PDFビューワは、標準のPDF仕様では定義されていないカスタムフォーム入力タイプをサポートしています。そのため、これらの入力タイプは、DioDocs for ExcelテンプレートまたはDioDocs for PDFを介してのみPDFフォームに追加できます。カスタムフォーム入力タイプのフォームは、PDFビューワでのみ開いて表示できます(Acrobatやその他ビューワでは表示できません)。以下にて説明するこれらのカスタム入力タイプは、非常に一般的で便利なものであり、PDFフォームをより簡単に入力できるようにしてくれます。
- date
- time
- tel
- number
- password
- text
- url
- week
- month
- range
カスタムフォーム入力タイプを使用してPDFフォームを作成する
カスタムフォーム入力タイプを含むPDFフォームを作成するには、DioDocs for PDFのGcPropsAPIを使用します。このAPIでは、検証とプロパティがフォーム自体の入力タイプに追加されます。フォームはビューワまたは、[フォームフィラー]ダイアログで入力でき、検証とプロパティは両方で表示されます。
以下のコードは、キーと値のペアを使用してカスタムフォームの入力タイプとそのプロパティを定義する方法を示します。
| C# |
コードのコピー
|
|---|---|
private Dictionary<string, KeyValuePair<string, object>[]> SampleGcPropTextFields = new Dictionary<string, KeyValuePair<string, object>[]>() { { "日付", new KeyValuePair<string, object>[]{ new KeyValuePair<string, object>("type", "date"), new KeyValuePair<string, object>("placeholder", "日付を入力します")} }, { "読み取り専用の日付 ", new KeyValuePair<string, object>[]{ new KeyValuePair<string, object>("type", "date"), new KeyValuePair<string, object>("defaultvalue", "2018-01-01"), new KeyValuePair<string, object>("readonly", true) } }, { "時間", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "time") } }, { "デフォルト値の時間", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "time"), new KeyValuePair<string, object>("defaultvalue", "18:00") } }, { "電話", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "tel"), new KeyValuePair<string, object>("validateoninput", true) } }, { "パターン付き電話", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "tel"), new KeyValuePair<string, object>("pattern", @"^[\+]?[(]?[0-9]{3}[)]?[-\s\.]?[0-9]{3}[-\s\.]?[0-9]{4,6}$"), new KeyValuePair<string, object>("validateoninput", true), new KeyValuePair<string, object>("validationmessage", "有効なフォーマット:" + "(123) 456-7890" + "(123)456-7890" + "123-456-7890" + "123.456.7890" + "1234567890" + "+31636363634" + "075-63546725") } }, { "電子メール", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "email"), new KeyValuePair<string, object>("autocomplete", "email"), new KeyValuePair<string, object>("validateoninput", true) } }, { "複数の電子メール", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "email"), new KeyValuePair<string, object>("autocomplete", "email"), new KeyValuePair<string, object>("validateoninput", true), new KeyValuePair<string, object>("multiple", true) } }, { "パターン付き電子メール", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "email"), new KeyValuePair<string, object>("pattern", @"\S+@example\.com"), new KeyValuePair<string, object>("autocomplete", "email"), new KeyValuePair<string, object>("placeholder", "@example.comのようなドメイン"), new KeyValuePair<string, object>("validationmessage", "test@example.com."), new KeyValuePair<string, object>("validateoninput", true), new KeyValuePair<string, object>("multiple", true) } }, { "URL", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "url"), new KeyValuePair<string, object>("autocomplete", "url"), new KeyValuePair<string, object>("validateoninput", true) } }, { "パスワード", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "password"), new KeyValuePair<string, object>("autocomplete", "new-password"), new KeyValuePair<string, object>("validateoninput", true) } }, { "最小長のパスワード", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "password"), new KeyValuePair<string, object>("placeholder", "minlength=8"), new KeyValuePair<string, object>("minlength", 8), new KeyValuePair<string, object>("validateoninput", true), new KeyValuePair<string, object>("autocomplete", "new-password")} }, { "最大長のパスワード", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "password"), new KeyValuePair<string, object>("placeholder", "maxlength=4"), new KeyValuePair<string, object>("maxlength", 4), new KeyValuePair<string, object>("validateoninput", true), new KeyValuePair<string, object>("autocomplete", "off")} }, { "パターン付きパスワード", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "password"), new KeyValuePair<string, object>("placeholder", "4?8文字"), new KeyValuePair<string, object>("pattern", @"^(?=.*\d).{4,8}$"), new KeyValuePair<string, object>("validateoninput", true), new KeyValuePair<string, object>("validationmessage", "パスワードは4?8文字である必要があります。"), new KeyValuePair<string, object>("autocomplete", "off")} }, { "PINパスワード", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "password"), new KeyValuePair<string, object>("title", "Input your PIN"), new KeyValuePair<string, object>("placeholder", "PIN"), new KeyValuePair<string, object>("pattern", @"^[0-9]{3,3}$"), new KeyValuePair<string, object>("maxlength", 3), new KeyValuePair<string, object>("validateoninput", true), new KeyValuePair<string, object>("validationmessage", "PINパスワードは3桁である必要があります。"), new KeyValuePair<string, object>("autocomplete", "one-time-code")} }, { "テキスト", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "text"), new KeyValuePair<string, object>("autofocus", "true") } }, { "必要なテキスト", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "text"), new KeyValuePair<string, object>("required", true), new KeyValuePair<string, object>("validateoninput", true) } }, { "text, spellcheck='true'", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "text"), new KeyValuePair<string, object>("defaultvalue", "mistaake"), new KeyValuePair<string, object>("spellcheck", "true")} }, { "text, spellcheck='false'", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "text"), new KeyValuePair<string, object>("defaultvalue", "mistaake"), new KeyValuePair<string, object>("spellcheck", "false")} }, { "月", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "month") } }, { "週間", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "week") } }, { "最小/最大の数", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "number") , new KeyValuePair<string, object>("placeholder", "number"), new KeyValuePair<string, object>("required", true), new KeyValuePair<string, object>("title", "1から100までの数字を入力してください"), new KeyValuePair<string, object>("min", 1), new KeyValuePair<string, object>("max", 100), new KeyValuePair<string, object>("validateoninput", true), new KeyValuePair<string, object>("validationmessage", "1から100までの予想数字") } }, { "検索", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "search") } }, { "範囲", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "range"), new KeyValuePair<string, object>("title", "1から100までの数字を選択してください"), new KeyValuePair<string, object>("defaultvalue", 50), new KeyValuePair<string, object>("min", 1), new KeyValuePair<string, object>("max", 100)} }, { "色", new KeyValuePair<string, object>[] { new KeyValuePair<string, object>("type", "color"), new KeyValuePair<string, object>("title", "色を選択してください"), new KeyValuePair<string, object>("defaultvalue", 50), new KeyValuePair<string, object>("min", 1), new KeyValuePair<string, object>("max", 100)} } }; |
|
次のコードは、上記コードで定義されたカスタムフォーム入力タイプをPDFフォームに追加する方法を示します。
| C# |
コードのコピー
|
|---|---|
public void CreateFormFieldsPDF(Stream stream) { var doc = new GcPdfDocument(); var page = doc.NewPage(); var g = page.Graphics; TextFormat tf = new TextFormat(); tf.Font = StandardFonts.Helvetica; tf.FontSize = 14; PointF ip = new PointF(72, 72); float fldOffset = 72f * 3f; float fldHeight = tf.FontSize * 1.6f; float dY = 28; // サンプルフィールドを追加します int orderindex = 1; foreach (var data in SampleGcPropTextFields) { string fieldName = data.Key; g.DrawString($"{fieldName}:", tf, ip); TextField field = new TextField(); // GcPropsディクショナリーを記入します KeyValuePair[] gcProps = data.Value; foreach (var gcProp in gcProps) { field.GcProps[new PdfName(gcProp.Key)] = IPdfObjectExt.PdfNameFromString(gcProp.Value.ToString()); } field.GcProps[new PdfName("orderindex")] = new PdfNumber(orderindex); field.Name = fieldName; field.Widget.Page = page; field.Widget.Rect = new RectangleF(ip.X + fldOffset, ip.Y, 72 * 3, fldHeight); field.Widget.DefaultAppearance.Font = tf.Font; field.Widget.DefaultAppearance.FontSize = tf.FontSize; doc.AcroForm.Fields.Add(field); ip.Y += dY; orderindex++; } // 保存して完了します。 doc.Save(stream); } |
|
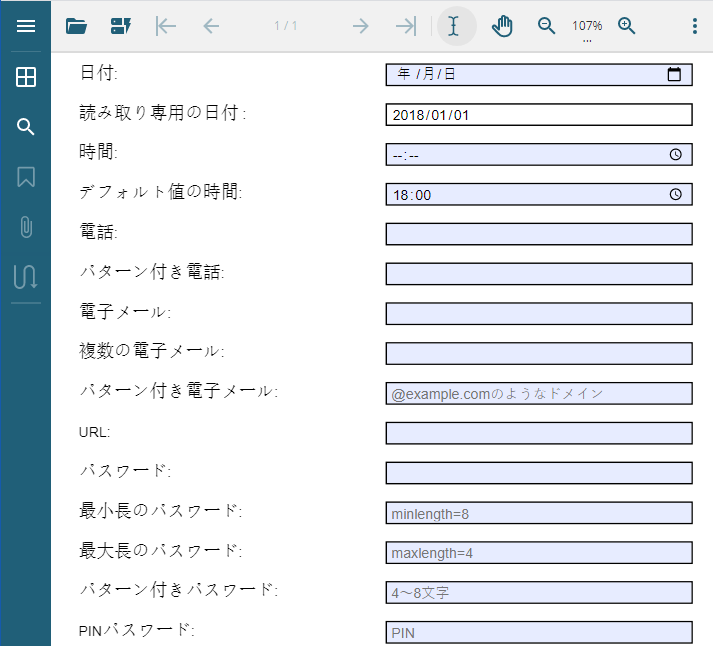
上記コードで作成したPDFフォームは次のように表示されます。

メモ: DioDocs for Excelのカスタムフォーム入力タイプを使用することでもPDFフォームを作成できます。詳細については、カスタムフォーム入力タイプを参照してください。