電卓コントロールでは、外観スタイルについて3つの項目をカスタマイズできます。
電卓の表示スタイル
電卓コントロール全体スタイルと表示領域のスタイルを変更するために以下のプロパティが用意されています。
1 のAutoSizeプロパティは、表示領域のフォントサイズに合わせて、電卓コントロールのサイズを自動調節するときに使用します。
次の2〜4のプロパティは、それぞれ、電卓の境界線、3D効果、上下左右のマージンを設定します。5〜9のプロパティは、いずれも表示領域のスタイルを設定するためのものです。
Outputプロパティは、文字色、背景色、文字スタイルを設定し、OutputHeightプロパティは、表示領域の高さを調整します。また、ShowOutputプロパティを使えば、表示領域そのものの表示と非表示を切り替えることが可能です。 残り2つは、表示領域内の数値の配置を指定するために用意されています。
- AutoSize
- BorderStyle
- FlatStyle
- Margins
- Output
- OutputHeight
- ShowOutput
- TextHAlign
- TextVAlign
1 のAutoSizeプロパティは、表示領域のフォントサイズに合わせて、電卓コントロールのサイズを自動調節するときに使用します。
次の2〜4のプロパティは、それぞれ、電卓の境界線、3D効果、上下左右のマージンを設定します。5〜9のプロパティは、いずれも表示領域のスタイルを設定するためのものです。
Outputプロパティは、文字色、背景色、文字スタイルを設定し、OutputHeightプロパティは、表示領域の高さを調整します。また、ShowOutputプロパティを使えば、表示領域そのものの表示と非表示を切り替えることが可能です。 残り2つは、表示領域内の数値の配置を指定するために用意されています。
ボタン表示
電卓コントロールのButtonTextプロパティを使えば、デフォルトで設定されているボタン表示をすべて変更できます。
ButtonTextプロパティが参照するButtonTextCollectionコレクションには、ボタンを識別するための名前であるキーと、そのボタンに表示する文字が組になって保存されます。このButtonTextCollectionコレクションには、カスタマイズされたボタン表示だけが保存されます。デフォルトで設定されているボタン表示は、このコレクションには含まれていません。
次のサンプルコードは、ButtonTextプロパティを使って、デフォルトで「*」に設定されている乗算ボタンの表示を「×」に変更する例を示しています。
ButtonTextプロパティが参照するButtonTextCollectionコレクションには、ボタンを識別するための名前であるキーと、そのボタンに表示する文字が組になって保存されます。このButtonTextCollectionコレクションには、カスタマイズされたボタン表示だけが保存されます。デフォルトで設定されているボタン表示は、このコレクションには含まれていません。
次のサンプルコードは、ButtonTextプロパティを使って、デフォルトで「*」に設定されている乗算ボタンの表示を「×」に変更する例を示しています。
ボタンスタイル

ボタンのスタイルは、以下の表に示した種類ごとに設定できます。
| プロパティ | ボタンの種類 | ボタンのキー |
|---|---|---|
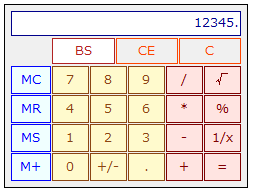
| EditButtons | 編集ボタン | BS |
| MathButtons | 演算ボタン | /, *, -, +, SQRT, %, ,1/x, = |
| MemoryButtons | メモリボタン | MC, MR, MS, M+ |
| MemoryStatus | メモリインジケータ | キーはありません。 |
| NumericButtons | 数値ボタン | 0〜9, +/-, .(ピリオド) |
| ResetButtons | リセットボタン | C, CE |
ボタンのスタイルを設定する方法には、次の2種類があります。いずれの場合もCalculatorButtonStyleオブジェクトを使用します。
- 上記のプロパティに直接設定する方法
- SetButtonStyleメソッドを使って設定する方法
プロパティを使う方法
Imports GrapeCity.Web.Input.IMCalculator Dim colorBC As Color = Color.Blue Dim colorFC As Color = Color.Red GcCalculator1.EditButtons = New CalculatorButtonStyle(colorFC, colorBC)
using GrapeCity.Web.Input.IMCalculator; Color colorBC = Color.Blue; Color colorFC = Color.Red; GcCalculator1.EditButtons = new CalculatorButtonStyle(colorFC, colorBC);
メソッドを使う方法
Imports GrapeCity.Web.Input.IMCalculator ' スタイルを作成します。 Dim newCBS As CalculatorButtonStyle = New CalculatorButtonStyle() newCBS.BackColor = Color.Blue newCBS.ForeColor = Color.Red ' 作成したスタイルを編集ボタンに設定します。 GcCalculator1.SetButtonStyle(KeyGroups.EditKeys, newCBS)
using GrapeCity.Web.Input.IMCalculator; // スタイルを作成します。 CalculatorButtonStyle newCBS As = New CalculatorButtonStyle(); newCBS.BackColor = Color.Blue; newCBS.ForeColor = Color.Red; // 作成したスタイルを編集ボタンに設定します。 GcCalculator1.SetButtonStyle(KeyGroups.EditKeys, newCBS);
関連トピック