テキストコントロールには、エディットウィンドウを表示するドロップダウン機能が搭載されています。
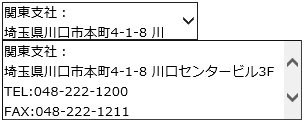
(図)ドロップダウンエディット
ドロップダウンエディットウィンドウを表示する
DropDownプロパティが参照するDropDownオブジェクトは、コントロール上にドロップダウンボタンを表示させます。ドロップダウンボタンをクリックするか、キーボードで[Alt]+[↓]キーを押下することで、テキスト入力用のエディットウィンドウを表示できます。また、ショートカットエクステンダには、デフォルトで[F7]キーがドロップダウン動作に割り当てられています。
ドロップダウン機能を有効にするには、まずDropDownオブジェクトのEnabledプロパティをTrueに設定します。次に、VisibleプロパティをTrueに設定してドロップダウンボタンを表示させます。
次のサンプルコードは、テキストコントロールにドロップダウンボタンを設定する方法を示します。
ドロップダウン機能を有効にするには、まずDropDownオブジェクトのEnabledプロパティをTrueに設定します。次に、VisibleプロパティをTrueに設定してドロップダウンボタンを表示させます。
次のサンプルコードは、テキストコントロールにドロップダウンボタンを設定する方法を示します。
GcTextBox1.DropDown.Enabled = True GcTextBox1.DropDown.Visible = True
GcTextBox1.DropDown.Enabled = true; GcTextBox1.DropDown.Visible = true;
ドロップダウンエディットの概要
ドロップダウン機能を有効にしたときに表示されるドロップダウンエディットは、コントロールのテキストエリアに入りきらないテキストを入力、編集するためのウィンドウです。エディットウィンドウでは、テキストコントロールの入力エリアと同様テキストの入力や編集を行うことができます。
ドロップダウンエディットに入力を行った後、[Enter]キーを押下するとドロップダウンエディットが閉じ、コントロールのTextプロパティに入力した文字が設定されます。
また、エディットウィンドウ内で改行を行う場合は、[Ctrl]+[Enter]キーを使います。
ドロップダウンエディットの設定は、コントロールのDropDownEditorプロパティが参照する、DropDownEditorクラスのメンバを使用して行います。
次のサンプルコードでは、ドロップダウンエディットの表示位置および背景色、文字色をせっていします。
ドロップダウンエディットに入力を行った後、[Enter]キーを押下するとドロップダウンエディットが閉じ、コントロールのTextプロパティに入力した文字が設定されます。
また、エディットウィンドウ内で改行を行う場合は、[Ctrl]+[Enter]キーを使います。
ドロップダウンエディットの設定は、コントロールのDropDownEditorプロパティが参照する、DropDownEditorクラスのメンバを使用して行います。
次のサンプルコードでは、ドロップダウンエディットの表示位置および背景色、文字色をせっていします。
Imports GrapeCity.Web.Input.Core
GcTextBox1.DropDownEditor.Align = AlignEnum.Right
GcTextBox1.DropDownEditor.BackColor = Color.AliceBlue
GcTextBox1.DropDownEditor.ForeColor = Color.Blueusing GrapeCity.Web.Input.Core;
GcTextBox1.DropDownEditor.Align = AlignEnum.Right;
GcTextBox1.DropDownEditor.BackColor = Color.AliceBlue;
GcTextBox1.DropDownEditor.ForeColor = Color.Blue; ドロップダウンボタンのカスタマイズ
DropDownオブジェクトを使用して、下記のドロップダウンボタンのカスタマイズが可能です。
次のサンプルコードは、ドロップダウンボタンをカスタマイズする例です。
また、TouchDropDownScaleプロパティを使用して、タッチ操作時のドロップダウンエディットの拡大倍率を設定することができます。詳細については「ドロップダウンウィンドウの拡大表示」を参照してください。
- コントロールがフォーカスを受け取ったときにドロップダウン部分を表示するかどうか(AutoDropDownプロパティ)
- ドロップダウンボタンに表示する画像(ButtonImageプロパティ)
- ドロップダウンボタンが押されたときに表示する画像(PressedButtonImageプロパティ)
- ドロップダウン部分に影を付けるかどうか(DropDownShadowプロパティ)
- ドロップダウンボタンの表示位置(Positionプロパティ)
- 開くときのアニメーション効果(OpeningAnimationプロパティ)
- 閉じるときのアニメーション効果(ClosingAnimationプロパティ)
次のサンプルコードは、ドロップダウンボタンをカスタマイズする例です。
Imports GrapeCity.Web.Input.Core GcTextBox1.DropDown.AutoDropDown = True GcTextBox1.DropDown.DropDownShadow = True GcTextBox1.DropDown.Position = ButtonPosition.Outside GcTextBox1.DropDown.ClosingAnimation = DropDownAnimation.Scroll GcTextBox1.DropDown.OpeningAnimation = DropDownAnimation.Fade GcTextBox1.DropDown.ButtonImage = "~/Images/DropDown.png" GcTextBox1.DropDown.PressedButtonImage = "~/Images/PressedDropDown.png"
using GrapeCity.Web.Input.Core; GcTextBox1.DropDown.AutoDropDown = true; GcTextBox1.DropDown.DropDownShadow = true; GcTextBox1.DropDown.Position = ButtonPosition.Outside; GcTextBox1.DropDown.ClosingAnimation = DropDownAnimation.Scroll; GcTextBox1.DropDown.OpeningAnimation = DropDownAnimation.Fade; GcTextBox1.DropDown.ButtonImage = "~/Images/DropDown.png"; GcTextBox1.DropDown.PressedButtonImage = "~/Images/PressedDropDown.png";
また、TouchDropDownScaleプロパティを使用して、タッチ操作時のドロップダウンエディットの拡大倍率を設定することができます。詳細については「ドロップダウンウィンドウの拡大表示」を参照してください。
クライアント側スクリプト
ドロップダウンエディットのクライアントスクリプトメンバを使用すると、サーバーにポストバックすることなく、様々な処理がクライアント側で行えます。 ドロップダウンエディットのクライアント側オブジェクトの取得は、テキストコントロールのGetDropDownEditorメソッドを使用するか、イベントハンドラのパラメータを利用します。
次のサンプルコードでは、イベントハンドラのパラメータを利用してドロップダウンエディットに10バイト以上の文字が入力されると背景色を変更します。
<DropDownEditor>
<ClientEvents KeyUp="GcTextBox1DropDown_KeyUp"/>
</DropDownEditor>function GcTextBox1DropDown_KeyUp(sender, eArgs)
{
if(GetByteCount(sender.GetText()) > 9)
{
sender.SetBackColor("orange");
}
else
{
sender.SetBackColor("white");
}
}関連トピック