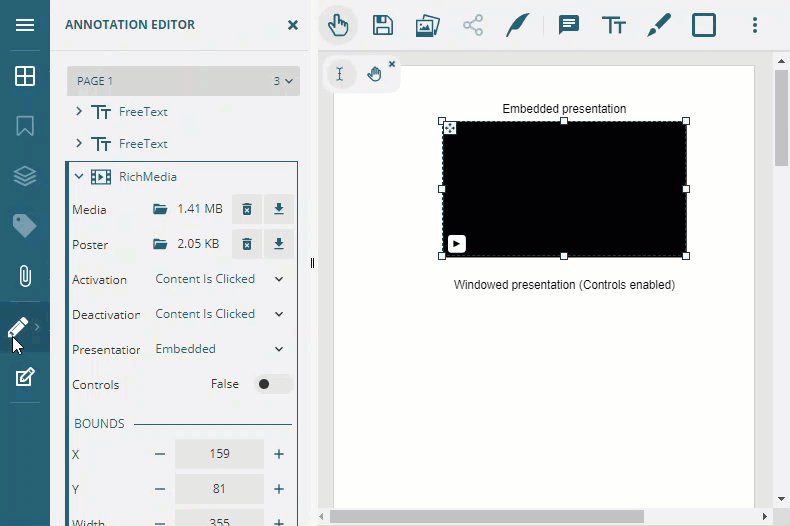
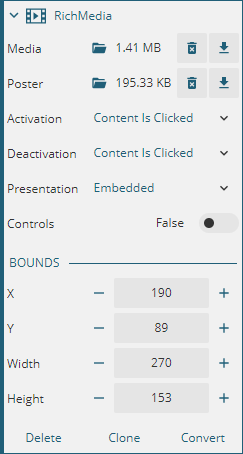
リッチメディア注釈のプロパティパネル
リッチメディア 注釈のプロパティパネルには、メディア、ポスター、アクティブ化動作、非アクティブ化動作、 表示形式、コントロールの表示などのさまざまなプロパティと設定が用意されています。
| プロパティ名 | 説明 |
|---|---|
| メディア | 注釈に関連付けられたマルチメディアコンテンツを指定します。また、[ファイルの削除]  ボタンと [ファイルのダウンロード] ボタンと [ファイルのダウンロード]  ボタンを使用して、メディアリソースを削除またはダウンロードすることもできます。 ボタンを使用して、メディアリソースを削除またはダウンロードすることもできます。 |
| ポスター | マルチメディアコンテンツのポスターとして機能する画像を定義します。リッチメディア注釈を追加すると、デフォルトでポスター画像が追加されます。 また、[ファイルの削除]  ボタンと [ファイルのダウンロード] ボタンと [ファイルのダウンロード]  ボタンを使用して、メディア リソースを削除またはダウンロードすることもできます。 ボタンを使用して、メディア リソースを削除またはダウンロードすることもできます。 |
| アクティブ化動作 | リッチメディア注釈を有効にするアクションを決定します。 |
| 非アクティブ化動作 | リッチメディア注釈を無効にするアクションを決定します。 |
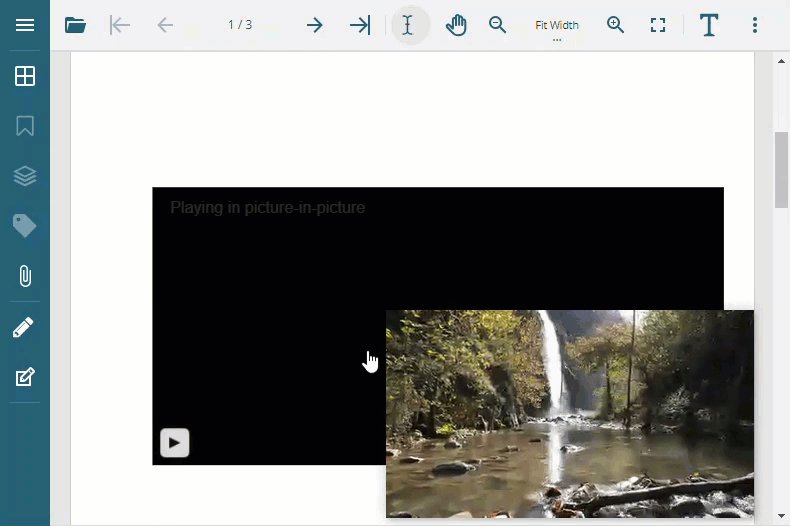
| 表示形式 | リッチメディアコンテンツを表示するスタイル (「埋め込み」または「ウィンドウ表示」) を指定します。 |
| コントロールの表示 | マルチメディアコンテンツと対話するためのナビゲーションのコントロールを表示するかどうかを制御します。このフラグを true に設定すると、メディアコンテンツが最初にアクティブ化されたときにナビゲーションのコントロールが表示されるようになります。デフォルト値は false です。 |
| 配置 | リッチ メディア注釈の境界ボックスの位置、幅、高さを指定します。 |

制限事項
- PDFビューワは以下をサポートしていません:
- リッチメディア表示形式
- 透明
- ツールバー
- PassContextClick
- 「ウィンドウ表示」h表示形式でのウィンドウの位置
- PlayCount および Speed アニメーション表示スタイル
- スクリプトによるリッチ メディアのアクティブ化動作
- リッチメディア表示形式
- 最新のブラウザでは、ページが開いたときやコンテンツが表示されているときに、音声付きのビデオを自動的に再生することはできません。この動作を変更するには、ブラウザの設定または環境設定を変更します。自動再生を機能するように設定するには、リッチメディア注釈「ページを開いたとき/コンテンツが表示されている場合」がアクティブになっているページまでスクロールする前に、ブラウザウィンドウの任意の場所をクリックします。このアクションにより、ドキュメントを操作していることがブラウザに通知され、自動再生が開始されます。