リストコントロールには、ヘッダを表示する機能が実装されています。以下では、ヘッダの機能について説明します。
ヘッダの構成
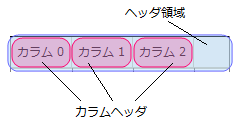
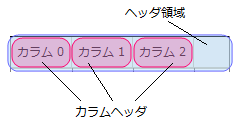
リストコントロールヘッダは、次のようにヘッダ全体の領域と、各カラムが保持するカラムヘッダで構成されます。カラムの設定については「カラムの設定」を参照してください。


(図)画像を表示したカラムヘッダ
次のサンプルコードでは、ヘッダ領域とカラムヘッダを設定する方法を示します。

ヘッダ領域
ヘッダ領域はListHeaderPaneプロパティが参照するListHeaderPaneオブジェクトで定義されます。ヘッダ領域では、次の設定が可能です。- ヘッダの高さを自動調整するかどうか(AutoHeightプロパティ)
- ヘッダ全体の背景色(BackColorプロパティ)
- ヘッダ文字のフォント(Fontプロパティ)
- ヘッダの高さ(Heightプロパティ)
- ヘッダを表示するかどうか(Visibleプロパティ)
カラムヘッダ
カラムヘッダはListColumnクラスのHeaderプロパティが参照するColumnHeaderオブジェクトで定義され、カラム毎のヘッダ設定を行います。カラムヘッダでは、次の設定が可能です。- カラム幅をマウスでサイズ変更できるかどうか(AllowResizeプロパティ)
- カラムヘッダの背景色(BackColorプロパティ)
- カラムヘッダをクリックのソートを許可するかどうか(Clickableプロパティ)
- テキストや画像の水平方向の配置(ContentHAlignプロパティ)
- テキストや画像の垂直方向の配置(ContentVAlignプロパティ)
- テキストがカラムの幅よりも長いとき省略文字を表示するかどうか(Ellipsisプロパティ)
- カラムヘッダの文字色(ForeColorプロパティ)
- カラムヘッダに表示する画像(Imageプロパティ)
- テキストと画像の間隔(ImageTextSpaceプロパティ)
- ソートインジケータの位置(SortIndicatorAlignmentプロパティ)
- 表示する文字列(Textプロパティ)

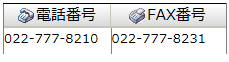
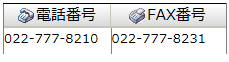
(図)画像を表示したカラムヘッダ
次のサンプルコードでは、ヘッダ領域とカラムヘッダを設定する方法を示します。
Imports GrapeCity.Web.Input.Core.ListBox ' 一つ目のカラムを追加します。 Dim column1 As New ListColumn ' 一つ目のカラムのカラムヘッダを設定します。 column1.Header.Text = "カラム1" column1.Header.Image = "image2.png" column1.Header.BackColor = Color.LightPink column1.Header.ForeColor = Color.Red column1.Header.AllowResize = True column1.Header.Clickable = True column1.Header.Ellipsis = True column1.Header.SortIndicatorAlignment = LeftRightAlignment.Right ' 二つ目のカラムを追加します。 Dim column2 As New ListColumn ' 二つ目のカラムのカラムヘッダを設定します。 column2.Header.Text = "カラム2" column1.Header.Image = "image2.png" column2.Header.BackColor = Color.LightPink column2.Header.ForeColor = Color.Red column2.Header.AllowResize = True column2.Header.Clickable = True column2.Header.Ellipsis = True column2.Header.SortIndicatorAlignment = LeftRightAlignment.Right ' リストコントロールにカラムを追加します。 GcListBox1.Columns.Clear() GcListBox1.Columns.Add(column1) GcListBox1.Columns.Add(column2) ' ヘッダ領域全体の設定を行います。 GcListBox1.ListHeaderPane.Visible = True GcListBox1.HeaderPane.Font.Name = "メイリオ"
using GrapeCity.Web.Input.Core.ListBox; // 一つ目のカラムを追加します。 ListColumn column1 = new ListColumn(); // 一つ目のカラムのカラムヘッダを設定します。 column1.Header.Text = "カラム1"; column1.Header.Image = "image1.png"; column1.Header.BackColor = Color.LightPink; column1.Header.ForeColor = Color.Red; column1.Header.AllowResize = true; column1.Header.Clickable = true; column1.Header.Ellipsis = true; column1.Header.SortIndicatorAlignment = LeftRightAlignment.Right; // 二つ目のカラムを追加します。 ListColumn column2 = new ListColumn(); // 二つ目のカラムのカラムヘッダを設定します。 column2.Header.Text = "カラム2"; column1.Header.Image = "image2.png"; column2.Header.BackColor = Color.LightPink; column2.Header.ForeColor = Color.Red; column2.Header.AllowResize = true; column2.Header.Clickable = true; column2.Header.Ellipsis = true; column2.Header.SortIndicatorAlignment = LeftRightAlignment.Right; // リストコントロールにカラムを追加します。 GcListBox1.Columns.Clear(); GcListBox1.Columns.Add(column1); GcListBox1.Columns.Add(column2); // ヘッダ領域全体の設定を行います。 GcListBox1.ListHeaderPane.Visible = true; GcListBox1.HeaderPane.Font.Name = "メイリオ";
ソート
カラムヘッダを定義する、ColumnHeaderオブジェクトのClickableプロパティをTrueに設定すると、カラムヘッダをクリックすることで、そのカラムの項目をソートできるようになります。ソートされたカラムヘッダには、ソートインジケータが表示されます。ソートインジケータは、項目が昇順にソートされているかまたは、降順にソートされているかによって記号の向きが変わります。

ソートインジケータの位置は、ColumnHeaderオブジェクトのSortIndicatorAlignmentプロパティで設定します。

ソートインジケータの位置は、ColumnHeaderオブジェクトのSortIndicatorAlignmentプロパティで設定します。
関連トピック