日付時刻コントロールには、日付や時刻を選択するピッカーをドロップダウン表示することが可能です。この章では、ドロップダウン日付時刻ピッカーについて説明します。
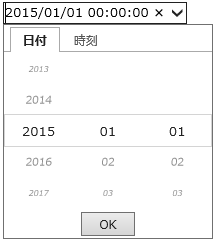
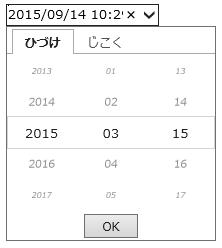
(図)ドロップダウン日付時刻ピッカー
概要
日付時刻コントロールのDropDownプロパティが参照するDateDropDownクラスのDropDownTypeプロパティをPickerに設定すると、ドロップダウンボタンの押下により日付や時刻を選択できるピッカーが表示されます。
日付時刻ピッカーでは、値を変更したい年、月、日などの各領域をスクロールすることで、値を変更し〈OK〉ボタンの押下で値が確定しドロップダウン部分が閉じられます。 値選択のスクロールは、マウスホイールまたはタッチによるスワイプ操作の両方が可能です。 また、入力領域は日付部分と時刻部分に分けられ、「日付」あるいは「時刻」タブを選択することで切り替えられます。
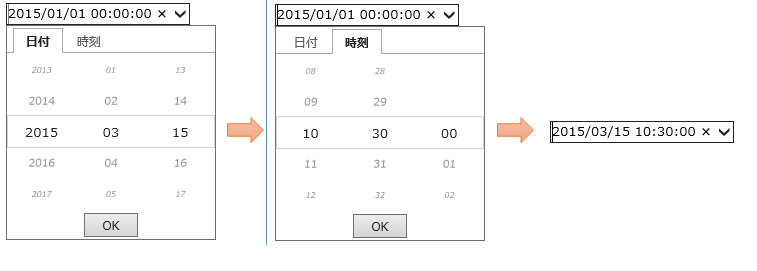
下図は、"2015/01/01 00:00:00"と入力されていた値を"2015/03/15 10:30:00"に変更する例です。「日付」タブの月領域を「03」、日領域を「15」に変更し、 「時刻」タブに切り替えて時領域を「10」、分領域を「30」に変更後、〈OK〉ボタンを押下します。

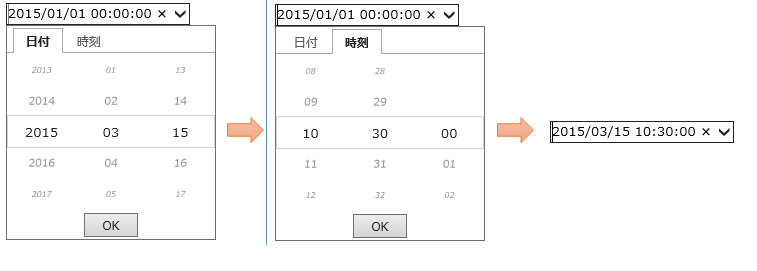
日付時刻ピッカーでは、値を変更したい年、月、日などの各領域をスクロールすることで、値を変更し〈OK〉ボタンの押下で値が確定しドロップダウン部分が閉じられます。 値選択のスクロールは、マウスホイールまたはタッチによるスワイプ操作の両方が可能です。 また、入力領域は日付部分と時刻部分に分けられ、「日付」あるいは「時刻」タブを選択することで切り替えられます。
下図は、"2015/01/01 00:00:00"と入力されていた値を"2015/03/15 10:30:00"に変更する例です。「日付」タブの月領域を「03」、日領域を「15」に変更し、 「時刻」タブに切り替えて時領域を「10」、分領域を「30」に変更後、〈OK〉ボタンを押下します。

表示内容の変更
日付時刻ピッカーの表示内容を変更するには、日付時刻コントロールのDropDownPickerプロパティが参照するDropDownDateTimePickerオブジェクトを使用します。
ShowPickersプロパティは、日付時刻ピッカーに表示する内容を 年月日の日付部分、時分秒の時刻部分に限定するか、あるいは両方表示するかをPickerDisplayOptions列挙体を使用し設定します。既定値は両方(PickerDisplayOptions.Both)です。 両方が設定されている場合、「日付」あるいは「時刻」タブが表示され、タブの切り替えによって入力領域を変更します。
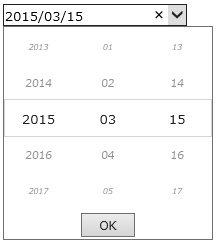
(図)日付部分のみ表示した日付時刻ピッカー

(図)「日付」タブおよび「時刻」タブの設定例
 |
日付および時刻タブに既定で表示される文字は、Service Pack 1でそれぞれ「日付」、「時刻」に変更しました。 初版と同じ表示にするには、DateTabTextプロパティを「Date」に、 TimeTabTextプロパティを「Time」に設定する必要があります。 |
このほか、日付時刻ピッカーでは以下の設定が可能です。
- ピッカーの表示がコントロールに対して左揃えか、右揃えか(Alignプロパティ)
- ピッカーのサイズを自動調整するかどうか(AutoSizeプロパティ)
- 背景色(BackColorプロパティ)
- 境界線色(BorderColorプロパティ)
- 境界線スタイル(BorderStyleプロパティ)
- ピッカー上にあるマウスカーソルの形状(Cursorプロパティ)
- フォント(Fontプロパティ)
- 文字色(ForeColorプロパティ)
- ピッカーの高さ(Heightプロパティ)
- ピッカーの幅(Widthプロパティ)
 |
ShowPickersプロパティがBothに設定されている場合、BackColorおよびForeColorプロパティの設定は、アクティブなタブにのみ有効です。 |
次のサンプルコードは、日付時刻ピッカーをカスタマイズする例です。
Imports GrapeCity.Web.Input.IMDate GcDateTime1.DropDown.DropDownType = DateDropDownType.Picker GcDateTime1.DropDownPicker.ShowPickers = PickerDisplayOptions.Both GcDateTime1.DropDownPicker.DateTabText = "Date" GcDateTime1.DropDownPicker.TimeTabText = "Time" GcDateTime1.DropDownPicker.ForeColor = System.Drawing.Color.Green GcDateTime1.DropDownPicker.BackColor = System.Drawing.Color.Beige GcDateTime1.DropDownPicker.Font.Name = "Arial"
using GrapeCity.Web.Input.IMDate; GcDateTime1.DropDown.DropDownType = DateDropDownType.Picker; GcDateTime1.DropDownPicker.ShowPickers = PickerDisplayOptions.Both; GcDateTime1.DropDownPicker.DateTabText = "Date"; GcDateTime1.DropDownPicker.TimeTabText = "Time"; GcDateTime1.DropDownPicker.ForeColor = System.Drawing.Color.Green; GcDateTime1.DropDownPicker.BackColor = System.Drawing.Color.Beige; GcDateTime1.DropDownPicker.Font.Name = "Arial";
クライアント側スクリプト
ドロップダウン日付時刻ピッカーのクライアントスクリプトメンバを使用すると、サーバーにポストバックすることなく、様々な処理がクライアント側で行えます。 ドロップダウン日付時刻ピッカーのクライアント側オブジェクトの取得は、日付時刻コントロールのGetDropDownPickerメソッドを使用するか、イベントハンドラのパラメータを利用します。
次のサンプルコードでは、ドロップダウン日付時刻ピッカーを設定します。
次のサンプルコードでは、ドロップダウン日付時刻ピッカーを設定します。
var picker = FindIMControl("GcDateTime1").GetDropDownPicker(); picker.SetShowPickers("both"); picker.SetDateTabText("Date"); picker.SetTimeTabText("Time"); picker.SetBackColor("azure");
関連トピック