DioDocs for PDFを実行しているサーバーにサポートAPIを使用して(下記参照)接続すると、PDFビューワにて、一般的な編集オプション、注釈、フォームエディタツールを利用してPDFドキュメントを編集できます。
PDFビューワをPDFエディタとして設定するには、サーバー上のDioDocs for PDFに接続するためのサポートAPIを使用する必要があります。これにより、クライアント上でのPDFの編集操作や保存が可能になります。 PDFビューワは、サーバーサイドのAPI(サポートAPI経由のDioDocs for PDF)と連携し、変更を保存し、PDFをクライアントに送り返します。サポートAPIを取得する方法は、以下の2つがあります。
- NuGetパッケージを使用する
- ソースからサポートAPIを構築して使用する
PDFビューワでの編集操作
- 以下のいずれかの方法で、PDFビューワにてPDFドキュメントを開きます。
- [ドキュメントを開く]ボタンやCtrl+Oのショートカットキーで開く
- [新規ドキュメントを開く]ボタンで新規のPDFドキュメントを作成する
- デフォルトで表示されるPDFドキュメントを指定しておく
- PDFは一般的な編集機能や編集ツールを使用して編集されます。このとき、編集内容はすべてビューワによってローカルに保存されます。
- [保存]ボタンをクリックすると、元のPDFと編集内容がサポートAPIを経由してサーバーに送信されます。
- サーバーは送信されたファイルに編集を適用して、編集済みのPDFをクライアントに送り返します。
- 編集されたPDFは、クライアント側でローカルに保存して、任意のPDFリーダーなどで開くことができます。
DioDocs.Pdf.ViewerSupportApi.jaパッケージの使用
DioDocs.Pdf.ViewerSupportApi.jaパッケージはNuGetから取得できるとともに、「トライアル版」よりダウンロードできるDioDocs for PDFのパッケージ一式にも含まれています。このパッケージをプロジェクトの参照に追加する必要があります。
以下の手順では、ASP.NET Core WebアプリケーションでPDFビューワを構成して、PDFドキュメントを表示・編集する方法を説明します。
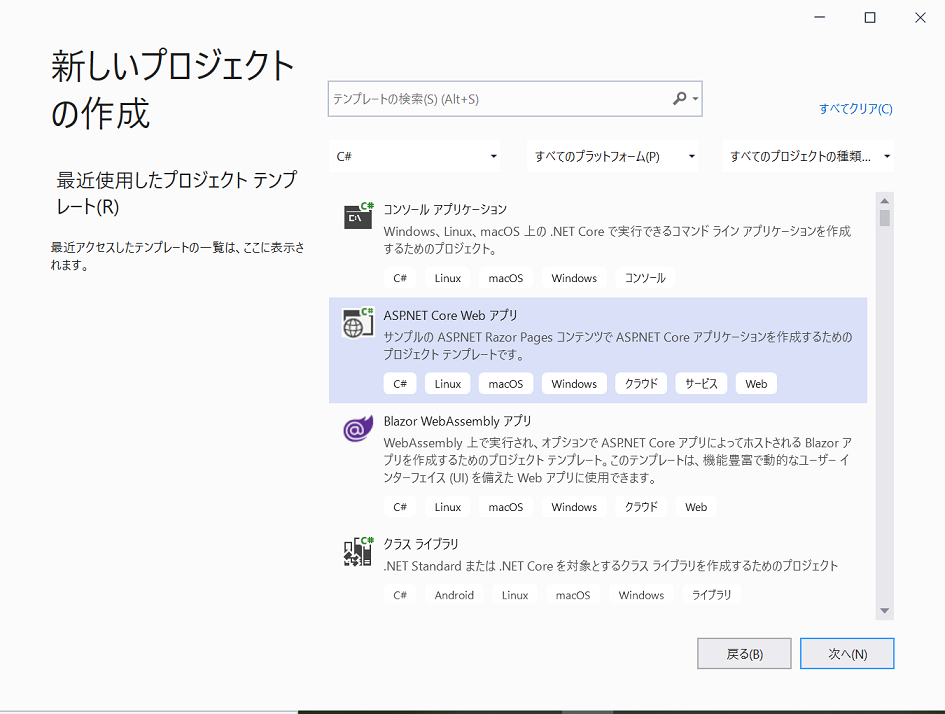
- Microsoft Visual Studio 2022を開き、[新しいプロジェクトの作成] > [ASP.NET Core Web アプリケーション]を選択します。

- [新しい ASP.NET Core Web アプリケーションの作成]ダイアログで、ターゲット フレームワークとして 「.NET 6.0」 を選択します。
 メモ: WindowsでFireFoxによって表示される警告を回避するために、[HTTPS用に構成]オプションがオフになっていることを確認してください。
メモ: WindowsでFireFoxによって表示される警告を回避するために、[HTTPS用に構成]オプションがオフになっていることを確認してください。 - サンプルプロジェクトが正常にビルド・実行されている(ブラウザで初期画面が表示される)ことを確認します。以降の手順はプロジェクト名を「WebApplication1」として想定します。
- 次のコマンドを実行してPDFビューワをインストールします。コマンドプロンプトのディレクトリがlibフォルダに設定されていることを確認してください。PDFビューワはWebApplication1\wwwroot\libにインストールされます。
npm install @mescius/dspdfviewer - ソリューションエクスプローラーにてプロジェクトを右クリックし、[NuGet パッケージの管理]を選択します。
- Nugetパッケージマネージャーの右上にあるパッケージソースにて、「nuget.org」を選択します。
- 左上の[参照]タブをクリックして、「DioDocs.Pdf.ViewerSupportApi.ja」を検索します。
- 次の図に示すように、左側のパネルで「DioDocs.Pdf.ViewerSupportApi.ja」を選択します。
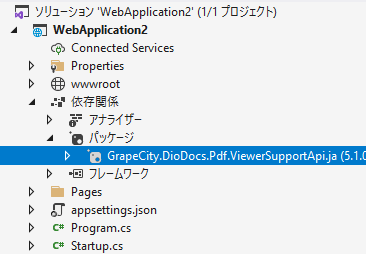
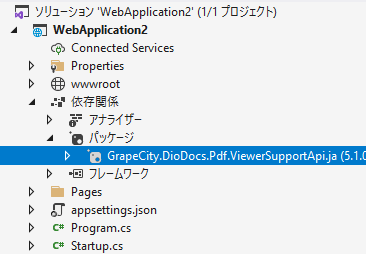
- 右側のパネルで[インストール]をクリックして、DioDocs.Pdf.ViewerSupportApi.jaパッケージとその依存関係をプロジェクトにインストールします。インストールが完了したら、DioDocs.Pdf.ViewerSupportApi.jaパッケージがソリューションエクスプローラーの[依存関係]フォルダーの下にある[パッケージ]フォルダーに追加されているかどうかを確認してください。

- 「\Pages\Index.cshtml」のデフォルトの内容を次のコードに置き換えます。
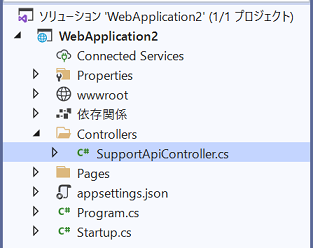
Index.cshtml コードのコピー@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <style> .container { height: calc(100% - 128px); max-width: inherit; } #host, .pb-3 { height: 100%; } </style> <div id="host"></div> <script src="~/lib/node_modules/@@mescius/dspdfviewer/dspdfviewer.js" asp-append-version="true"></script> <script> var viewer = new DsPdfViewer("#host", { supportApi: 'api/pdf-viewer' }); viewer.addDefaultPanels(); viewer.addAnnotationEditorPanel(); viewer.addFormEditorPanel(); viewer.beforeUnloadConfirmation = true; viewer.newDocument(); </script> - 次の図のように、プロジェクトに「Controllers」フォルダーを作成し、「MVC コントローラー ? 空のテンプレート」を選択してコントローラーを追加し、「SupportApiController.cs」クラスファイルを追加します。

- 「SupportApiController.cs」のコードを次のコードに置き換えます。
C# コードのコピーusing GrapeCity.Documents.Pdf.ViewerSupportApi.Controllers; using Microsoft.AspNetCore.Mvc; namespace WebApplication1 { [Route("api/pdf-viewer")] [ApiController] public class SupportApiController : GcPdfViewerController { } }
- デフォルトのコードを次のサンプルコードに置き換えて、Program.cs ファイルを変更します。
C# コードのコピーusing GrapeCity.Documents.Pdf.ViewerSupportApi.Connection; using GrapeCity.Documents.Pdf.ViewerSupportApi.Controllers; using GrapeCity.Documents.Pdf.ViewerSupportApi.Models; using ProtoBuf.Meta; using System.Reflection; using System.Security.Cryptography.X509Certificates; var builder = WebApplication.CreateBuilder(args); // コンテナにサービスを追加します。 builder.Services.AddRazorPages(); builder.Services.AddCors(); DsPdfViewerHub.ConfigureServices(builder.Services); // サーバー側署名の実装。 var app = builder.Build(); app.UseCors("WebCorsPolicy"); // HTTP リクエスト パイプラインを構成します。 if (!app.Environment.IsDevelopment()) { app.UseExceptionHandler("/Error"); // デフォルトの HSTS 値は 30 日です。 運用シナリオではこれを変更することもできます。https://aka.ms/aspnetcore-hsts を参照してください。 app.UseHsts(); } app.UseHttpsRedirection(); app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); // 最上位のルート登録の使用を提案します。 IApplicationBuilder applicationBuilder = app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); // 最上位のルート登録の使用を提案します。 app.MapRazorPages(); app.Run();
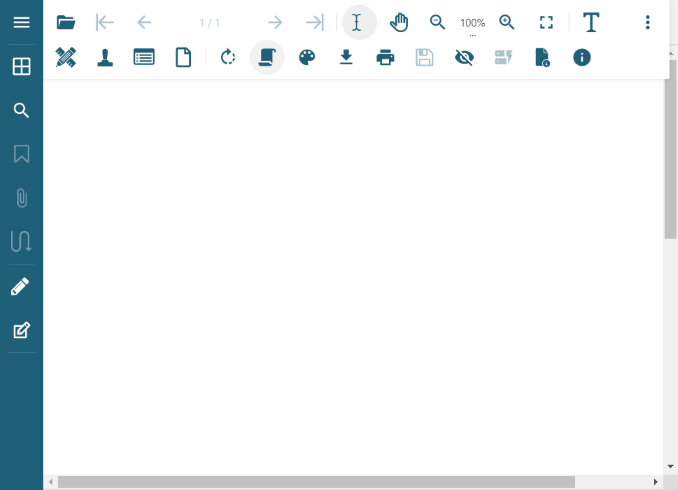
- プロジェクトをビルドして実行すると、PDFドキュメントを編集するための注釈エディタやフォームエディタを含むPDFビューワがブラウザに表示されます。

以下の手順では、ASP.NET Core WebアプリケーションでPDFビューワを構成して、PDFドキュメントを表示・編集する方法を説明します。
- Microsoft Visual Studioを開き、[新しいプロジェクトの作成] > [ASP.NET Core Web アプリ] を選択します。

- [新しいプロジェクトの構成] ダイアログにて、プロジェクト名を設定します。以降の手順では、プロジェクト名が「WebApplication2」であると仮定して説明します。
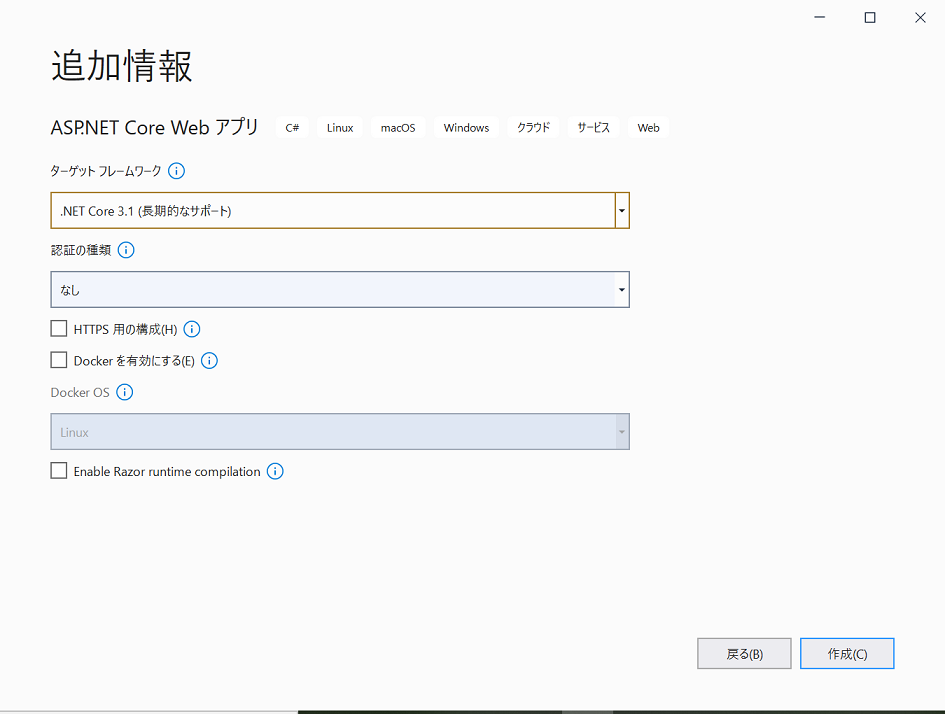
- [追加情報] ダイアログにて、[.NET Core 3.1(長期的なサポート)] を選択し、プロジェクトを作成します。
メモ:Windowsの場合、FireFoxで表示される警告を回避するため、[HTTPS用の構成]のチェックが外れていることを確認してください。
- サンプルプロジェクトが正常にビルド・実行される(ブラウザに初期画面が表示される)ことを確認します。
- コマンドプロンプトなどを使用し、プロジェクトフォルダ内の「\wwwroot\lib」フォルダに移動後、以下のコマンドを実行し、PDFビューワをインストールします。PDFビューワは「\wwwroot\lib\node_modules\@mescius\dspdfviewer」フォルダにインストールされます。
npm install @mescius/dspdfviewer
- ソリューションエクスプローラーにてプロジェクトを右クリックし、[NuGet パッケージの管理]を選択します。
- Nugetパッケージマネージャーの右上にあるパッケージソースにて、「nuget.org」を選択します。
- 左上の[参照]タブをクリックして、「DioDocs.Pdf.ViewerSupportApi.ja」を検索します。
- 左側のパネルで「DioDocs.Pdf.ViewerSupportApi.ja」を選択します。
- 右側のパネルで[インストール]をクリックして、DioDocs.Pdf.ViewerSupportApi.jaパッケージとその依存関係をプロジェクトにインストールします。インストールが完了したら、DioDocs.Pdf.ViewerSupportApi.jaパッケージがソリューションエクスプローラーの[依存関係]フォルダーの下にある[パッケージ]フォルダーに追加されているかどうかを確認してください。

- 「\Pages\Index.cshtml」のデフォルトの内容を次のコードに置き換えます。
Index.cshtml コードのコピー@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <style> .container { height: calc(100% - 128px); max-width: inherit; } #host, .pb-3 { height: 100%; } </style> <div id="host"></div> <script src="~/lib/node_modules/@@mescius/dspdfviewer/dspdfviewer.js" asp-append-version="true"></script> <script> var viewer = new DsPdfViewer("#host", { supportApi: 'api/pdf-viewer' }); viewer.addDefaultPanels(); viewer.addAnnotationEditorPanel(); viewer.addFormEditorPanel(); viewer.beforeUnloadConfirmation = true; viewer.newDocument(); </script>
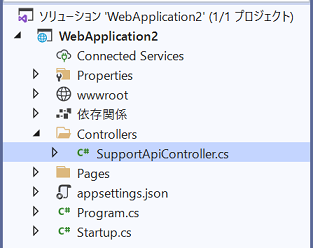
- 次の図のように、「WebApplication2」プロジェクト内に「Controllers」フォルダを作成し、そこに「SupportApiController.cs」クラスファイルを追加します。

- 「Startup.cs」を開き、デフォルトで記載されているConfigureServices()メソッドに次のコードを追加し、
services.AddMvc((opts) => { opts.EnableEndpointRouting = false; });
services.AddRouting();
Configure()メソッドに次のコードを追加します。app.UseMvcWithDefaultRoute();
変更後の「startup.cs」は次のようになります。Startup.cs コードのコピーusing System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; using Microsoft.Extensions.Hosting; namespace WebApplication2 { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } //このメソッドは実行時に呼び出されます。このメソッドを使用して、コンテナーにサービスを追加します public void ConfigureServices(IServiceCollection services) { services.AddRazorPages(); //ルーティングを有効にします services.AddMvc((opts) => { opts.EnableEndpointRouting = false; }); services.AddRouting(); } //このメソッドを使用して、HTTP要求パイプラインを構成します public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } else { app.UseExceptionHandler("/Error"); } app.UseStaticFiles(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapRazorPages(); }); //ルーティングを有効にします app.UseMvcWithDefaultRoute(); } } }
- 「SupportApiController.cs」のコードを次のコードに置き換えます。
SupportApiController.cs コードのコピーusing GrapeCity.Documents.Pdf.ViewerSupportApi.Controllers; using Microsoft.AspNetCore.Mvc; namespace WebApplication2 { [Route("api/pdf-viewer")] [ApiController] public class SupportApiController : GcPdfViewerController { } }
- プロジェクトをビルドして実行すると、PDFドキュメントを編集するための注釈エディタやフォームエディタを含むPDFビューワがブラウザに表示されます。
以下の手順では、ASP.NET WebFormsアプリケーションでPDFビューワを構成して、PDFドキュメントを表示・編集する方法を説明します。
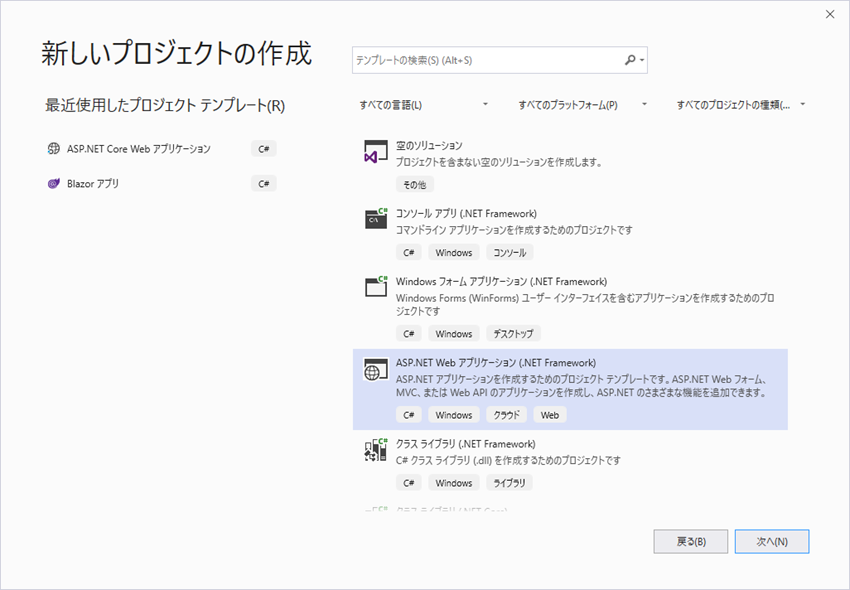
- Microsoft Visual Studioを開き、 [新しいプロジェクトの作成] > [ASP.NET Web アプリケーション(.NET Framework)]を選択します。

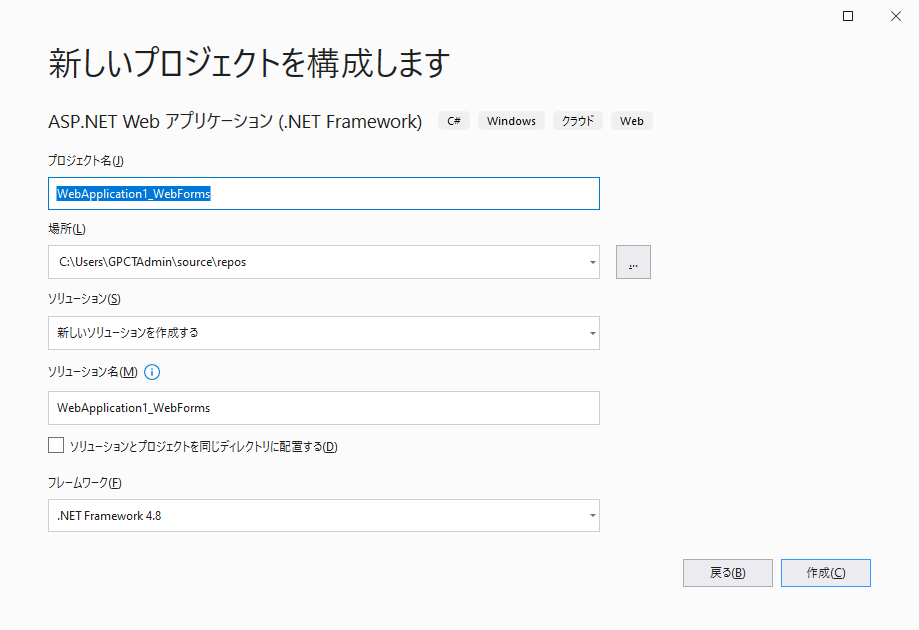
- [新しいプロジェクトの構成]ダイアログにて、プロジェクト名を設定し、フレームワークとして[.NET Framework 4.8]を選択します。以降の手順では、プロジェクト名が「WebApplication1_WebForms」であると仮定して説明します。

- [新しい ASP.NET Web アプリケーションの作成]ダイアログにて、[Web フォーム]を選択し、プロジェクトを作成します。
メモ:Windowsの場合、FireFoxで表示される警告を回避するため、[HTTPS用の構成]のチェックが外れていることを確認してください。
- サンプルプロジェクトが正常にビルド・実行される(ブラウザに初期画面が表示される)ことを確認します。
- コマンドプロンプトなどを使用し、プロジェクトフォルダ内の「\Scripts」フォルダに移動後、以下のコマンドを実行し、PDFビューワをインストールします。PDFビューワは「\Scripts\node_modules\@mescius\dspdfviewer」フォルダにインストールされます。
npm install @mescius/dspdfviewer
- 「Default.aspx」を開き、<asp:Content>..</asp:Content>タグ内のコードを以下のコードに置き換えます。
Default.aspx コードのコピー<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server"> <style> html, body, body > form, .body-content { height: 100%; width: 100%; } #host { padding: 60px 20px 20px 10px; } </style> <div id="host"></div> <script src="Scripts/node_modules/@mescius/dspdfviewer/dspdfviewer.js"></script> <script> var viewer = new DsPdfViewer("#host", { supportApi: 'SupportApi' }); viewer.addDefaultPanels(); viewer.addAnnotationEditorPanel(); viewer.addFormEditorPanel(); viewer.beforeUnloadConfirmation = true; viewer.newDocument(); </script> </asp:Content>
- ソリューションエクスプローラーにてプロジェクトを右クリックし[NuGet パッケージの管理] を選択すると表示されるNugetパッケージマネージャーにて、「nuget.org」から次のパッケージを追加します。
- DioDocs.Pdf.ViewerSupportApi.ja
- Microsoft.AspNet.WebApi.WebHost
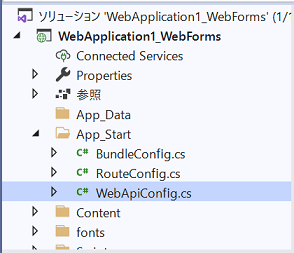
- 「App_Start」フォルダに新しいクラスファイル「WebApiConfig.cs」を追加の上、以下のコードを追加します。

WebApiConfig.cs コードのコピーusing System.Web.Http; namespace WebApplication1_WebForms.App_Start { public static class WebApiConfig { public static void Register(HttpConfiguration config) { //WebAPIの構成とサービス //WebAPIルート config.MapHttpAttributeRoutes(); config.Routes.MapHttpRoute( name: "DefaultApi", routeTemplate: "{controller}/{action}/{id}/{id2}/{id3}", defaults: new { id = RouteParameter.Optional, id2 = RouteParameter.Optional, id3 = RouteParameter.Optional } ); } } }
- 「Global.asax.cs」ファイルに次のコードを追加します。
using System.Web.Http;
using WebApplication1_WebForms.App_Start;
GlobalConfiguration.Configure(WebApiConfig.Register);
変更後の「Global.asax.cs」は次のようになります。
Global.asax.cs コードのコピーusing System; using System.Web; using System.Web.Http; //追加したコード using System.Web.Optimization; using System.Web.Routing; using WebApplication1_WebForms.App_Start; //追加したコード namespace WebApplication1_WebForms { public class Global : HttpApplication { void Application_Start(object sender, EventArgs e) { // アプリケーションのスタートアップで実行するコードです RouteConfig.RegisterRoutes(RouteTable.Routes); BundleConfig.RegisterBundles(BundleTable.Bundles); GlobalConfiguration.Configure(WebApiConfig.Register); //追加したコード } } }
- 次の図のように、「WebApplication1_WebForms」プロジェクト内に「Controllers」フォルダを作成し、そこに「SupportApiController.cs」クラスファイルを追加します。
- 「SupportApiController.cs」のコードを次のコードに置き換えます。
SupportApiController.cs コードのコピーusing GrapeCity.Documents.Pdf.ViewerSupportApi.Controllers; namespace WebApplication1_WebForms.Controllers { public class SupportApiController : GcPdfViewerController { } }
- プロジェクトをビルドして実行すると、編集機能が有効になったPDFビューワがブラウザに表示されます。任意のPDFドキュメントを開いて編集することができます。
ソースからのサポートAPIの構築と利用
サポートAPIのソースは、DioDocs.Pdf.ViewerSupportApi.jaパッケージ内の「src」フォルダに格納されています。「src」フォルダには、以下のものが含まれています。
- SupportApi - PDFビューワのサポートAPIを実装したASP.NET Core Webライブラリです。すべてのプロジェクトにてそのまま変更せずに使用できます。
- SupportApiDemo - ASP.NET Core Webアプリケーションで、サポートAPIの使用方法を試すことができるものです。
- SupportApiDemo.sln - 「SupportApiDemo」のビルドと実行に使用するソリューションファイルです。
ソースからサポートAPIを使用するには、上記の手順で説明したようにNuGetパッケージ「DioDocs.Pdf.ViewerSupportApi.ja」をプロジェクトに追加する代わりに、「SupportApi」プロジェクトをコピーしてアプリケーションソリューションに含めて、その参照をメインプロジェクトに追加する必要があります。なお、「SupportApi」プロジェクトの名前は、ASP.NET CoreとASP.NET WebFormsで異なることに注意してください。
- ASP.NET CoreのSupportApiプロジェクト: SupportApi.csproj
- ASP.NET WebFormsのSupportApiプロジェクト: SupportApi-WebForms.csproj